html居中文字的方法:1.新建一个html文件;2.在文件中添加html代码架构;3.在body标签里面使用div标签包含文字实现文本内容;4.在div标签中使用style属性添加文本居中属性;5.通过浏览器方式查看设计效果。具体操作步骤
html居中文字的方法:1.新建一个html文件;2.在文件中添加html代码架构;3.在body标签里面使用div标签包含文字实现文本内容;4.在div标签中使用style属性添加文本居中属性;5.通过浏览器方式查看设计效果。

具体操作步骤:
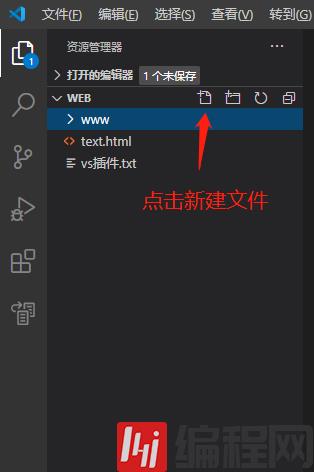
1.首先我们可以使用vscode作为代码编辑器。

2.在vscode中新建一个html文件。

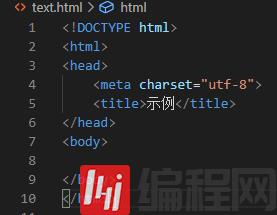
3.在文件中添加html代码架构。
<!DOCTYPE html><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

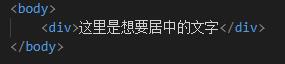
4.在html代码架构中的body标签里面使用div标签包含文字实现文本内容。
<div>这里是想要居中的文字</div>
5.在div标签中使用style属性添加文本居中属性实现居中文字。
<div class="text" style=" text-align:center;">这里是想要居中的文字</div>
6.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
<div class="text" style=" text-align:center;">这里是想要居中的文字</div>
</body>
</html>
效果图:

--结束END--
本文标题: html如何居中文字
本文链接: https://www.lsjlt.com/news/111653.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0