本文实例为大家分享了Vue+Antv F2实现混合图表的具体代码,供大家参考,具体内容如下 一、npm安装 npm install @antv/f2 --save 二、在main.j
本文实例为大家分享了Vue+Antv F2实现混合图表的具体代码,供大家参考,具体内容如下
一、npm安装
npm install @antv/f2 --save二、在main.js中引入
import F2 from '@antv/f2'
Vue.prototype.$F2= F2;三、在vue页面组件中创建canvas
<template>
<div id="app">
<canvas id="caseChart" style="width: 100%;height: 230px;"></canvas>
</div>
</template>四、在data中声明数据源
data(){
return{
casechart:null,
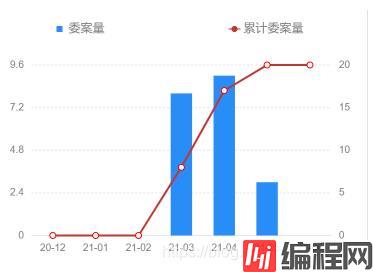
// 混合图数据(s_Date为图形底部时间 Total为柱状图数据 addTotal为折线图数据)
chartsData:[{Total: 0, s_Date: "2020-12", dataType: "patentNum", addTotal: 0},
{Total: 0, s_Date: "2021-01", dataType: "patentNum", addTotal: 0},
{Total: 0, s_Date: "2021-02", dataType: "patentNum", addTotal: 0},
{Total: 8, s_Date: "2021-03", dataType: "patentNum", addTotal: 8},
{Total: 9, s_Date: "2021-04", dataType: "patentNum", addTotal: 17},
{Total: 3, s_Date: "2021-05", dataType: "patentNum", addTotal: 20},
{Total: 0, s_Date: "2021-06", dataType: "patentNum", addTotal: 20}]
// 图例(marker为图例样式)
legendItems:[{
name: '委案量',
marker: 'square',
fill: 'rgb(41,141,248)'
}, {
name: '累计委案量',
marker: function marker(x, y, r, ctx) {
ctx.lineWidth = 1;
ctx.strokeStyle = ctx.fillStyle;
ctx.moveTo(x - r - 3, y);
ctx.lineTo(x + r + 3, y);
ctx.stroke();
ctx.arc(x, y, r, 0, Math.PI * 2, false);
ctx.fill();
},
fill: 'rgb(194,53,49)'
}]
}
} 五、图表渲染方法
caseChart(){
var _this = this
// 创建 Chart 对象
_this.casechart = new _this.$F2.Chart({
id: 'caseChart',
pixelRatio: window.devicePixelRatio // 指定分辨率
});
// 载入数据源
_this.casechart.source(_this.chartsData,{
Total: {
alias: '委案量'
},
addTotal: {
alias: '累计委案量'
}
});
// 自定义图例内容以及交互行为
_this.casechart.legend({
custom: true,
items: _this.legendItems,
align: 'center',
onClick: function onClick(ev) {}
});
// Tooltip样式配置
_this.casechart.tooltip({
showCrosshairs: true,
custom: true,
onChange: function onChange(obj) {
const legend = _this.casechart.get('legendController').legends.top[0];
const tooltipItems = obj.items;
const legendItems = legend.items;
const map = {};
legendItems.forEach(function(item) {
map[item.name] = item;
});
tooltipItems.forEach(function(item) {
const name = item.name;
const value = item.value;
if (map[name]) {
map[name].value = value;
}
});
},
onHide: function onHide() {
const legend = _this.casechart.get('legendController').legends.top[0];
legend.setItems(_this.casechart.getLegendItems().country);
}
});
_this.casechart.interval().position('s_Date*Total').color('rgb(41,141,248)'); // 柱状图颜色
_this.casechart.line().position('s_Date*addTotal').color('rgb(194,53,49)'); // 折线图颜色
_this.casechart.point().position('s_Date*addTotal').style({ // 折线点样式
fill: 'white',
stroke: 'red',
lineWidth: 1
});
_this.casechart.render(); //渲染图表
}, 六、mounted中调用
mounted() {
var v = this;
this.$nextTick(() => {
v.caseChart();
});
},样式

--结束END--
本文标题: Vue+Antv F2实现混合图表
本文链接: https://www.lsjlt.com/news/145202.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0