微信小程序左侧栏滑动的方法:1.创建微信小程序项目;2.在index.wxml文件中添加页面设计代码;3.在index.wxss文件中添加样式代码;4.在index.js文件中添加实现文件滑动效果的代码;5.保存编辑的代码并进行调试即可。具
微信小程序左侧栏滑动的方法:1.创建微信小程序项目;2.在index.wxml文件中添加页面设计代码;3.在index.wxss文件中添加样式代码;4.在index.js文件中添加实现文件滑动效果的代码;5.保存编辑的代码并进行调试即可。

具体操作步骤如下:
首先在创建一个微信小程序项目。

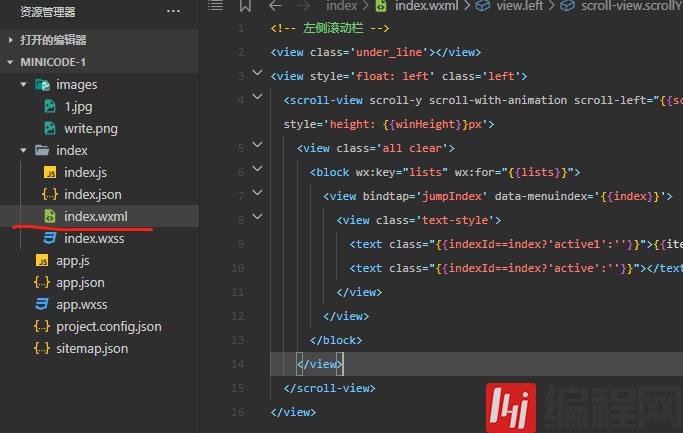
在pages包下的index目录中index.wxml文件里添加实现左侧栏菜单的页面设计代码。
<!-- 左侧滚动栏 --><view class='under_line'></view>
<view style='float: left' class='left'>
<scroll-view scroll-y scroll-with-animation scroll-left="{{scrollLength}}" class='scrollY' style='height: {{winHeight}}px'>
<view class='all clear'>
<block wx:key="lists" wx:for="{{lists}}">
<view bindtap='jumpIndex' data-menuindex='{{index}}'>
<view class='text-style'>
<text class="{{indexId==index?'active1':''}}">{{item}}</text>
<text class="{{indexId==index?'active':''}}"></text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>

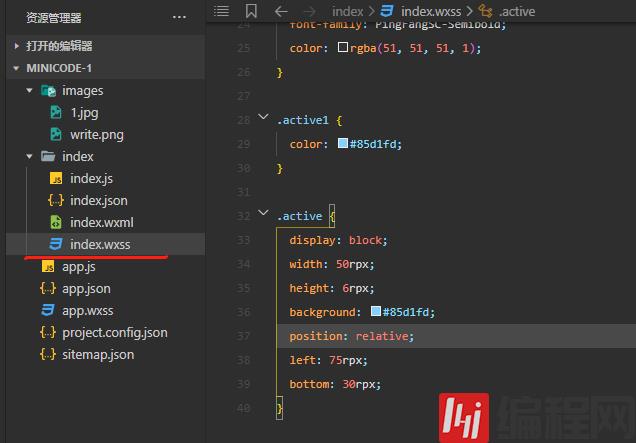
在pages包下的index目录中index.wxss文件添加样式代码,美化页面布局。
.under_line{ width: 100%;
border-top: 1rpx solid #efefef;
}
.scrollY {
width: 200rpx;
position: fixed;
left: 0;
top: 0;
border-right: 1rpx solid #efefef;
}
.left {
border-top: 1rpx solid #efefef;
border-right: 1rpx solid #efefef;
}
.text-style {
width: 200rpx;
height: 140rpx;
line-height: 140rpx;
text-align: center;
font-size: 34rpx;
font-family: PingFangSC-Semibold;
color: rgba(51, 51, 51, 1);
}
.active1 {
color: #85d1fd;
}
.active {
display: block;
width: 50rpx;
height: 6rpx;
background: #85d1fd;
position: relative;
left: 75rpx;
bottom: 30rpx;
}

