目录介绍功能演示安装使用方法拓展UI定制保持相对绘制路径参考及其他文章地址参考插件介绍 一款简洁实用的图片编辑器,纯dart开发。支持:涂鸦、旋转&翻转、马赛克、添加文字,及
一款简洁实用的图片编辑器,纯dart开发。支持:涂鸦、旋转&翻转、马赛克、添加文字,及自定义ui风格。
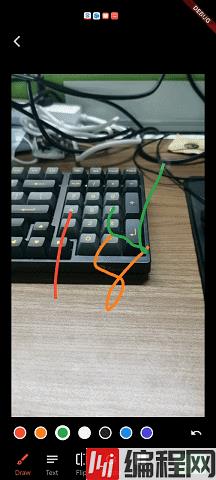
涂鸦

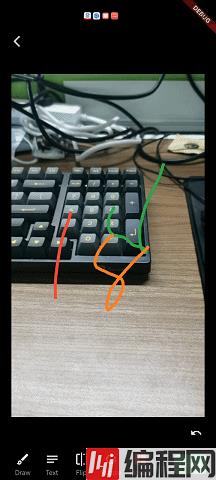
旋转&翻转

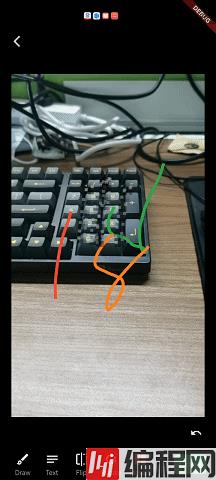
马赛克

添加文字及删除


添加依赖
dependencies:
image_editor_dove: ^latest
import
import 'package:image_editor/Flutter_image_editor.dart';
获取到原图片后,将其传给ImageEditor 如下:
Future<void> toImageEditor(File origin) async {
return Navigator.push(context, MaterialPageRoute(builder: (context) {
return ImageEditor(
originImage: origin,
//可空,支持自定义存储位置(编辑后的图片)
savePath: customDirectory
);
})).then((result) {
if (result is EditorImageResult) {
setState(() {
_image = result.newFile;
});
}
}).catchError((er) {
debugPrint(er);
});
}
返回结果
///The editor's result.
class EditorImageResult {
///宽度
final int imgWidth;
///高度
final int imgHeight;
///编辑后的图片
final File newFile;
EditorImageResult(this.imgWidth, this.imgHeight, this.newFile);
}
一些按钮、滑块等widget支持自定义,可通过继承ImageEditorDelegate来自定义ui风格:
class YourUiDelegate extends ImageEditorDelegate{
...
}
ImageEditor.uiDelegate = YourUiDelegate();
class ImageEditor extends StatefulWidget {
const ImageEditor({Key? key, required this.originImage, this.savePath}) : super(key: key);
...
///[uiDelegate] is determine the editor's ui style.
///You can extends [ImageEditorDelegate] and custome it by youself.
static ImageEditorDelegate uiDelegate = DefaultImageEditorDelegate();
@override
State<StatefulWidget> createState() {
return ImageEditorState();
}
}
为了获得更大的绘制区域,所以绘制面积并非为图片显示区域,这也就导致了旋转的时候,相对位置会有变化。如果你需要保持相对,可以控制绘制区域与图片显示区域保持一致即可。
GitHub仓库地址: image_editor_dove
插件地址:image_editor_dove
signature | Flutter Package (flutter-io.cn)
到此这篇关于Flutter简洁实用的图片编辑器的实现的文章就介绍到这了,更多相关Flutter 图片编辑器内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Flutter简洁实用的图片编辑器的实现
本文链接: https://www.lsjlt.com/news/138768.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0