目录api 连接获取(~~Api.java)文件创建文件内容POSTObservable数据请求以及设定(~~Data.java)数据请求函数(public static class
新建Kotlin class/file 中的 Interface 文件。
public interface CleaningDisinfectionApi {
//综合查询清洗消毒列表
@POST("fORMatdisinfection/getPage")
Observable<CleaningDisinfectionData.CleaningDisinfectionInfoList> getCleaningDisinfection(@Header("Range") String page, @Body CleaningDisinfectionData.SearchCleaningDisinfectionRequest searchCleaningDisinfectionRequest);
}
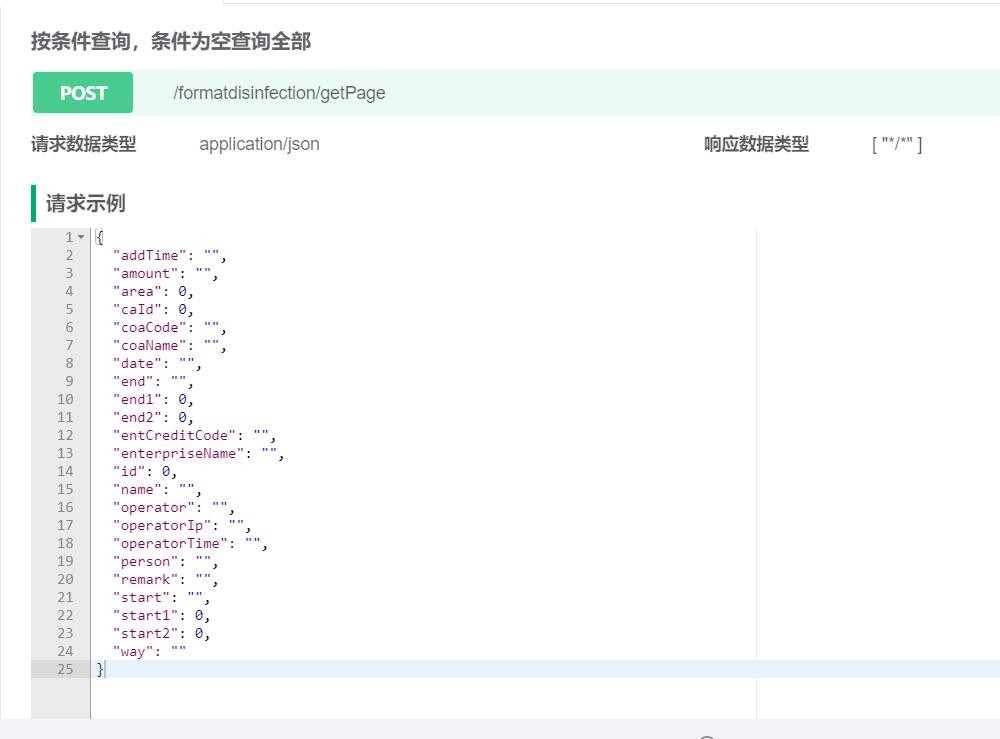
内容格式固定,内容根据结构文档请求不同数据组
@POST("formatdisinfection/getPage")
其格式固定,POST后内容代表根据接口文档进行填写。

Observable<CleaningDisinfectionData.CleaningDisinfectionInfoList> getCleaningDisinfection(@Header("Range") String page, @Body CleaningDisinfectionData.SearchCleaningDisinfectionRequest searchCleaningDisinfectionRequest);
CleaningDisinfectionData.CleaningDisinfectionInfoList
返回数据列表,数据内容根据需求自行设计
getCleaningDisinfection(@Header("Range") String page, @Body CleaningDisinfectionData.SearchCleaningDisinfectionRequest searchCleaningDisinfectionRequest)

函数格式确定,
Header为指定的内容,
Body是数据请求文件(~~~~~~Data.~~~~~~Request)对象,在此请求数据中,一般请求整个完整的对象数据组。
设置数据是根据不同的需求显示不同的数据。
此部分主要完成利用Api接口,完成完整数据组的获取,以及根据不同需求设定不同的返回数据列表。
此函数请求完整的数据组。
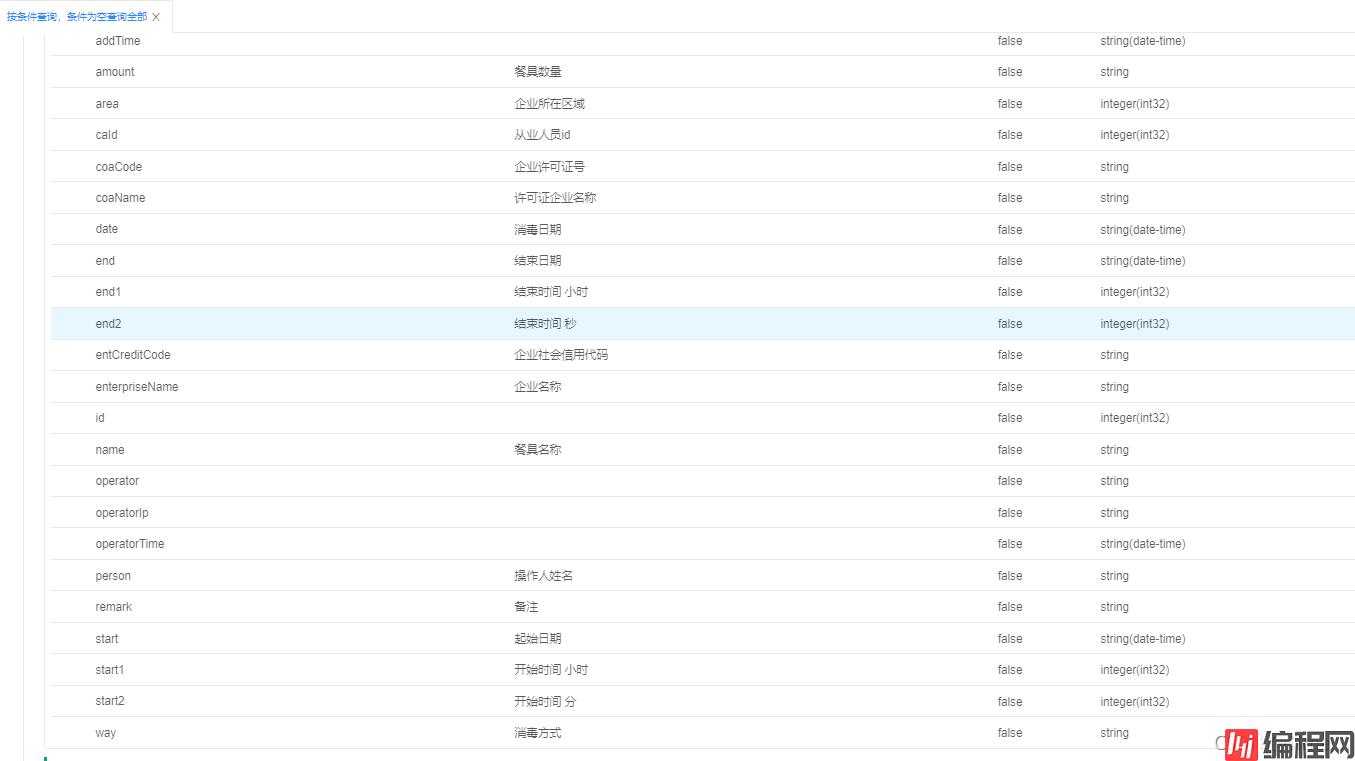
即*根据接口文档参数内容,定义所有的成员变量,并于文档参数一一对应*,并定义其get和set方法。
private String date;//消毒日期
private String amount;//餐具数量
private String coaCode;//企业许可证号
private String coaName;//许可证企业名称
private String entCreditCode;//企业社会信用代码
private String enterpriseName;//企业名称
private String name;//餐具名称
private String way;//消毒方式
private String person;//操作人姓名
private String remark;//备注
private String start;//开始日期
private String end;//结束日期
private String addTime;
private String operator;
private String operatorIp;
private String operatorTime;
private int id;
private int start1;//开始时间 小时
private int start2;//开始时间 分
private int end1;//结束时间 小时
private int end2;//结束时间 秒
private int area;//企业所在区域
private int caid;//从业人员ID

public static class CleaningDisinfectionInfoList{
private String MESSAGE;
private String STATUS;
private List<Data> data;
public String getMESSAGE() {
return MESSAGE;
}
public void setMESSAGE(String MESSAGE) {
this.MESSAGE = MESSAGE;
}
public String getSTATUS() {
return STATUS;
}
public void setSTATUS(String STATUS) {
this.STATUS = STATUS;
}
public List<Data> getData() {
return data;
}
public void setData(List<Data> data) {
this.data = data;
}
public static class Data implements Serializable{
private String date;//消毒日期
private String enterpriseName;//企业名称
private String amount;//餐具数量
private String name;//餐具名称
private int area;//企业所在区域
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getEnterpriseName() {
