这篇文章主要介绍了HTML5中可不可以有多个fORM的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇html5中可不可以有多个form文章都会有所收获,下面我们一起来看看吧。
这篇文章主要介绍了HTML5中可不可以有多个fORM的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇html5中可不可以有多个form文章都会有所收获,下面我们一起来看看吧。
html5中可以有多个form。在同一个HTML的页面中规则上允许可以用到多个form标签,但是为了防止提交时后台无法识别,需要给表单加上不同的ID或者class,语法“<from action="url" id="id值1">表单元素</from><from action="url" id="id值2">表单元素</from>.....”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
表单最重要的表现是在客户端接收用户的信息,然后将数据递交给后台的程序来操控这些数据,从技术的概念上说,表单就是用来操作form对象,对象是一种基本的数据类型。
HTML表单是一个包含表单元素的区域,用于搜集不同类型的用户输入;表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素;表单使用表单标签(<form>)定义。
表单最终是需要提交数据给服务器的,form标签有一个action属性,这个属性用来指定服务器地址;
action属性用来注定属性提交给哪个服务器。
action属性和的超链接中的href属性一样。都可以向服务器发送请求(request)
<from action="url"><!--url指提交的目标网站 -->
<!-- 画一个提交按钮
这个按钮可以使用input输入阈,type="submit"的时候表示这个按钮是一个提交按钮,具有提交表单的能力 -->
<!-- 对于按钮来说,按钮的value属性用来指定按钮上显示的文本信息。 -->
<input type="sumbit" vaule="登录"/>
<!-- buutton这是一个普通按钮,不具备提交表单的能力 -->
<input type="button" />
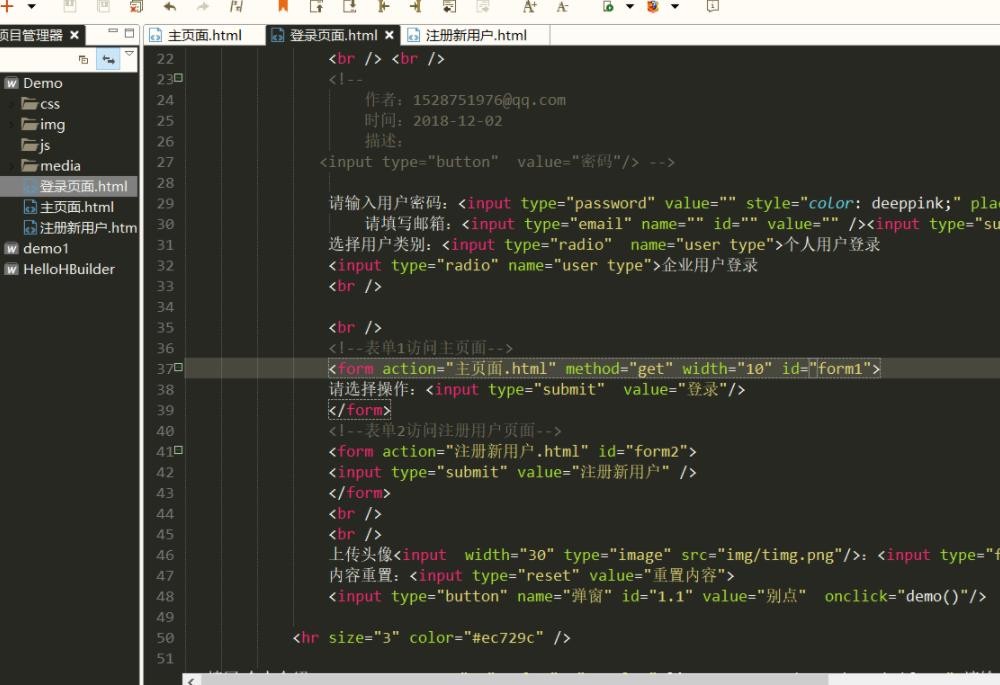
</from>一个网页当中可以有多个表单form
在同一个HTML的页面中规则上允许可以用到多个<form></form>标签,但是为了防止提交时后台无法识别最好给表单加上不同的ID或者class,这里选择的是加上不同id的方法供大家参考。

表单和超链接没什么太大的区别
超链接和表单都可以向服务器发送请求
超链接没法进行数据收集
表单发送请求的同时还可以携带数据
表单是以什么格式提交给服务器的?
Http://localhots:8080/jd/login?username=abc&userpwd=111
格式:
actionname=vaule&namevaule&name=vaule&name=vaule&name=vaule…
HTTP协议规定,必须以这种格式提交给服务器。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<table >
<tr>
<td>用户名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="passWord" name="userpwd"/></td>
</tr>
<tr align="center">
<td colspan="2" >
<input type="submit" value="登录">
<input type="reset" value="清空"></td>
</tr>
</table>
</form>
</body>
</html>multiple="multiple" 支持多选
在后方添加size,可以设置多选上限
<select multiple="multiple" size="n">file控件(上传文件)
<input type="file" />readonly disabled
<!-- readonly与disabled相同点:都是只读不能修改
但是readonly可以提交给服务器,disabled数据不会被提交(即使有name属性也不会被提交)-->
<form action="http://localhost:8080/taobao/save">
用户代码<input type="text" name="usercode" value="110" readonly />
<br>
用户代码<input type="text" name="username" value="120" disabled />
<br>
<input type="submit" value="提交数据" />maxlength
设置文本框中可输入的字符数
<input type="text" maxlength="3">关于“html5中可不可以有多个form”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“html5中可不可以有多个form”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网node.js频道。
--结束END--
本文标题: html5中可不可以有多个form
本文链接: https://www.lsjlt.com/news/98410.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0