目录1、在webpack.base.conf.js配置文件中给路径起别名2、在Vue文件中使用别名2.1、在import中使用@2.2、在dom中使用别名(~)3、修改了vue的配置

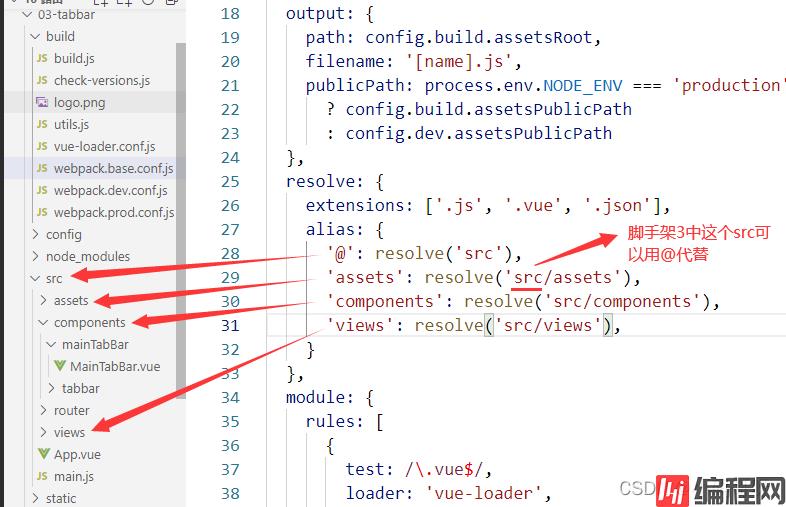
resolve: {
extensions: ['.js', '.vue', '.JSON'],
alias: {
'@': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components'),
'views': resolve('src/views'),
}
},

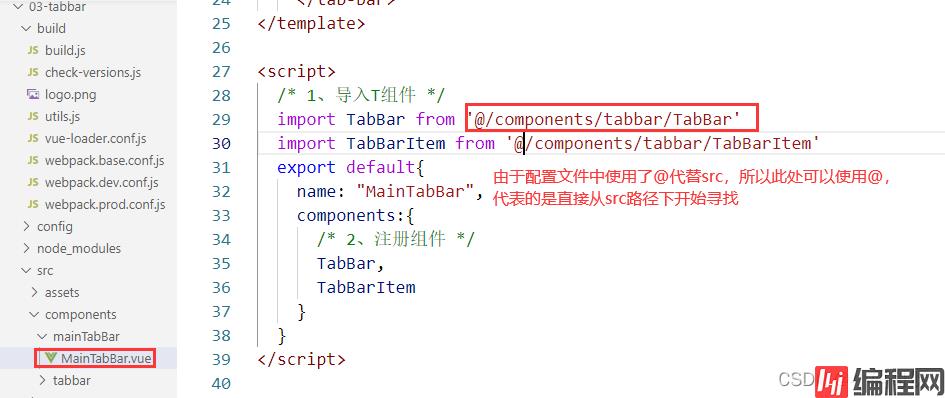
import TabBar from '@/components/tabbar/TabBar'
import TabBarItem from '@/components/tabbar/TabBarItem'

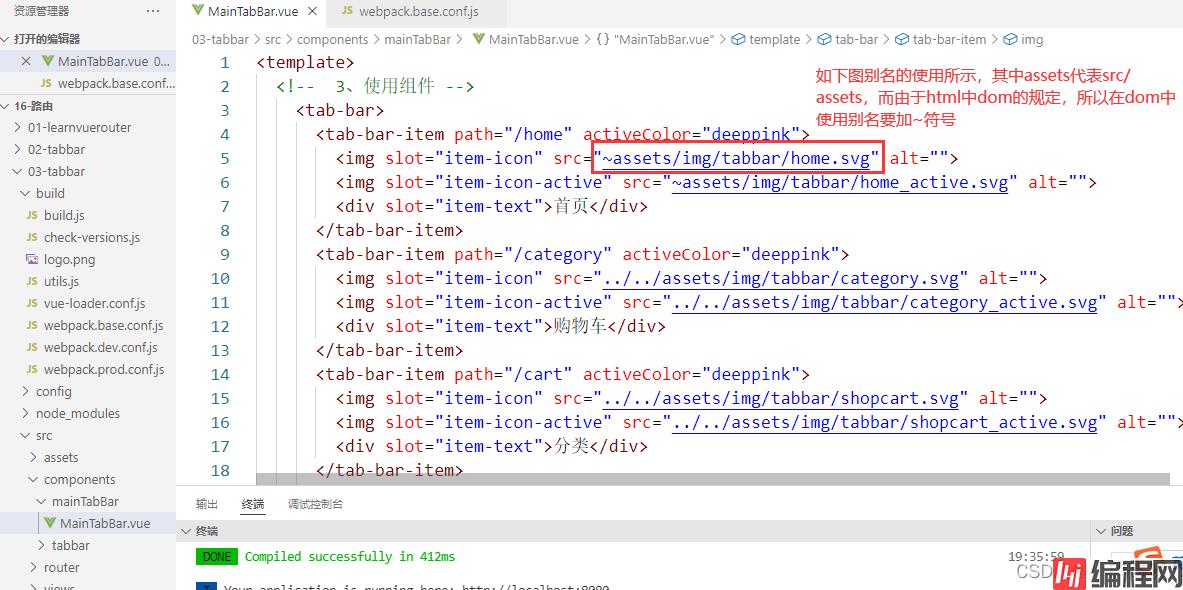
<tab-bar-item path="/home" activeColor="deeppink">
<img slot="item-icon" src="~assets/img/tabbar/home.svg" alt="">
<img slot="item-icon-active" src="~assets/img/tabbar/home_active.svg" alt="">
<div slot="item-text">首页</div>
</tab-bar-item>
页面正常访问,图片能够正常显示

到此这篇关于vue中给路径起别名的实现方法的文章就介绍到这了,更多相关vue 路径起别名内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue中给路径起别名的实现方法
本文链接: https://www.lsjlt.com/news/142189.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0