下面看下Vue中可拖拽div大小的方法。 可封装为全局方法在项目中所需要地方直接调用(mixins) 方法: 参数: 1.allBox:最外层第div class;2.leftBox
下面看下Vue中可拖拽div大小的方法。
可封装为全局方法在项目中所需要地方直接调用(mixins)
方法:
参数:
1.allBox:最外层第div class;
2.leftBox:最左层第div class;
3.resizeBox:中间div class;
4.rightBox:最右层第div class;
leftMin /rightMin 距离左右2侧最小距离;
leftBox,resizeBox,rightBox设置宽度均需float;
*若是在内部容器中,须在最外层添加position: relative,否则会引起跳动,计算距离错误
dragDiv(allBox, leftBox, resizeBox, rightBox, leftMin = 200, rightMin = 200) {
var box = document.getElementsByClassName(allBox);
var left = document.getElementsByClassName(leftBox);
var resize = document.getElementsByClassName(resizeBox);
var right = document.getElementsByClassName(rightBox);
for(let i = 0; i < resize.length; i++) {
// 鼠标按下事件
resize[i].onmousedown = function(e) {
// 颜色改变提醒
resize[i].style.background = '#818181';
var startX = e.clientX;
resize[i].left = resize[i].offsetLeft;
// 鼠标拖动事件
document.onmousemove = function(e) {
var endX = e.clientX;
var moveLen = resize[i].left + (endX - startX); // (endx-startx)=移动的距离。resize[i].left+移动的距离=左边区域最后的宽度
var maxT = box[i].clientWidth - resize[i].offsetWidth; // 容器宽度 - 左边区域的宽度 = 右边区域的宽度
if(moveLen < leftMin) moveLen = leftMin;
if(moveLen > maxT - rightMin) moveLen = maxT - rightMin;
resize[i].style.left = moveLen; // 设置左侧区域的宽度
for(let j = 0; j < left.length; j++) {
left[j].style.width = moveLen + 'px';
right[j].style.width = (box[i].clientWidth - moveLen - 10) + 'px';
}
};
// 鼠标松开事件
document.onmouseup = function(evt) {
// 颜色恢复
resize[i].style.background = '#d6d6d6';
document.onmousemove = null;
document.onmouseup = null;
resize[i].releaseCapture && resize[i].releaseCapture(); // 当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
resize[i].setCapture && resize[i].setCapture(); // 该函数在属于当前线程的指定窗口里设置鼠标捕获
return false;
};
}
},补充:vue中的可拖拽宽度div
<template>
<div class="container" id="content_box">
<div class="tab">左侧Tab</div>
<div class="menu" ref="menu">
左侧菜单
<div class="menu-resize" ref="menuResize"></div>
</div>
<div class="content">
中心区域
<div class="opera" ref="opera">
<div class="opera-resize" ref="operaResize"></div>
操作区域
</div>
</div>
</template>
<script>
export default {
name: "dropWidth",
mounted() {
this.$nextTick(() => {
this.dropSize();
})
},
methods: {
dropSize() {
let that = this,
menuWidth = 200,
operaHeight = 200;
this.$refs.menuResize.onmousedown = function () {
document.onmousemove = function (e) {
let clientX = e.clientX;
// 最大宽度
if(clientX>=330){
clientX = 330;
}
// 最小宽度
if(clientX<=230){
clientX = 230;
// TODO 这里减的是最左侧tab的宽度
menuWidth = clientX - 30;
that.$refs.menu.style.width = clientX - 30 +"px";
}
document.onmouseup = function () {
console.log('当前宽度', menuWidth);
document.onmousemove = null;
document.onmouseup = null;
that.releaseCapture && that.releaseCapture()
}
this.$refs.operaResize.onmousedown = function () {
let clientY = e.clientY;
console.log(clientY)
if(clientY<=100){
clientY = 100;
if(clientY>=300){
clientY = 300;
operaHeight = clientY;
// TODO 这里需要取反向
that.$refs.opera.style.height = 400 - clientY +"px";
console.log('当前宽度', operaHeight);
}
}
}
</script>
<style scoped>
.container {
width: 1000px;
height: 400px;
border: 2px solid #DDDddd;
display: flex;
justify-content: center;
.tab {
width: 30px;
height: 100%;
background-color: #EC8C32;
flex-shrink: 0;
flex-grow: 0;
.menu {
width: 200px;
background-color: #AAB6E0;
position: relative;
.content {
width: 100%;
.opera {
height: 200px;
position: absolute;
bottom: 0;
background-color: #F2BE25;
.menu-resize {
width: 5px;
top: 0;
right: 0;
cursor: col-resize;
.opera-resize {
height: 5px;
left: 0;
cursor: row-resize;
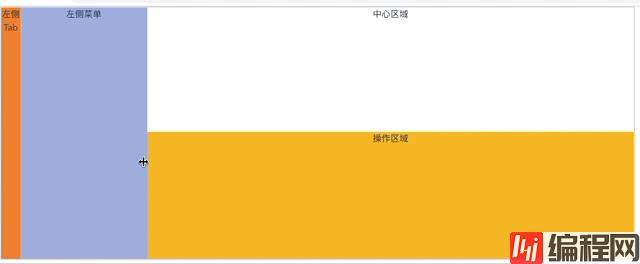
</style>实现效果

到此这篇关于vue中的可拖拽宽度div的文章就介绍到这了,更多相关vue可拖拽宽度div内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue实现可拖拽div大小的方法
本文链接: https://www.lsjlt.com/news/145329.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0