目录自定义指令传参指令环境传参方式自定义指令动态参数自定义指令传参 指令 在Vue官网中,常用指令有v-model和v-bind,但是,如果我们需要对DOM元素进行底层操作,就需要用
在Vue官网中,常用指令有v-model和v-bind,但是,如果我们需要对DOM元素进行底层操作,就需要用到自定义指令。
今天主要讲到传参的2种方式。


Vue.directive('zoom', {
bind: function (el, binding, vnode) {
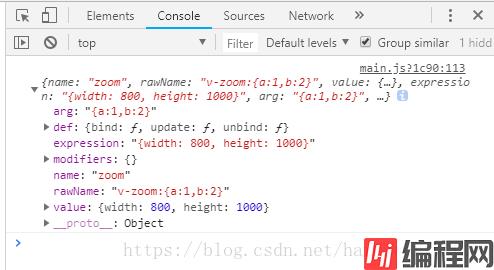
console.log(binding)
},
update: function (el) {
},
unbind: function (el) {
}
})使用自定义指令,在任意一个html元素中,使用指令。
<div v-zoom:{a:1,b:2}="{width: 800, height: 1000}"></div>
方式一:v-zoom:{a:1,b:2}
方式二:v-zoom="{width: 800, height: 1000}"
参考https://cn.vuejs.org/v2/guide/custom-directive.html
1. 通过自定义指令中的修饰符的key作为值,更改显示的颜色
动态指令参数
当参数是动态的时候。
main.js
//当参数的值是动态的时候
Vue.directive('color2', {
bind: function(el, binding) {
el.style.color = binding.value;
}
})
Vue.directive('color3', {
bind: function(el, binding) {
el.style.color = binding.arg;
}
})template.vue中
<template>
<div class="demo">
<!-- value -->
<p v-color2='purpleUser'><i class="el-icon-user-solid"></i></p>
<p v-color2='redUser'><i class="el-icon-user-solid"></i></p>
<p v-color2='greenUser'><i class="el-icon-user-solid"></i></p>
<!-- arg -->
<p v-color3:[purpleUser]><i class="el-icon-user-solid"></i></p>
<p v-color3:[redUser]><i class="el-icon-user-solid"></i></p>
<p v-color3:[greenUser]><i class="el-icon-user-solid"></i></p>
</div>
</template><script>
export default {
data() {
return {
purpleUser: 'purple',
redUser: 'red',
greenUser: 'green'
}
},
created() {},
methods: {}
}
</script><style lange='sCSS' scoped>
p {
display: inline-block;
font-size: 40px;
}
</style>参数是静态的,将key的值作为value,改变颜色
main.js
Vue.directive('color', {
bind: function(el, binding) {
const color = Object.keys(binding.modifiers)[0]; //将key的值作为value,改变颜色,Object.keys获取key的值;
el.style.color = color;
}
})template.vue中
<template>
<div class="demo">
<p v-color.purple><i class="el-icon-user-solid"></i></p>
<p v-color.red><i class="el-icon-user-solid"></i></p>
<p v-color.green><i class="el-icon-user-solid"></i></p>
</div>
</template><script>
export default {
data() {
return {}
},
created() {},
methods: {}
}
</script><style lange='scss' scoped>
p {
display: inline-block;
font-size: 40px;
}
</style>以上的方法,最终实现效果是一样的。

好了,这些仅为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue的自定义指令传参方式
本文链接: https://www.lsjlt.com/news/150145.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0