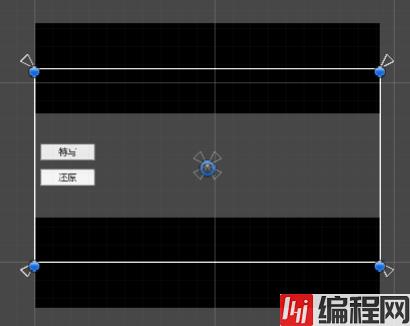
目录类似这种效果1.首先制作上下两层黑边2.摄像头聚焦的效果类似这种效果 黑边的大小可以自行调整 这里为了方便直接用两个Button绑定了方法,有需要自行调用方法 1.首先制作上
黑边的大小可以自行调整
这里为了方便直接用两个Button绑定了方法,有需要自行调用方法


创建canvas然后在canvas上新建空物体,命名为CineMacloseUpShot
在上面新建脚本CinemaCloseUP
public class CinemaCloseUP : MonoBehaviour
{
public float targetSizeInput; //上下黑条的宽度
public float showTime; //进行缩放所需的时间
private RectTransfORM topBar, bottomBar; //声明上下两个 RectTransform,该组件在UI中控制UI大小、位置等参数
private float changeSizeAmount; //上下黑条变化量
private bool isActive; //是否进行特写
private float targetSize; //
private void Awake()
{
//创建上方黑条,类型为图片
GameObject gameObject = new GameObject("topBar", typeof(Image));
gameObject.transform.SetParent(transform, false); //将之前的空物体设为父物体
gameObject.GetComponent<Image>().color = Color.black;//颜色设为黑色
topBar = gameObject.GetComponent<RectTransform>(); //获取黑条图片的RectTransform
//将上方图片的锚点设为(0, 1)和(1, 1),其实就是父物体的左上角和右上角两个锚点
topBar.anchorMax = new Vector2(1, 1);
topBar.anchorMin = new Vector2(0, 1);
topBar.sizeDelta = new Vector2(0, 0); //默认图片大小为0
//创建下方黑条,类型为图片
gameObject = new GameObject("bottomBar", typeof(Image));
gameObject.transform.SetParent(transform, false);
gameObject.GetComponent<Image>().color = Color.black;
bottomBar = gameObject.GetComponent<RectTransform>();
//将下方图片的锚点设为(0, 0)和(1, 0),其实就是父物体的左下角和右下角两个锚点
bottomBar.anchorMax = new Vector2(1, 0);
bottomBar.anchorMin = new Vector2(0, 0);
bottomBar.sizeDelta = new Vector2(0, 0);//默认图片大小为0
}
private void Update()
{
if (isActive)
{
Vector2 sizeDelta = topBar.sizeDelta; //声明一个sizeDelta,并赋值为topBar.sizeDelta
sizeDelta.y += changeSizeAmount * Time.deltaTime;//sizeDelta的y方向持续增加/减小,其实就是图片的宽
//根据下面两个方法,显示为正,隐藏为负
if (changeSizeAmount > 0) //点击显示的情况
{
if (sizeDelta.y >= targetSize) //如果sizeDelta.y达到最大宽度
{
sizeDelta.y = targetSize; //设置sizeDelta的宽度
isActive = false; //停止变化
}
}
else //点击隐藏的情况
{
if (sizeDelta.y <= targetSize) //如果sizeDelta.y达到最小宽度(0)
{
sizeDelta.y = targetSize; //设置sizeDelta的最小宽度(0)
isActive = false; //停止变化
}
}
//因为上下黑条对称,对上下黑条的宽度进行赋值
topBar.sizeDelta = sizeDelta;
bottomBar.sizeDelta = sizeDelta;
}
}
public void ShowBar()
{
targetSize = targetSizeInput; //点击显示,对宽度赋值(在Inspector面板中设定)
changeSizeAmount = (targetSize - topBar.sizeDelta.y) / showTime; //黑条的改变速率,这里为正数
isActive = true; //开始变化
}
public void Hide()
{
targetSize = 0f; //点击隐藏黑条宽度为0
changeSizeAmount = (targetSize - topBar.sizeDelta.y) / showTime; //黑条的改变速率,这里为负数
isActive = true; //开始变化
}
}
然后设置合适的参数
分别为黑边的高度和黑边变化的时间



给摄像机搭载脚本CameraPos
public class CameraPos : MonoBehaviour
{
public bool CamMove; //是否聚焦角色
public float distance; //距离角色的距离,可以用控制角色显示的大小
public float focusSpeed = 5f; //聚焦的速度
private Vector3 defaultPos; //摄像头默认位置
private Vector3 targetPos; //聚焦目标的位置
private bool isActive; //开始移动
private void Start()
{
defaultPos = transform.position;
}
private void Update()
{
if (isActive && CamMove)
{
transform.position = Vector3.Lerp(transform.position, targetPos, focusSpeed * Time.deltaTime);
}
}
public void FocusOn(GameObject target) //设置聚焦的目标
{
//注意这里的Z坐标不要大于0
targetPos = target.transform.position + new Vector3(0, 0, defaultPos.z + distance);
isActive = true;
}
public void ResetPos() //还原摄像头位置
{
targetPos = defaultPos;
isActive = true;
}
}
设置合适参数
注意这里Distance计算后的Z坐标不要大于0,可以在代码中添加限制

显示效果:

3D场景中也是改变摄像头位置来实现类似效果,实现的方法差不多
到此这篇关于利用Unity制作特写镜头的示例代码的文章就介绍到这了,更多相关Unity特写镜头内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 利用Unity制作特写镜头的示例代码
本文链接: https://www.lsjlt.com/news/145414.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0