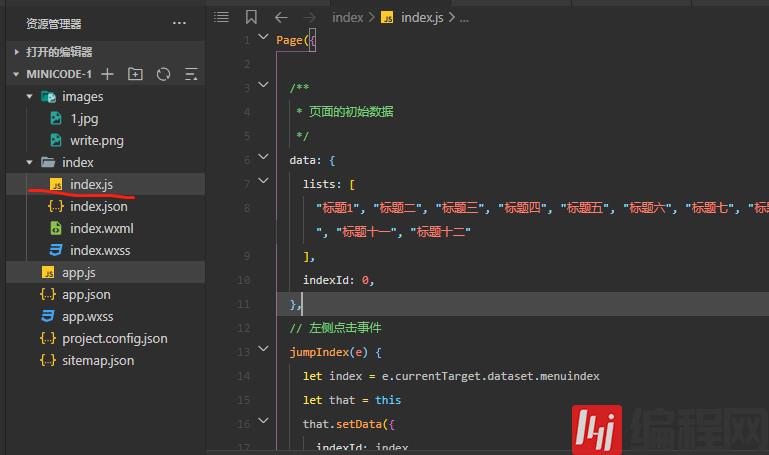
在pages包下的index目录中index.js文件里添加实现滚动效果的代码。
Page({
data: {
lists: [
"标题1", "标题二", "标题三", "标题四", "标题五", "标题六", "标题七", "标题八", "标题九", "标题十", "标题十一", "标题十二"
],
indexId: 0,
},
// 左侧点击事件
jumpIndex(e) {
let index = e.currentTarget.dataset.menuindex
let that = this
that.setData({
indexId: index
});
},
onLoad: function(options) {
var that = this
wx.getSystemInfo({
success: function(res) {
that.setData({
winHeight: res.windowHeight
});
}
});
},
onReady: function() {
},
onShow: function() {
},
onHide: function() {
},
onUnload: function() {
},
onPullDownRefresh: function() {
},
onReachBottom: function() {
},
onShareAppMessage: function() {
}
})

最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
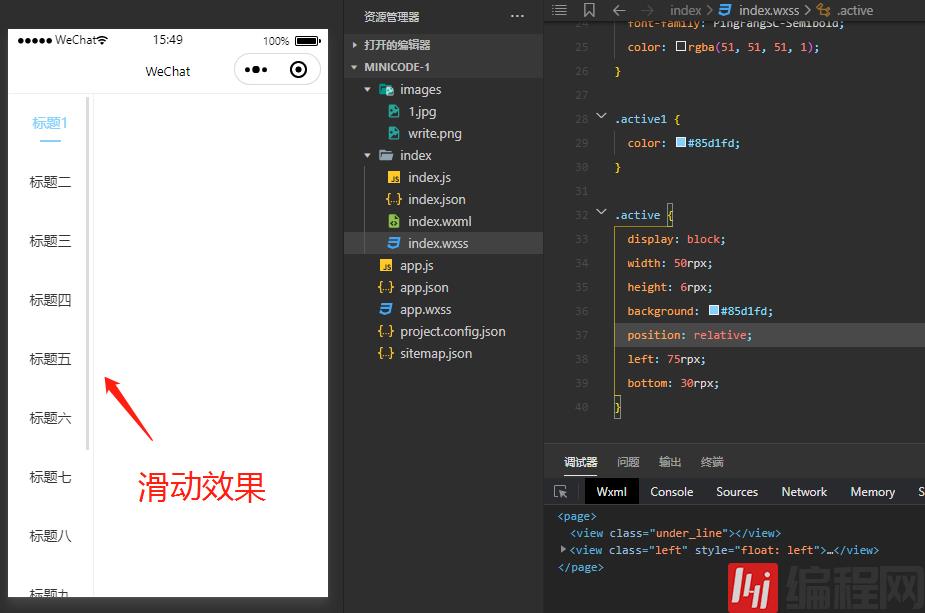
在开发工具左侧即可看到设计效果。

--结束END--
本文标题: 微信小程序左侧栏滑动怎么实现
本文链接: https://www.lsjlt.com/news/111742.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0