return enterpriseName;
}
public void setEnterpriseName(String enterpriseName) {
this.enterpriseName = enterpriseName;
}
public String getAmount() {
return amount;
}
public void setAmount(String amount) {
this.amount = amount;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getArea() {
return area;
}
public void setArea(int area) {
this.area = area;
}
}
}
}
private String MESSAGE;/
private String STATUS;
private List<Data> data;//变量类型为List,即将获取的数据以List返回
public static class Data implements Serializable{
private String date;//消毒日期
private String enterpriseName;//企业名称
private String amount;//餐具数量
private String name;//餐具名称
private int area;//企业所在区域
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
············
定义返回数据列表中的成员变量,并设定其getData和setData方法。
数据请求及设定在activity中完成。
private void getCleanDisinfetionData() {
cleanningdisinfectionApi.getCleaningDisinfection(pageNo+":10", searchCleaningDisinfectionRequest)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Observer<CleaningDisinfectionData.CleaningDisinfectionInfoList>() {
@Override
public void onSubscribe(Disposable d) {
Log.d(TAG, "onSubscribe:");
}
@Override
public void onNext( CleaningDisinfectionData.CleaningDisinfectionInfoList list) {
Log.d(TAG, "onNext:");
if (list != null&&list.getSTATUS().equals("200") && list.getData() != null) {
cleanDisinfectionList.addAll(list.getData());
setListData();
}
}
@Override
public void onError(Throwable e) { Log.d(TAG, "onError:" + e.getMessage());}
@Override
public void onComplete() {
Log.d(TAG, "onComplete:");
}
});
}
数据请求操作格式固定,即在activity中调用~~~Api进行请求数据,并将请求到的数据返回到List中。
private void setListData(){
mainScroll.setAdapter(new CleaningDisinfectionAdapter(cleanDisinfectionList));
if (RetrofitSingleton.dataNumber!=null){
if (Integer.parseInt(RetrofitSingleton.dataNumber)<10000){
resultNum.setText(RetrofitSingleton.dataNumber+"(家)");
}
else {
resultNum.setText("10000+(家)");
}
if(cleanDisinfectionList.size()==Integer.parseInt(RetrofitSingleton.dataNumber)){
Toast.makeText(FoodOperationSearchActivity.this,"已加载全部数据",Toast.LENGTH_SHORT).show();
mRefreshLayout.setEnableLoadMore(false);
}else {
mRefreshLayout.setEnableLoadMore(true);
}
}
}
数据显示模块,将请求到的数据传递到Adapter中,利用自己设置的Adapter完成数据显示。
package com.upc.txGC.intelligentmarket2021.Views;
import android.graphics.drawable.GradientDrawable;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.upc.txgc.intelligentmarket2021.HttpRequests.HttpObjects.CleaningDisinfectionData;
import com.upc.txgc.intelligentmarket2021.HttpRequests.HttpObjects.LicenseData;
import com.upc.txgc.intelligentmarket2021.R;
import com.zzhoujay.richtext.spans.LongClickable;
