本文小编为大家详细介绍“Vue服务端渲染和客户端渲染的区别有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue服务端渲染和客户端渲染的区别有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,
本文小编为大家详细介绍“Vue服务端渲染和客户端渲染的区别有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue服务端渲染和客户端渲染的区别有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
区别:1、服务端渲染是在服务端生成DOM树,客户端渲染是在客户端生成DOM树;2、服务端渲染会加快页面的响应速度,客户端渲染页面的响应速度慢;3、服务端渲染因为是多个页面,更有利于爬虫爬取信息,客户端渲染不利于SEO优化;4、服务端渲染逻辑分离的不好,不利于前后端分离,开发效率低,客户端渲染是采用前后端分离的方式开发,效率更高。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的 html 字符串,将它们直接发送到浏览器,最后将这些静态标记”激活”为客户端上完全可交互的应用程序。什么意思呢?就是我们的页面开始是没内容的,加载js后,js会生成和操纵dom,最后又浏览器渲染出页面。这一系列的操作都是在浏览器完成的
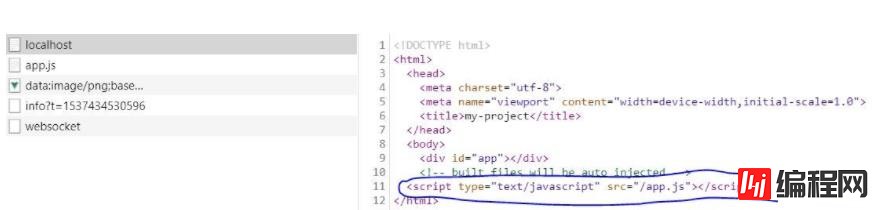
看下实例:Vue客户端应用加载时如下:

url(Http://localhost:8080/#/) 加载出来的是一个空的页面,该页面加载了app.js这个文件,该js文件会产生和操作Dom,最终浏览器渲染和绘制页面。最终页面如下:

客户端渲染的优点:
1、前后端分离,开发效率高。
2、用户体验更好,我们将网站做成SPA(单页面应用)或者部分内容做成SPA,当用户点击时,不会形成频繁的跳转。
客户端渲染的缺点:
1、前端响应速度慢,特别是首屏,这样用户是受不了的。
2、不利于SEO优化,因为爬虫不认识SPA,所以它只是记录了一个页面。
服务端渲染其实很好理解,浏览器请求的页面就是服务器渲染好的。在前后端不分离的时代(现在依然有很多公司这样做),很多同学应该都知道Freemarker等模板,就是将页面中的变量替换成实际数据之后,再交给浏览器渲染。
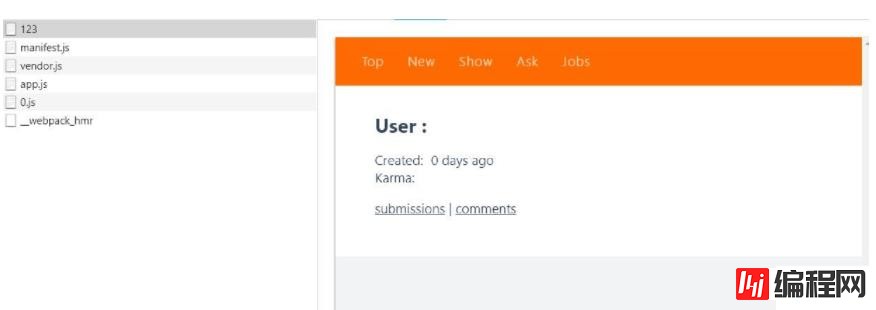
看一下服务端渲染的例子:

很明显,客户端接收的文件是服务端已经渲染过的,即url(http://localhost:8080/user/123) 获取的已经是一个可展现的页面,这点就是服务端和客户端渲染的最大区别。服务端渲染的结果如下:

既然可以在客户端渲染,为什么还要有服务端渲染呢,进行服务端渲染一般会有下年几方面原因:
更好的SEO(搜索引擎优化,即让搜索引擎能多的搜索网站)
现在,大部分搜索引擎都已经能够索引同步javascript程序或应用,注意是同步。如果网站通过ajax异步加载内容,并渲染到页面上,搜索引擎是无法感知的,所以这个时候服务端渲染时一个更好的选择。
更快的内容到达时间
在网速比较慢,设备性能比较低时,使用服务端渲染是一个比较好的选择,服务端把完整的页面交给浏览器,浏览器只需渲染即可。从用户体验的角度考虑,这时服务端渲染是一个更好的选择。
当然可能还包括,开发条件受限,有些类库必须使用服务渲染。一些安装部署的特殊要求等等。
服务端渲染会单纯的静态资源服务器相比,会损耗更多的CPU资源,所以设计好相应的缓存策略很重要,在使用服务端渲染前要考虑好是否真的需要进行服务端渲染。
服务端渲染的优点:
1、尽量不占用前端的资源,前端这块耗时少,速度快。
2、有利于SEO优化,因为在后端有完整的html页面,所以爬虫更容易爬取信息。
服务端渲染的缺点:
1、不利于前后端分离,开发的效率降低了。
2、对html的解析,对前端来说加快了速度,但是加大了服务器的压力。
1、二者本质的区别:是谁来完成了html的完整拼接,服务端渲染是在服务端生成DOM树,客户端渲染是在客户端生成DOM树。
2、响应速度:服务端渲染会加快页面的响应速度,客户端渲染页面的响应速度慢。
3、SEO优化:服务端渲染因为是多个页面,更有利于爬虫爬取信息,客户端渲染不利于SEO优化。
4、开发效率:服务端渲染逻辑分离的不好,不利于前后端分离,开发效率低,客户端渲染是采用前后端分离的方式开发,效率更高,也是大部分业务采取的渲染方式。
直观的区分服务端渲染和客户端渲染:
源码里如果能找到前端页面中的内容文字,那就是在服务端构建的DOM,就是服务端渲染,反之是客户端渲染。
应该使用服务端渲染还是客户端渲染:
我们要根据业务场景去选择渲染的方式。
如果是企业级网站,主要功能是页面展示,它没有复杂的交互,并且需要良好的SEO,那我们应该使用服务端渲染。
如果是后台管理页面,交互性很强,它不需要考虑到SEO,那我们应该使用客户端渲染。
具体使用哪种渲染方式也不是绝对的,现在很多网站使用服务端渲染和客户端渲染结合的方式:首屏使用服务端渲染,其他页面使用客户端渲染。这样可以保证首屏的加载速度,也完成了前后端分离。
读到这里,这篇“vue服务端渲染和客户端渲染的区别有哪些”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: vue服务端渲染和客户端渲染的区别有哪些
本文链接: https://www.lsjlt.com/news/98357.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0