这篇文章主要介绍“Vue自定义指令传参方式是什么”,在日常操作中,相信很多人在vue自定义指令传参方式是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue自定义指令传参方式是什么”的疑惑有所帮助!接下来
这篇文章主要介绍“Vue自定义指令传参方式是什么”,在日常操作中,相信很多人在vue自定义指令传参方式是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue自定义指令传参方式是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在vue官网中,常用指令有v-model和v-bind,但是,如果我们需要对DOM元素进行底层操作,就需要用到自定义指令。
今天主要讲到传参的2种方式。


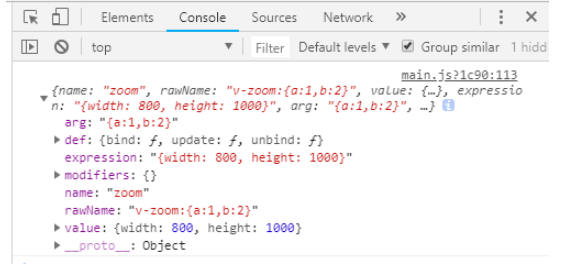
Vue.directive('zoom', { bind: function (el, binding, vnode) { console.log(binding) }, update: function (el) { }, unbind: function (el) { }})使用自定义指令,在任意一个html元素中,使用指令。
<div v-zoom:{a:1,b:2}="{width: 800, height: 1000}"></div>
方式一:v-zoom:{a:1,b:2}
对于{a:1,b:2},在binding属性中,以字符串的形式传递,故可以写[1,2]、true等数据格式,但是最后拿到的都是字符串类型。
方式二:v-zoom="{width: 800, height: 1000}"
等号后面的{width: 800, height: 1000},可以在binding的value属性中获取的数据的类型没有变化,
可以直接使用。width后面的数字,可以用当前组件的参数替换。
通过自定义指令中的修饰符的key作为值,更改显示的颜色
动态指令参数
当参数是动态的时候。
main.js
//当参数的值是动态的时候Vue.directive('color2', { bind: function(el, binding) { el.style.color = binding.value; }})Vue.directive('color3', { bind: function(el, binding) { el.style.color = binding.arg; }})template.vue中
<template><div class="demo"> <!-- value --> <p v-color2='purpleUser'><i class="el-icon-user-solid"></i></p> <p v-color2='redUser'><i class="el-icon-user-solid"></i></p> <p v-color2='greenUser'><i class="el-icon-user-solid"></i></p> <!-- arg --> <p v-color3:[purpleUser]><i class="el-icon-user-solid"></i></p> <p v-color3:[redUser]><i class="el-icon-user-solid"></i></p> <p v-color3:[greenUser]><i class="el-icon-user-solid"></i></p></div></template><script>export default { data() { return { purpleUser: 'purple', redUser: 'red', greenUser: 'green' } }, created() {}, methods: {}}</script><style lange='sCSS' scoped>p { display: inline-block; font-size: 40px;}</style>参数是静态的,将key的值作为value,改变颜色
main.js
Vue.directive('color', { bind: function(el, binding) { const color = Object.keys(binding.modifiers)[0]; //将key的值作为value,改变颜色,Object.keys获取key的值; el.style.color = color; }})template.vue中
<template><div class="demo"> <p v-color.purple><i class="el-icon-user-solid"></i></p> <p v-color.red><i class="el-icon-user-solid"></i></p> <p v-color.green><i class="el-icon-user-solid"></i></p></div></template><script>export default { data() { return {} }, created() {}, methods: {}}</script><style lange='scss' scoped>p { display: inline-block; font-size: 40px;}</style>以上的方法,最终实现效果是一样的。

到此,关于“vue自定义指令传参方式是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: vue自定义指令传参方式是什么
本文链接: https://www.lsjlt.com/news/330439.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0