import org.greenrobot.eventbus.EventBus;
import java.util.List;
public class CleaningDisinfectionAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private static final String TAG = "CleaningDisinfection";
private final List<CleaningDisinfectionData.CleaningDisinfectionInfoList.Data> mData;
public static class ItemClickListener implements View.OnClickListener {
private CleaningDisinfectionData.CleaningDisinfectionInfoList.Data cleandisinfectionList;
private int position;
public void onClick(View v) {
if (cleandisinfectionList != null) {
Log.d(TAG, "position:" + position);
EventBus.getDefault().post(cleandisinfectionList);
//设置点击效果
//statusChange(v);
}
}
}
public static class ScrollVH extends RecyclerView.ViewHolder {
private View mView;
private TextView enterpriseName;//企业名称
private TextView enterpriseArea;//企业所在区域
private TextView disinfectionDate;//消毒日期
private TextView name;//物品名称
private TextView amount;//物品数量
GradientDrawable statusDrawable = new GradientDrawable();
GradientDrawable licenseStatusDrawable = new GradientDrawable();
//创建自己的view
public ScrollVH(View v) {
super(v);
mView = v;
enterpriseName = v.findViewById(R.id.enterprise_name);
enterpriseArea = v.findViewById(R.id.enterprise_area);
disinfectionDate = v.findViewById(R.id.disinfection_date);
name = v.findViewById(R.id.name);
amount = v.findViewById(R.id.amount);
}
}
//数据传递
public CleaningDisinfectionAdapter(List<CleaningDisinfectionData.CleaningDisinfectionInfoList.Data>data){
this.mData = data;
}
//绑定适配器界面
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.adapter_cleandisinfection, parent,
false);
return new ScrollVH(view);
}
//设置数据
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
if (holder instanceof ScrollVH) {
ScrollVH viewHolder = (ScrollVH) holder;
if (mData.get(position).getEnterpriseName() != null) {
viewHolder.enterpriseName.setText(mData.get(position).getEnterpriseName());
}
if (mData.get(position).getDate() != null){
viewHolder.disinfectionDate.setText(mData.get(position).getDate());
}
//if (mData.get(position).getArea() != null){
// viewHolder.enterpriseArea.setText(mData.get(position).getArea());
//}
if (mData.get(position).getAmount() != null){
viewHolder.amount.setText(mData.get(position).getAmount());
}
if(mData.get(position).getName()!=null){
viewHolder.name.setText(mData.get(position).getName());
}
}
}
@Override
public int getItemCount() {
return mData.size();
}
}
将数据通过构造函数传递至适配器之中。
到此这篇关于Android完整的前后端交互参考案例的文章就介绍到这了,更多相关Android前后端交互内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Android完整的前后端交互参考案例
本文链接: https://www.lsjlt.com/news/135301.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0