小编给大家分享一下js怎么实现点击切换checkbox背景图片,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中che
小编给大家分享一下js怎么实现点击切换checkbox背景图片,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
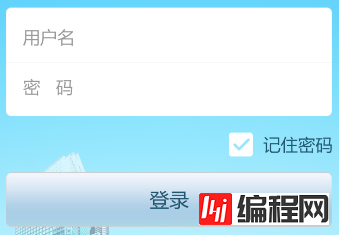
在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中checkbox背景图片切换的实现。如图,在输入用户名和密码后,用户需要选择是否记住密码

图片背景为白色表示未勾选状态  ,背景为蓝色表示勾选状态
,背景为蓝色表示勾选状态  。
。
HTML源码如下:
<div class="check">
<input id="checkbox1" class="checkbox" type="checkbox" checked ="checked" /><label>记住密码</label>
</div>其中checkbox 默认为勾选状态。
设置样式,CSS代码如下:
.check{
text-align: right;
font-size:24px;
height: 50px;
width: 150px;
background: url(img/btn_1.png) left center no-repeat;
}
.checkbox{
width:50px;
height: 50px;
vertical-align: middle;
filter:alpha(opacity=0);
-moz-opacity:0;
-khtml-opacity: 0;
opacity: 0;
}
label {
vertical-align: middle;
}将checkbox透明度设为0,再以背景图片来代替复选框就能得到带有勾选图片的效果。默认为记住密码的勾选状态,btn_1.png 即为背景为蓝色的勾选图片。值得注意的是,将 input 标签与 label 标签同时加上 vertical-align: middle; 属性才能实现文字与复选框垂直居中对齐。
接下来实现单击切换checkbox背景图片的效果,1.9版本以下的 Jquery 里的 toggle() 方法可以直接实现切换:
toggle(objs) {
$(objs).each(function(){
if ($(this).is(':hidden')) $(this).show(); else $(this).hide();
});
}然而 jQuery 1.9及以上版本已经删除了该方法,因此可以用原生 javascript 来实现,具体代码如下:
$(document).ready(function(){
var flag = 1;
$(".check").click(function(){
if(flag == 1){
$(".check").css("background","url(img/btn_1.png) left center no-repeat");
flag = 0;
} else{
$(".check").css("background","url(img/btn_2.png) left center no-repeat");
flag = 1;
}
})
});看完了这篇文章,相信你对“js怎么实现点击切换checkbox背景图片”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网JavaScript频道,感谢各位的阅读!
--结束END--
本文标题: js怎么实现点击切换checkbox背景图片
本文链接: https://www.lsjlt.com/news/66507.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0