这篇文章主要介绍了怎么引入iconfont字体图标的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么引入iconfont字体图标文章都会有所收获,下面我们一起来看看吧。打开ic
这篇文章主要介绍了怎么引入iconfont字体图标的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么引入iconfont字体图标文章都会有所收获,下面我们一起来看看吧。
打开iconfont网站:iconfont-阿里巴巴矢量图标库
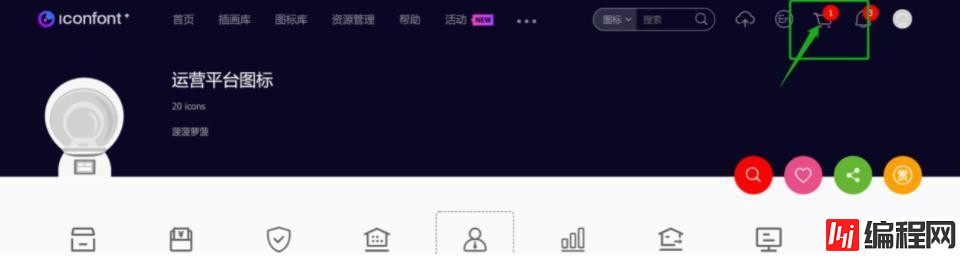
挑选想要的图标,加入购物车:

全部挑选完后,点击购物车:

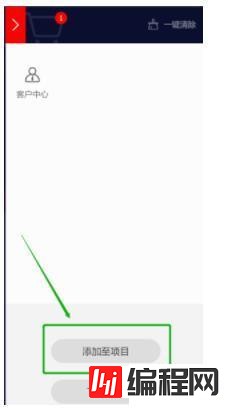
将购物车中的图标加入到项目中:

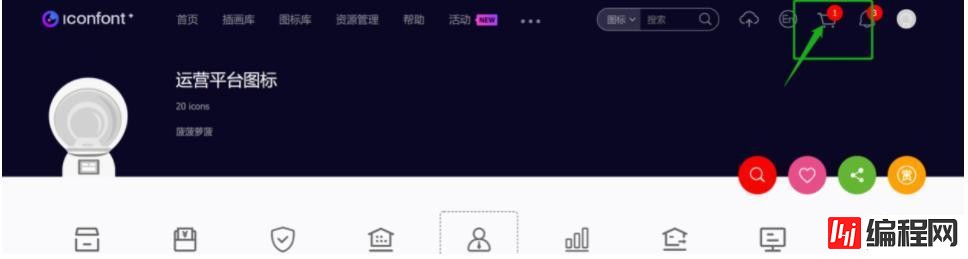
全部挑选完后,点击购物车:

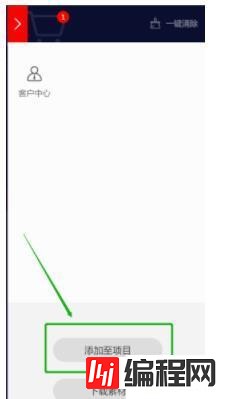
将购物车中的图标加入到项目中:

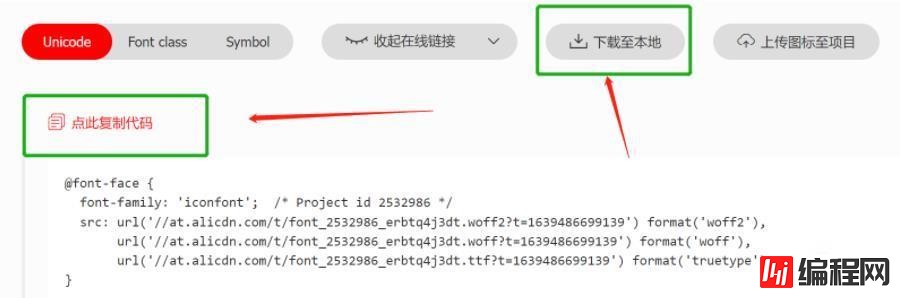
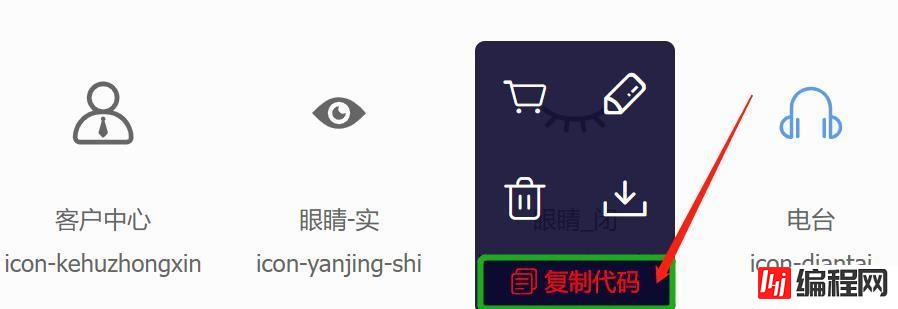
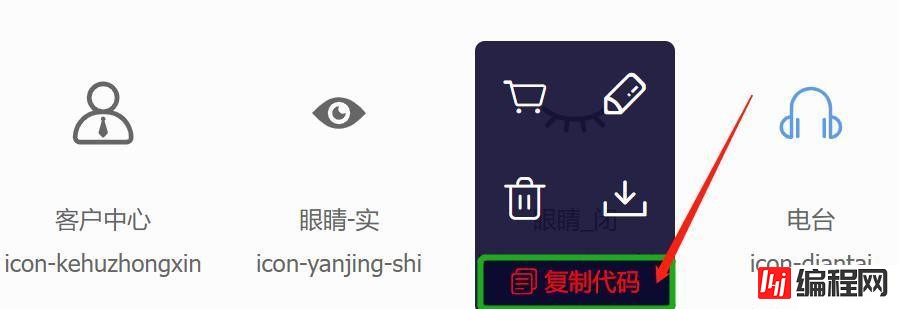
将其添加至项目后,点击图中,可选择下载至本地文件,也可选择复制代码

若选择下载至本地文件,则将文件夹放在CSS文件夹中,在html页面,引入css/iconfont.css
若选择复制代码 ,则将其复制在css页面
之后,在css中编写:
.iconfont{
font-family: "iconfont";
}在html文件中复制选好的具体的字体图标代码


<span class="iconfont icon-yanjing-shi"></span>注意在class里加上iconfont
关于“怎么引入iconfont字体图标”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“怎么引入iconfont字体图标”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网node.js频道。
--结束END--
本文标题: 怎么引入iconfont字体图标
本文链接: https://www.lsjlt.com/news/98477.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0