这篇文章主要介绍“Jquery动画队列怎么实现”,在日常操作中,相信很多人在jquery动画队列怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery动画队列怎么
这篇文章主要介绍“Jquery动画队列怎么实现”,在日常操作中,相信很多人在jquery动画队列怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery动画队列怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
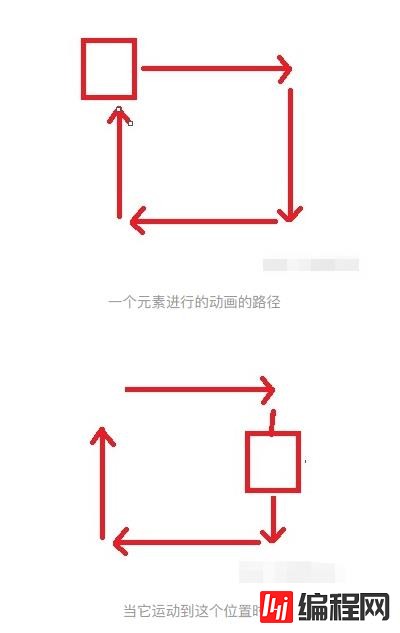
jquery动画队列是一个动画函数队列,把多个的动画任务放到一起,确保只有当前面的任务完成了,才会开始下一个任务;可以对jQuery元素应用fade、slide、animate等动画,当在JQuery对象上调用动画方法时,如果对象正在执行某个动画效果,那么会把后面的动画效果,放在一个队列里面,然后按顺序执行动画队列里面的每一个动画。
本文操作环境:windows10系统、jquery3.6.1版、Dell G3电脑。
队列的作用就是让我们把一个又一个的任务放到一起,确保只有当前面的任务完成了,才会开始下一个任务。这里面的任务可以是同步的,也可以是异步的。
jQuery的动画系统就是执行一个函数队列。对jQuery元素应用fade,slide,animate等动画,都会默认将函数压入一个fx的队列。在我们使用jQuery的animate()的时候,我们可以在option参数中传入一个queue的标志位来决定这个动画时候压入当前元素的动画队列。如果为false,则不等待当前队列完成,而是立即执行该动画。
JQuery动画存在一个队列,当在JQuery对象上调用动画方法时,如果对象正在执行某个动画效果,那么会把后面的动画效果,放在一个队列里面,然后按顺序执行动画队列里面的每一个动画。
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
})但是有时动画正在播放的时候,用户想要它停止运动,或者用户在此时已经跳转了网页,动画已经不需要再动了,此时需要对动画队列进行一些操作来满足需求。
stop([clearQueue], [jumpToEnd]);stop()这个函数可以停止当前JQuery对象里每个DOM元素正在执行的动画。stop有两个参数,适用于所有JQuery效果函数,包括滑动,淡入淡出和自定义动画。(show, hide, toggle并不能算动画, 实质就是CSS的静态效果)
这两个参数的含义分别代表:
clearQueue(default: false):是否会清除动画队列
jumpToEnd(default: false):是否立即完成当前动画

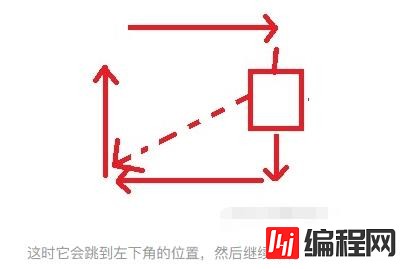
stop(false, false): 当参数都为false时,元素会立即结束当前的动作,不管当前动画有没有完成,直接跳过这一步进入下一个队列,直到完成队列里的所有动画。

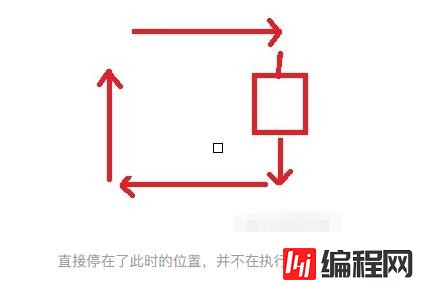
stop(true, false): 当参数为true和false时,说明清除了动画队列,并且不再继续执行当前未完成的动画。

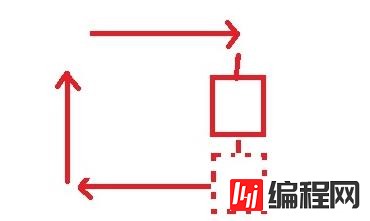
stop(true, true): 当两个参数都为true时,清除了动画队列,但是当前动画动作直接跳到了完成后的画面,也就是说没有了执行的过程直接到了最后状态。

跳到该次动作的最后状态,然后不再执行后面的动作
finish(): 停止当前动画,并清除动画队列中所有未完成的动画,最终展示动画队列最后一帧的最终状态。

从该位置直接跳到该动画的最后状态
该方法与 .stop(true,true) 方法类似,不同的是,finish() 也会引起所有排队动画的 CSS 属性停止。
到此,关于“jquery动画队列怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: jquery动画队列怎么实现
本文链接: https://www.lsjlt.com/news/98751.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0