本文实例为大家分享了Vue+js点击箭头实现图片切换的具体代码,供大家参考,具体内容如下 前端需求是 返回的图片数据能够点击箭头切换 代码如下 <div class="
本文实例为大家分享了Vue+js点击箭头实现图片切换的具体代码,供大家参考,具体内容如下

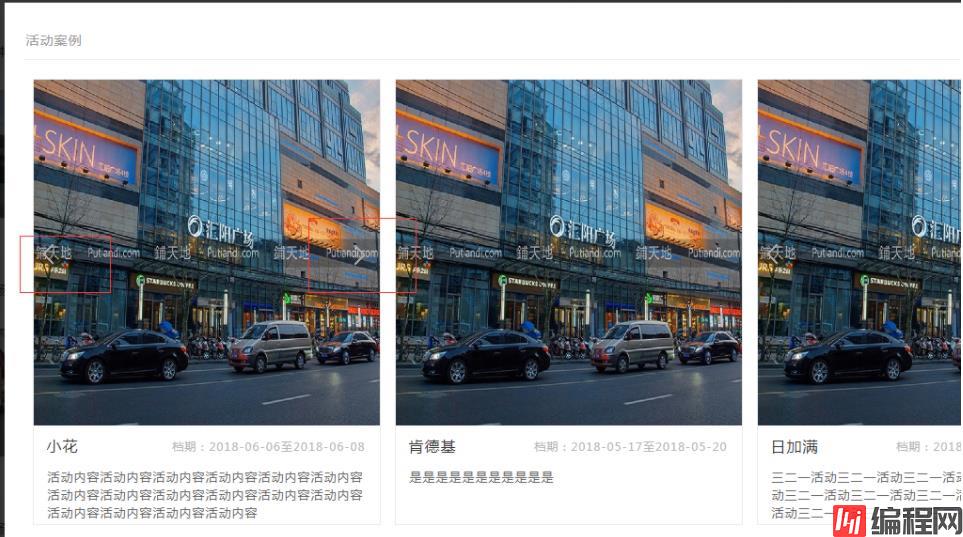
前端需求是 返回的图片数据能够点击箭头切换
代码如下
<div class="pubuItemsBox">
<!-- 修改部分5.23晚 -->
<template v-for="(orderEvent, index) in orderEventList" >
<div :class="{'pubuItem':true, 'noMag':(index+1)%3 == 0}">
<div class="imgDivs">
<template v-if="orderEvent.eventFocuspic.split(',').length > 1">
<ins class="left" @click='change(index,"prev")'></ins>
<ins class="right" @click='change(index,"next")'></ins>
</template>
<ul class="ulZpImg">
<template v-for="(imgUrl,imgUrlIndex) in orderEvent.eventFocuspic.split(',')" >
<li v-show='imgUrlIndex===orderEvent.mark'><img :src="getImageUrl(showImg(imgUrl))"></li>
</template>
</ul>
</div>
<div class="txtBox">
<span>{{orderEvent.brandName}}</span><ins>档期:{{orderEvent.beginDate}}至{{orderEvent.endDate}}</ins>
</div>
<p style="-WEBkit-box-orient: vertical;">{{orderEvent.eventDesc}}</p>
</div>
</template>
</div>
<script>
change(i, type){
var obj = this.orderEventList[i];
var imgLength =obj.eventFocuspic.split(',').length;
if (type === "prev") {
if (obj.mark == 0) {
obj.mark = imgLength - 1
return
}
obj.mark--;
}
if (type === "next") {
if (obj.mark == imgLength - 1) {
obj.mark = 0
return
}
console.log(obj.mark)
obj.mark++;
}
}
</script>--结束END--
本文标题: vue+js点击箭头实现图片切换
本文链接: https://www.lsjlt.com/news/129098.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0