今天小编给大家分享一下微信小程序如何实现侧边栏二级联动的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。实现效果如下实现步骤样式
今天小编给大家分享一下微信小程序如何实现侧边栏二级联动的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
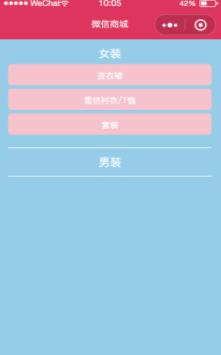
实现效果如下

实现步骤
样式布局(.wxml文件)
<scroll-view scroll-y="{{true}}" class="nav-right-menu"> <!-- 一级菜单 --> <view class="nav-left-menu-list" wx:for="{{Menu}}" wx:for-index="idMenu" wx:key="id"> <view data-index="{{idMenu}}" class="nav-left-menu-text" bindtap="showmenu2" data-len="{{item.childLen}}"> <text>{{item.txt}}</text> </view> <!-- 二级菜单 --> <view class="nav-left-secondmenu" > <view class='nav-left-secondmenu-list' wx:for="{{item.twoMenu}}" wx:for-item="twoMenu" wx:key="id" bindtap="dosub" data-url="{{twoMenu.menupath}}"> <text class='nav-left-Secondmenu-text'>{{twoMenu.name}}</text> </view> </view> </view></scroll-view>js文件
// pages/home/index.jsvar app = getApp();var systeminfo = null;var currentMenuIndex = -1;Page({ data: { height: 0, Menu:[] }, showmenu2: function (event) {//显示2级菜单 var currentindex = event.currentTarget.dataset.index; var len = event.currentTarget.dataset.len; if (currentindex == currentMenuIndex) { currentMenuIndex = -1; len = 0; } else { currentMenuIndex = currentindex; len = len * 40; } this.setData({ menuindex: currentMenuIndex, menustyle: "height:" + len + "px;transition:height 0.24s" }) }, showmenu: function (event) {//显示一级菜单 this.setData({ showmask: true, toolclass: "showmenu", isscroll: false }) }, hidemenu: function () { this.setData({ showmask: false, toolclass: "hidemenu", isscroll: true }) }, dosub: function (e) { var path = e.currentTarget.dataset.url; var obj = this; wx.navigateTo({ url: path, success: function (e) { obj.setData({ isscroll: true, showmask: false, toolclass: "hidemenu" }) } }) }, onLoad: function (options) { var that = this; var menuJSON = require("../../utils/side.js"); let side = menujson.getside(); console.log(side) that.setData({ Menu: side }) }})数据文件(side.js)
var side = [ { "txt": "女装", "id": "1", "childLen": 3, "twoMenu": [ { "id": "3", "name": "连衣裙", "menupath": "" }, { "id": "4", "name": "雪纺衬衣/T恤", "menupath": "" }, { "id": "5", "name": "套装", "menupath": "" } ] }, { "txt": "男装", "id": "2", "childLen": 4, "twoMenu": [ { "id": "6", "name": "衬衣", "menupath": "" }, { "id": "7", "name": "T恤", "menupath": "" } ] }]const getside = () => { return side;}module.exports = { getside: getside}最后页面显示出来了,也可以将side文件写入data里面,此处只是将文件写入外部,进行模块的导入,两种方法都可以。
以上就是“微信小程序如何实现侧边栏二级联动”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: 微信小程序如何实现侧边栏二级联动
本文链接: https://www.lsjlt.com/news/343767.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0