这篇文章主要介绍了Vue如何实现可拖拽的dialog弹框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。具体如下:element的dialog弹框在项目中挺常用的。但有时候嵌套
这篇文章主要介绍了Vue如何实现可拖拽的dialog弹框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体如下:

element的dialog弹框在项目中挺常用的。但有时候嵌套的话会遮住,体验不好。拖拽形式的弹框会提高用户体验
借助基于 Sortable.js 的 Vue 拖拽组件vuedraggable
安装
npm install vuedraggable --save在公共组件中新建个js文件,搭配vue自定义指令来实现拖拽的效果
import Vue from 'vue'; // v-dialogDrag: 弹窗拖拽属性Vue.directive('dialogDrag', { bind(el, binding, vnode, oldVnode) { const dialogHeaderEl = el.querySelector('.el-dialog__header'); const dragDom = el.querySelector('.el-dialog'); dialogHeaderEl.style.CSSText += ';cursor:move;' dragDom.style.cssText += ';top:0px;' // 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null); const sty = (() => { if (window.document.currentStyle) { return (dom, attr) => dom.currentStyle[attr]; } else { return (dom, attr) => getComputedStyle(dom, false)[attr]; } })() dialogHeaderEl.onmousedown = (e) => { // 鼠标按下,计算当前元素距离可视区的距离 const disX = e.clientX - dialogHeaderEl.offsetLeft; const disY = e.clientY - dialogHeaderEl.offsetTop; const screenWidth = document.body.clientWidth; // body当前宽度 const screenHeight = document.documentElement.clientHeight; // 可见区域高度(应为body高度,可某些环境下无法获取) const dragDomWidth = dragDom.offsetWidth; // 对话框宽度 const dragDomheight = dragDom.offsetHeight; // 对话框高度 const minDragDomLeft = dragDom.offsetLeft; const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth; const minDragDomTop = dragDom.offsetTop; const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight; // 获取到的值带px 正则匹配替换 let styL = sty(dragDom, 'left'); let styT = sty(dragDom, 'top'); // 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px if (styL.includes('%')) { styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100); styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100); } else { styL = +styL.replace(/\px/g, ''); styT = +styT.replace(/\px/g, ''); }; document.onmousemove = function (e) { // 通过事件委托,计算移动的距离 let left = e.clientX - disX; let top = e.clientY - disY; // 边界处理 if (-(left) > minDragDomLeft) { left = -(minDragDomLeft); } else if (left > maxDragDomLeft) { left = maxDragDomLeft; } if (-(top) > minDragDomTop) { top = -(minDragDomTop); } else if (top > maxDragDomTop) { top = maxDragDomTop; } // 移动当前元素 dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`; }; document.onmouseup = function (e) { document.onmousemove = null; document.onmouseup = null; }; } }})页面中使用 v-dialogDrag 即可实现想要的效果
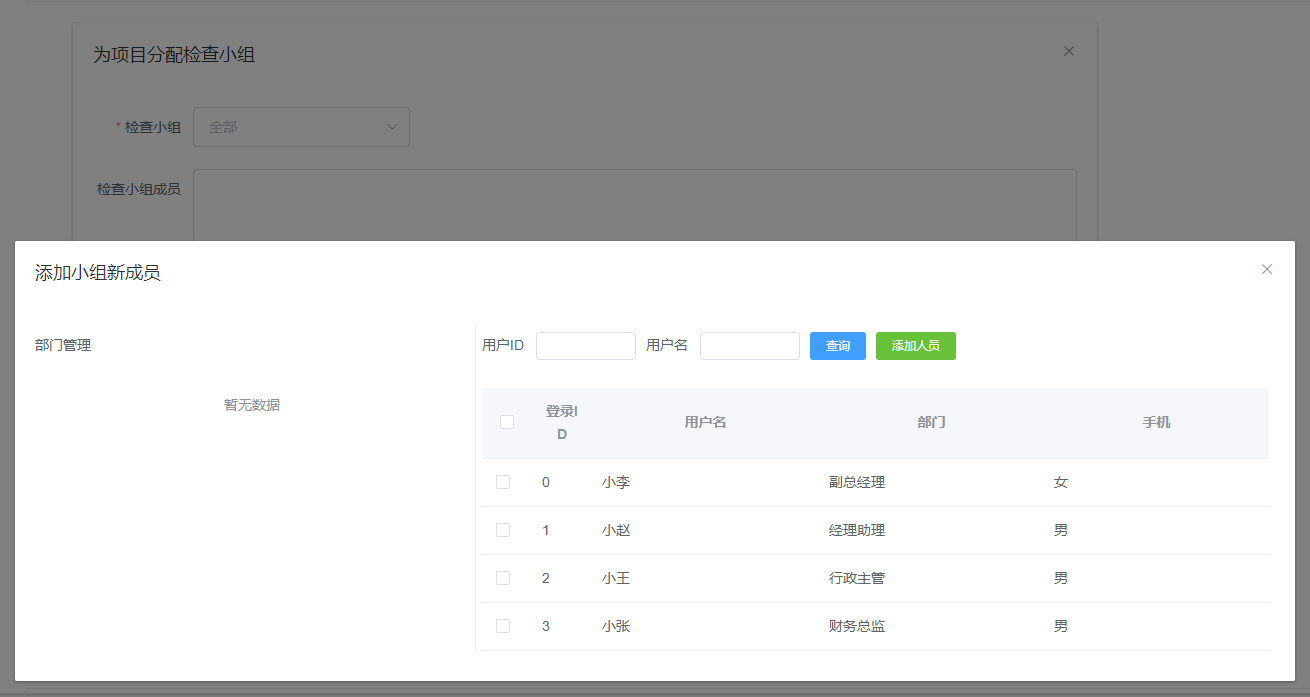
<el-dialog v-dialogDrag :title="dialogTitle" :visible.sync="aDDDialogVisible" :before-close="handleClose" :close-on-click-modal="false" width="50%"> <div class="add_columns"> <div class="pull-organize"> <div class="bm-title">部门管理</div> <el-tree :data="treeData" lazy:load="loadNode" accordion :props="defaultProps" :default-expand-all="false"> </el-tree> </div> <div class="show-infORMation"> <el-form inline> <el-form-item label="用户ID"> <el-input v-model="searchParams.userId" size="mini" ></el-input> </el-form-item> <el-form-item label="用户名"> <el-input v-model="searchParams.userName" size="mini"></el-input> </el-form-item> <el-form-item class="btn-item"> <el-button type="primary" @click="handleQuery" size="mini">查询</el-button> </el-form-item> <el-form-item class="btn-item"> <el-button type="success" @click="hadnleAddPerson" size="mini">添加人员</el-button> </el-form-item> </el-form> <el-table :data="tableData" class="oneTabel" > <el-table-column type="selection" width="50"></el-table-column> <el-table-column prop="id" width="60" label="登录ID"></el-table-column> <el-table-column prop="userName" label="用户名"></el-table-column> <el-table-column prop="education" label="部门"></el-table-column> <el-table-column prop="sex" label="手机"></el-table-column> </el-table> </div> </div></el-dialog>Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
感谢你能够认真阅读完这篇文章,希望小编分享的“vue如何实现可拖拽的dialog弹框”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue如何实现可拖拽的dialog弹框
本文链接: https://www.lsjlt.com/news/276672.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0