这篇文章主要介绍了微信小程序怎么配置顶部导航条标题颜色,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。微信小程序 配置顶部导航条标题颜色的实现
这篇文章主要介绍了微信小程序怎么配置顶部导航条标题颜色,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
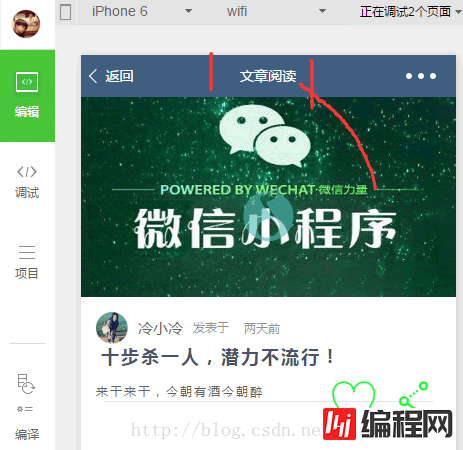
微信小程序 配置顶部导航条标题颜色的实现方法
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
navigationBarBackgroundColor 导航栏背景颜色,如”#000000”
navigationBarTextStyle 导航栏标题颜色,仅支持 black/white
navigationBarTitleText 导航栏标题文字内容
backgroundColor 窗口的背景色
backgroundTextStyle 下拉背景字体、loading 图的样式,仅支持 dark/light
enablePullDownRefresh 是否开启下拉刷新,详见页面相关事件处理函数。
感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序怎么配置顶部导航条标题颜色”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: 微信小程序怎么配置顶部导航条标题颜色
本文链接: https://www.lsjlt.com/news/70633.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0