微信小程序设置按钮颜色渐变效果的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.wxss文件中添加样式代码实现渐变;4.保存编辑的代码并进行调试即可。具体操作步骤如下:首先在创建一个微信小程
微信小程序设置按钮颜色渐变效果的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.wxss文件中添加样式代码实现渐变;4.保存编辑的代码并进行调试即可。

具体操作步骤如下:
首先在创建一个微信小程序项目。

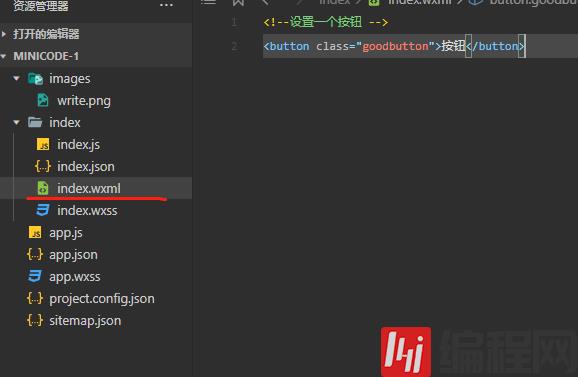
在pages包下的index目录中index.wxml文件里添加按钮组件代码<button>来实现一个简单的按钮。
<!--设置一个按钮 --><button class="Goodbutton">按钮</button>

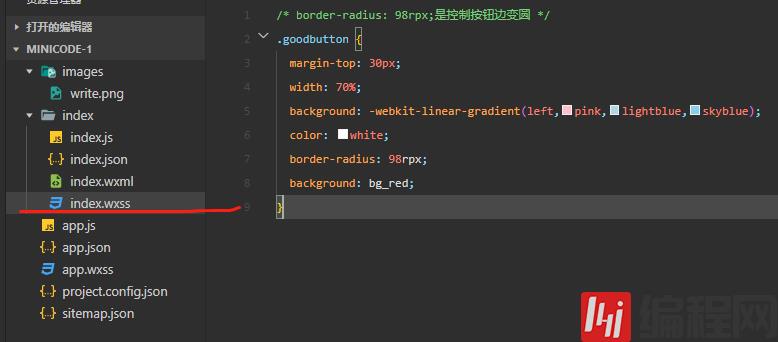
在pages包下的index目录中index.wxss文件添加样式代码来按钮颜色渐变的效果。
.goodbutton {
margin-top: 30px;
width: 70%;
background: -WEBkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
background: bg_red;
}

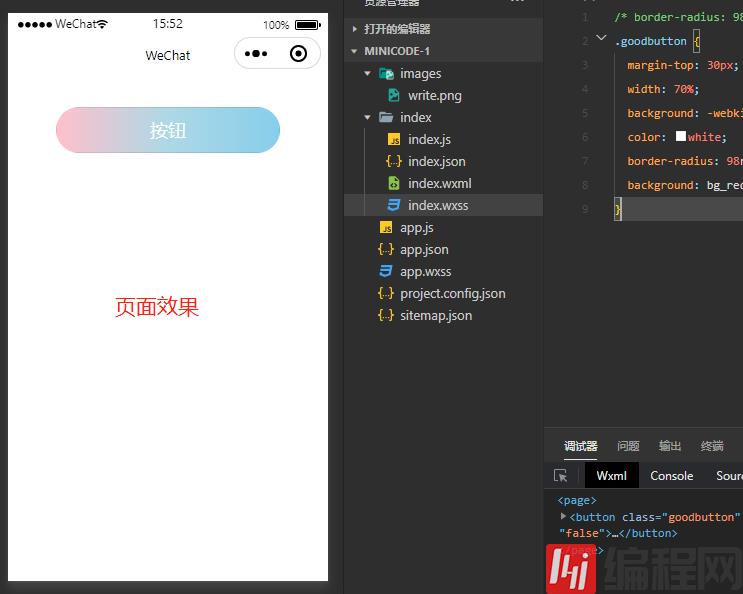
最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可看到设计效果。

--结束END--
本文标题: 微信小程序怎么设置按钮颜色渐变效果
本文链接: https://www.lsjlt.com/news/111826.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0