这篇文章主要介绍“微信小程序尺寸及CSS外边距怎么调整”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序尺寸及css外边距怎么调整”文章能帮助大家解决问题。一:尺寸(Dimension)一.尺
这篇文章主要介绍“微信小程序尺寸及CSS外边距怎么调整”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序尺寸及css外边距怎么调整”文章能帮助大家解决问题。
一:尺寸(Dimension)
一.尺寸属性:允许控制元素的宽和高,还可以设置行间距。
height:设置元素的高度。
line-height:设置行高。
min-height: 最小行高。
max-height:最大行高。
width:设置元素的宽度。
max-width:最大宽度。
min-width:最小宽度。
二.取值;auto/数字/百分比。


三.注意点:
虽然有很多的选择,不过在小程序中还是尽量用rpx吧,省的适配。
当元素设置了line-height的同时,也设置了max-height,实际取值的时候会以max-height的值显示,剩余的将隐藏。
二:外边距(margin)和内边距(padding)
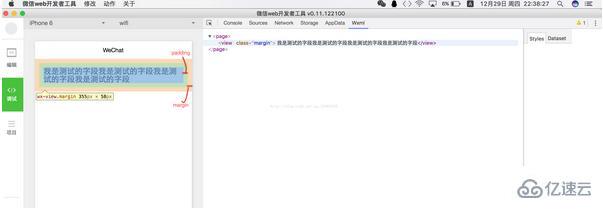
说到边距,那这个基本上跟Android里的概念差不多,先来看一个图吧,(虽然标注的丑了点,不过那不是重点)

一.margin:外边距;设置对象四边的外延边距。
margin: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
margin:20rpx:如果只提供一个,将用于全部的四边。
margin:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
margin:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
某些相邻的margin会发生合并,称之为margin折叠,具体的现象就如果两个块级元素都设置了margin,那取两者之间的最大值做为两个元素的外边距。
注意:margin折叠常规认知:
margin折叠只发生在块级元素上;
浮动元素的margin不与任何margin发生折叠;
设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
绝对定位元素的margin不与任何margin发生折叠;
根元素的margin不与其它任何margin发生折叠.
二.padding:内边距:设置对象四边的内部边距。
padding: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
padding:20rpx:如果只提供一个,将用于全部的四边。
padding:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
padding:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
三.margin-top,margin-right,margin-bottom,margin-left对应的分别是上右下左外边的距离,可取值:auto/数值/百分比。
四.padding-top,padding-right,padding-bottom,padding-left对应的分别是上右下左内边的距离,可取值:auto/数值/百分比。
关于“微信小程序尺寸及css外边距怎么调整”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 微信小程序尺寸及css外边距怎么调整
本文链接: https://www.lsjlt.com/news/307751.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0