目录全局引入vant后使用Toast问题1.Toast 的使用(官方)2.问题3.解决小程序中引入vant-weapp toast组件踩坑(Toast不显示)全局引入vant后使用T
1.1 引入
import Vue from 'vue';
import { Toast } from 'vant';
Vue.use(Toast);1.2 使用
Toast('提示内容')当全局引入 vant 时候,直接使用 Toast('提示内容') 不会弹出提示框;
全局引入vant 的时候 组件中使用
this.$toast('提示内容')引入方法
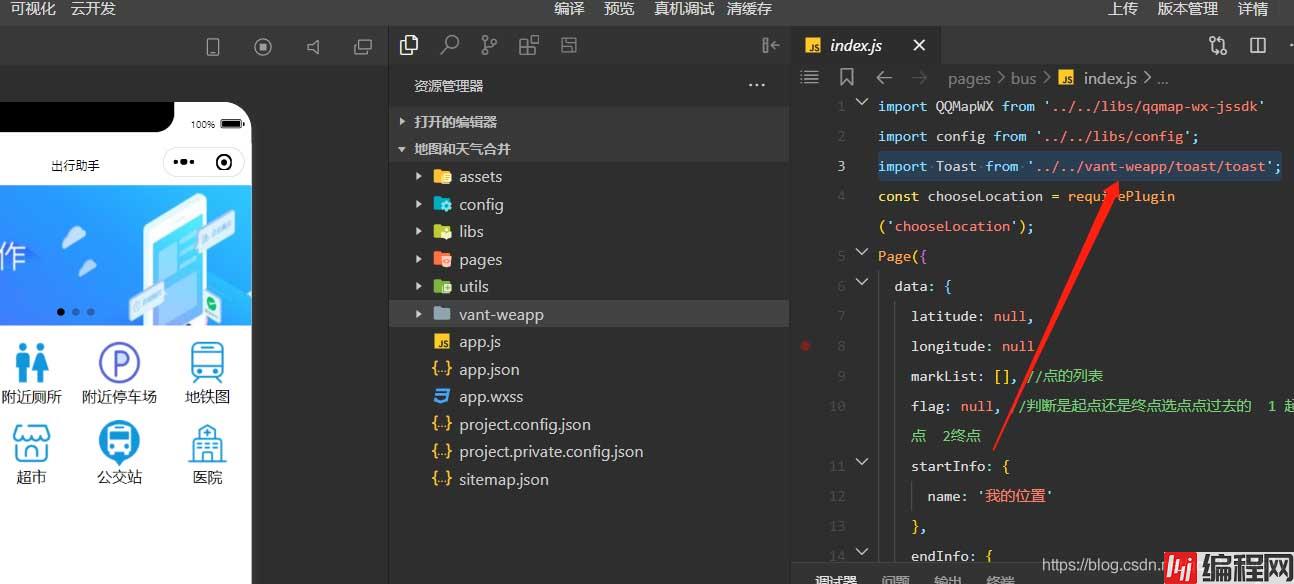
import Toast from '../../vant-weapp/toast/toast';文件结构:

直接按照官方的引入的话可能存在路径问题.
官方:

还需要注意的就是要在wxml中写上:<van-toast id="van-toast" />不然也不会有弹窗.
<van-toast id="van-toast" />以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 全局引入vant后使用Toast的问题及解决
本文链接: https://www.lsjlt.com/news/149844.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0