微信小程序文字大小的调整方法:1、创建微信小程序项目;2、在index.wxml文件中添加文本代码;3、在index.wxss文件里添加字体样式;4、保存编辑的代码并进行调试即可。具体操作步骤如下:1、首先在创建一个微信小程序项目。2、在p
微信小程序文字大小的调整方法:1、创建微信小程序项目;2、在index.wxml文件中添加文本代码;3、在index.wxss文件里添加字体样式;4、保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

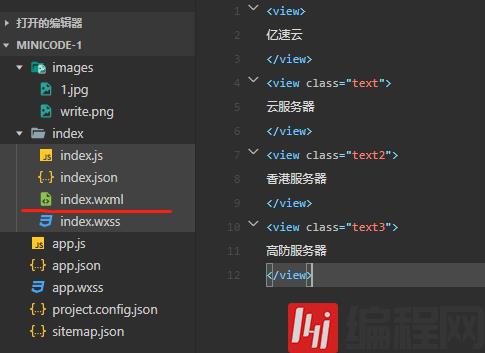
2、在pages包下的index目录中index.wxml文件里添加文本设计代码。
<view>编程网
</view>
<view class="text">
云服务器
</view>
<view class="text2">
香港服务器
</view>
<view class="text3">
高防服务器
</view>

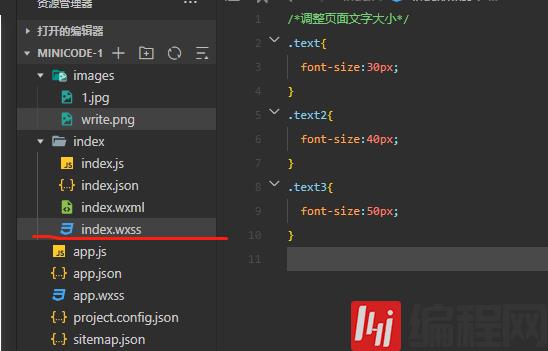
3、在pages包下的index目录中index.wxss文件里给文本的文字大小进行调整,代码如下。
.text{
font-size:30px;
}
.text2{
font-size:40px;
}
.text3{
font-size:50px;
}

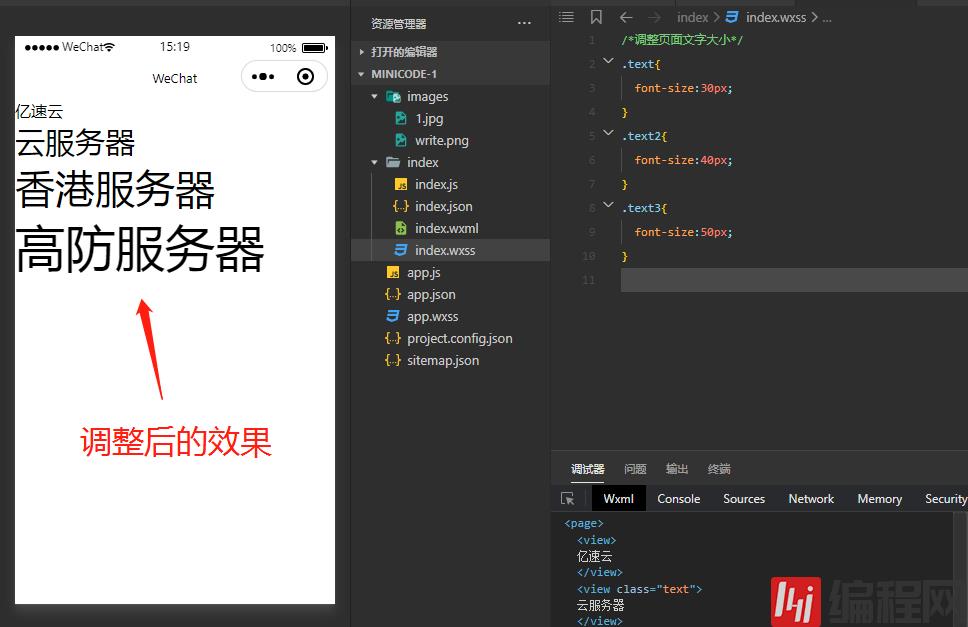
4、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可查看调整之后的效果。

--结束END--
本文标题: 微信小程序文字大小怎么调整
本文链接: https://www.lsjlt.com/news/111743.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0