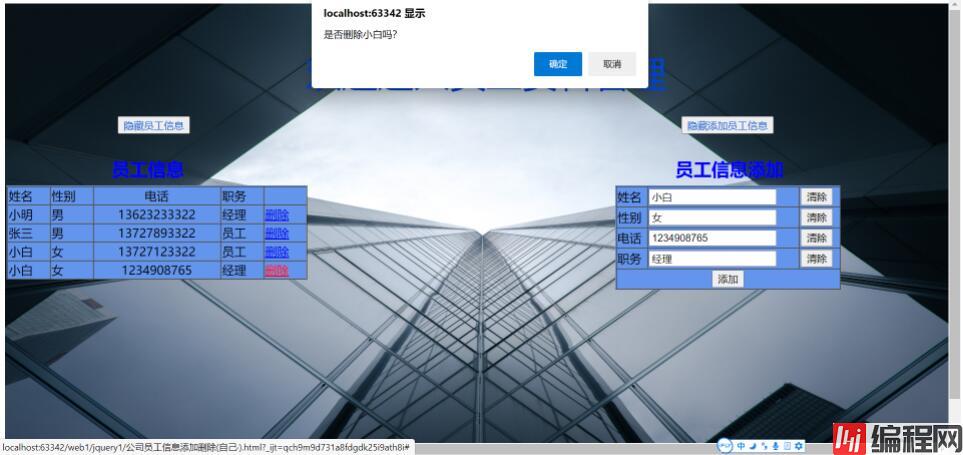
本文实例为大家分享了Jquery实现员工信息添加与删除功能的具体代码,供大家参考,具体内容如下 员工表格添加用了jquery事件 主要按钮绑定事件 <!DOCTYPE h
本文实例为大家分享了Jquery实现员工信息添加与删除功能的具体代码,供大家参考,具体内容如下
员工表格添加用了jquery事件

主要按钮绑定事件
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./Demo/script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function (){
//显示隐藏员工资料按钮buttton1绑定事件
$("#button1").click(function (){
$("#d1").toggle()
$("#employeeTable").toggle()
if($("#d1").is(":hidden")){
$("#button1").text("显示员工信息")
}else{
$("#button1").text("隐藏员工信息")
}
})
//显示隐藏员工资料按钮buttton2绑定事件
$("#button2").click(function (){
$("#f1").toggle()
$("#fORMDiv").toggle()
//更换按钮字
if($("#f1").is(":hidden")){
$("#button2").text("显示添加员工信息")
}else{
$("#button2").text("隐藏添加员工信息")
}
})
//清除按钮绑定文本清除事件
$("#b1").click(function(){
$("#name").val("")
})
$("#b2").click(function(){
$("#sex").val("")
})
$("#b3").click(function(){
$("#phone").val("")
})
$("#b4").click(function(){
$("#post").val("")
})
//员工信息删除函数复用创建
var detelefun=function (){
var detele=$(this).parent().parent()
var tip=detele.find("td:first").text()
if(confirm("是否删除"+tip+"吗?")){
detele.remove()
}
return false
}
//添加按钮绑定添加事件
$("#button3").click(function (){
var n=$("#name").val()
var se=$("#sex").val()
var ph=$("#phone").val()
var po=$("#post").val()
var tab=$("<tr>\n" +
" <td>"+n+"</td>\n" +
" <td>"+se+"</td>\n" +
" <td align=\"center\">"+ph+"</td>\n" +
" <td>"+po+"</td>\n" +
" <td><a href=\"#\">删除</a> </td><!--员工信息删除-->\n" +
" </tr>")
tab.appendTo($("#employeeTable"))
tab.find("a").click(detelefun)
})
//删除按钮绑定事件
$("a").click(detelefun)
})
</script>
</head>员工资料删除


<body>
<div style="position: relative">
<img src="../img/building.jpg" width="1260" height="600" >
<font style="color: #0044DD" size="30" ><div style="position: absolute;z-index: 2;left: 400px;top: 60px">欢迎进入员工资料管理</div></font>
<!--标题-->
<button id="button1" style="color: #0050D0; position: absolute;z-index: 6;left: 150px;top: 150px;">显示员工资料</button>
<button id="button2" style="color: #0050D0;position: absolute;z-index: 6;left: 900px;top: 150px">显示添加员工信息</button>
<!--显示和隐藏员工信息按钮-->
</div><br/>
<table id="panel" >
<div id="d1" style="position: absolute;z-index: 2;left: 150px;top: 180px" hidden="hidden"> <!--员工信息表格-->
<font size="5" color="blue"><h4>员工信息</h4></font><!--确定字体大小-->
<table hidden="hidden" id="employeeTable" border="1" cellspacing="0" style="background: cornflowerblue;position: absolute;z-index: 2;left: 10px;top: 250px" width="400" >
<!--设置表格位置-->
<tr>
<td>姓名</td>
<td>性别</td>
<td align="center">电话</td>
<td>职务</td>
<td></td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td align="center">13623233322</td>
<td>经理</td>
<td><a href="#" >删除</a> </td><!--员工信息删除-->
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td align="center">13727893322</td>
<td>员工</td>
<td><a href="#" >删除</a> </td>
</tr>
<tr>
<td>小白</td>
<td>女</td>
<td align="center">13727123322</td>
<td>员工</td>
<td><a href="#" >删除</a> </td>
</tr>
</table>
</div>
<font id="f1" hidden="hidden" size="5" style=" color: blue;position: absolute;z-index: 2;left: 900px;top: 180px"><h4>员工信息添加</h4></font>
<table id="formDiv" hidden="hidden" border="1" cellspacing="0" style="background: cornflowerblue;position: absolute;z-index: 2;left: 820px;top: 250px" width="300 ">
<!--添加员工资料-->
<tr>
<td>姓名</td>
<td><input type="text" id="name" > </td>
<td><button id="b1">清除</button> </td><!--清空文本-->
</tr>
<tr>
<td>性别</td>
<td><input type="text" id="sex" > </td>
<td><button id="b2">清除</button> </td>
</tr>
<tr>
<td>电话</td>
<td><input type="text" id="phone" > </td>
<td><button id="b3">清除</button> </td>
</tr>
<tr>
<td>职务</td>
<td><input type="text" id="post" > </td>
<td><button id="b4">清除</button> </td>
</tr>
<tr><td colspan="3" align="center"><button id="button3">添加</button></td></tr>
</table>
</table>
</body>
</html>利用jquery中的toggle()来实现隐藏于显示,用if(is(“:hidden”))来实现:当信息隐藏时,按钮显示显示信息,当信息显示时,按钮文字出现隐藏信息


--结束END--
本文标题: jquery实现员工信息添加与删除功能
本文链接: https://www.lsjlt.com/news/135953.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0