今天小编给大家分享一下js怎么创建、删除、追加及替换元素节点的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一
今天小编给大家分享一下js怎么创建、删除、追加及替换元素节点的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
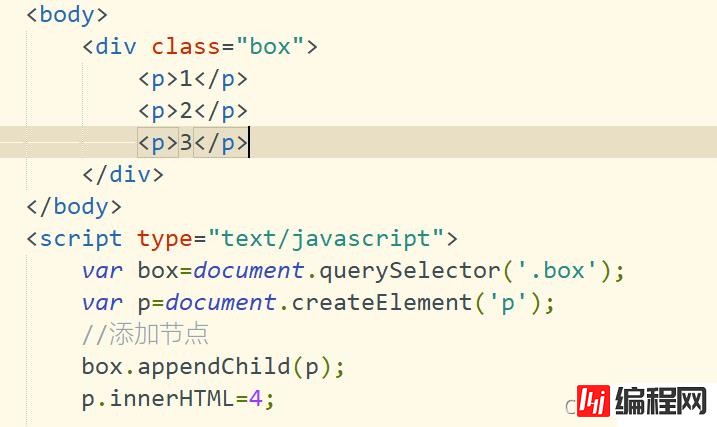
一.创建元素节点createElement 添加节点 node.appendChild(child) -->node父级 child 子级 元素追加到最后面

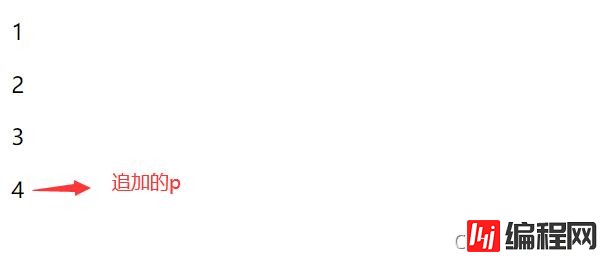
效果图

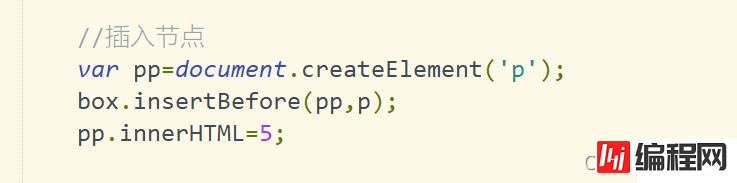
二.插入节点insertBefore node.insertBefore(child,指定元素)--> node父级 child 子级

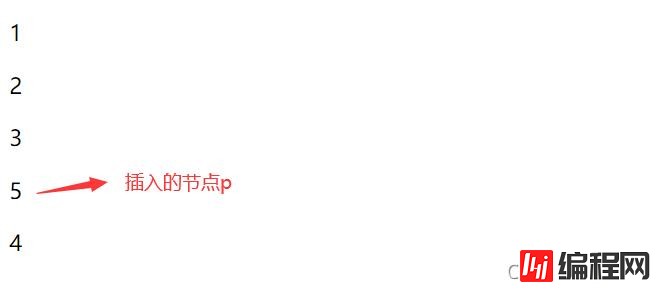
效果图

三.删除节点 node.removeChild(child)--> node父级 child 子级


四.替换节点 父级.replaceChild(节点对象1,节点对象2)-->第一个参数为新建的节点,第二个节点为被替换的节点

效果图

以上就是“js怎么创建、删除、追加及替换元素节点”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网JavaScript频道。
--结束END--
本文标题: js怎么创建、删除、追加及替换元素节点
本文链接: https://www.lsjlt.com/news/98522.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0