这篇文章主要介绍“Jquery如何实现双击隐藏元素”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何实现双击隐藏元素”文章能帮助大家解决问题。实现步骤:
这篇文章主要介绍“Jquery如何实现双击隐藏元素”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何实现双击隐藏元素”文章能帮助大家解决问题。
实现步骤:1、利用dblclick()方法给按钮元素绑定双击事件,并设置事件处理函数,语法“$("button").dblclick()(function() {//事件处理代码});”;2、在事件处理函数中,使用hide()或toggle()方法来隐藏元素,语法“指定元素对象.hide();”或“指定元素对象.toggle();”。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用dblclick()和hide()(或toggle())来实现鼠标双击隐藏元素。
实现步骤:
步骤1:设置鼠标双击事件
利用dblclick()方法给按钮元素绑定双击事件,并设置事件处理函数
按钮元素对象.dblclick()(function() {
//事件处理代码
});步骤2:在事件处理函数中,使用hide()或toggle()方法来隐藏元素
按钮元素对象.dblclick()(function() {
指定元素对象.hide();
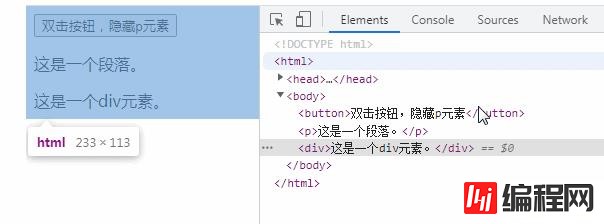
});实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
$("p").hide();
// $("p").toggle();
});
});
</script>
</head>
<body>
<button>双击按钮,隐藏p元素</button>
<p>这是一个段落。</p>
<div>这是一个div元素。</div>
</body>
</html>
说明:
1、dblclick() 方法
当双击元素时,会发生 dblclick 事件。
当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。
在很短的时间内发生两次 click,即是一次 double click 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数。
提示:如果把 dblclick 和 click 事件应用于同一元素,可能会产生问题。
语法:
$(selector).dblclick(function)function 可选。规定当发生 dblclick 事件时运行的函数。
2、hide() 方法
hide() 方法隐藏被选元素。
提示:这与 CSS 属性 display:none 类似。
语法
$(selector).hide(speed,easing,callback)3、toggle() 方法
被选元素上进行 hide() 和 show() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() - 这会造成一种切换的效果。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
提示:该方法可被用于自定义函数之间的切换。
关于“jquery如何实现双击隐藏元素”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网VUE频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: jquery如何实现双击隐藏元素
本文链接: https://www.lsjlt.com/news/98747.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0