这篇文章主要介绍“Jquery eq()方法有什么作用及怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery eq()方法有什么作用及怎么使用”文章能
这篇文章主要介绍“Jquery eq()方法有什么作用及怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery eq()方法有什么作用及怎么使用”文章能帮助大家解决问题。
在jquery中,eq()方法用于返回带有被选元素的指定索引号的元素,语法为“$(selector).eq(index)”;参数“index”的值是整数,用于规定元素的索引号,可以为负值(会从被选元素的结尾开始计算索引)。注索引号从0开头,所以第一个元素的索引号是0(不是1)。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery eq()方法
eq()方法用于返回带有被选元素的指定索引号的元素。
语法:
$(selector).eq(index)index: 必需。规定元素的索引,可以是整数或负数。如果使用负数将从被选元素的结尾开始计算索引。
注:索引号(index)从 0 开头,所以第一个元素的索引号是 0(不是 1)。
使用示例
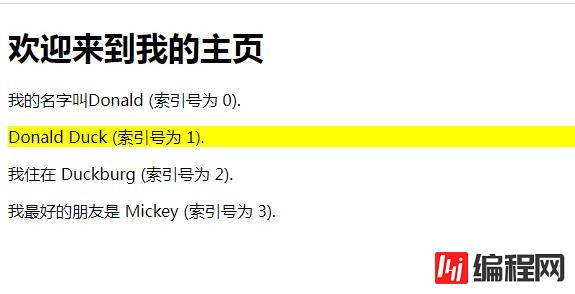
示例1:选取第二个 <p> 元素(索引号为 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).CSS("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
示例2:使用负数从被选元素的结尾返回第二个 <p> 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
示例3:
如果无法根据指定的 index 参数找到元素,则该方法构造带有空集的 jQuery 对象,length 属性为 0。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(5).css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>这里,没有p元素的背景会变为黄色,这是因为 .eq(5) 指示的第六个p元素。

关于“jquery eq()方法有什么作用及怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网VUE频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: jquery eq()方法有什么作用及怎么使用
本文链接: https://www.lsjlt.com/news/98789.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0