这篇文章主要讲解了“媒体查询@media如何使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“媒体查询@media如何使用”吧
这篇文章主要讲解了“媒体查询@media如何使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“媒体查询@media如何使用”吧!
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
实际操作为:对设备提出询问(称作表达式)开始,如果表达式结果为真,媒体查询中的CSS被应用,如果表达式结果为假,媒体查询内的CSS将被忽略。
@media screen and (max-width:600px) {
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.row{
border: 1px solid red;
}
.col{
display: inline-block;
width: 100%;
height: 100px;
background-color: green;
}
@media screen and (max-width:768px) {
.col{
width: 100%;
}
}
@media screen and (min-width:992px){
.col{
width: 49%;
}
}
@media screen and (min-width:768px) and (max-width:1200px){
.col{
width: 48%;
}
}
@media screen and (min-width: 1200px) {
.col{
width: 33%;
}
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
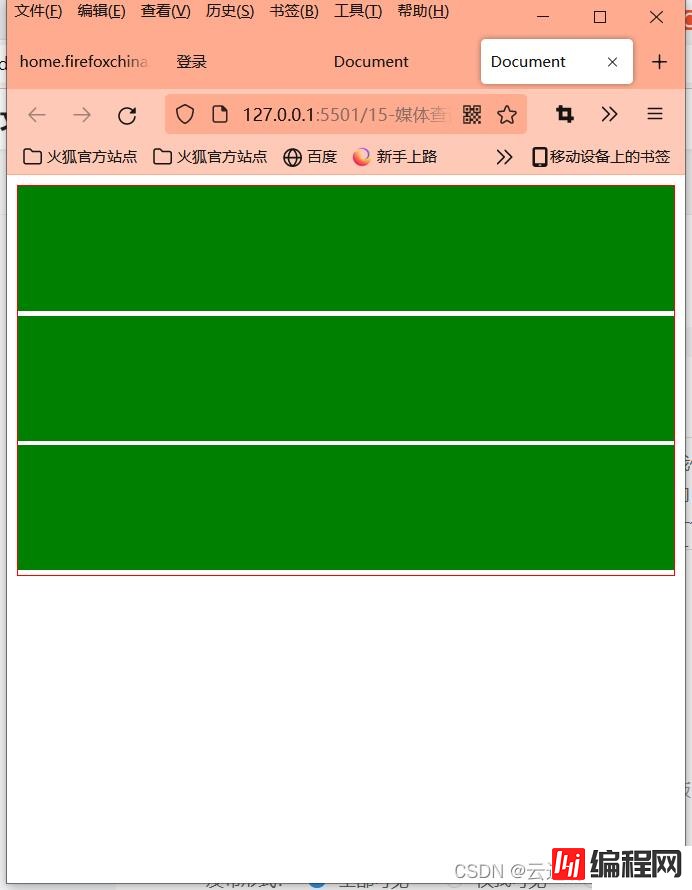
</html>缩小到768px后的效果图

感谢各位的阅读,以上就是“媒体查询@media如何使用”的内容了,经过本文的学习后,相信大家对媒体查询@media如何使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 媒体查询@media如何使用
本文链接: https://www.lsjlt.com/news/98500.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0