目录前言直接上手搞项目呈现效果打包新建仓库完结前言 大多数人只知道GitHub是开源社区,可以用来做项目的版本管理,但是其实他还有一些其他功能和小彩蛋。有没有和我一样不想花钱去购置服
大多数人只知道GitHub是开源社区,可以用来做项目的版本管理,但是其实他还有一些其他功能和小彩蛋。有没有和我一样不想花钱去购置服务器的,对,我穷。还记得当初用大学生的身份腾讯云买的一元云主机,甚是怀念鸭??。如果你也是暂时只有前端应用需要部署的话,github其实就可以帮你,非常方便,只是可能因为某些不可抵抗原因,加载比较慢,这里你懂得~~
先整出一个项目,为了贴合实际应用场景,我这里用的是Vue项目,用我自己写的脚手架vue2-admin-cli——顺便打个广告??,创建一个vue-admin项目出来。
// 全局安装脚手架
npm install -g vue2-admin-cli
# or
yarn global add vue2-admin-cli
// 创建项目
vue2-admin-cli init <project_name>
// yarn 安装依赖(国内建议增加淘宝镜像源,不然很慢,你懂的 ?) `yarn`
yarn serve //启动

接下来打包,执行yarn build:prod生产环境压缩编译
package.JSON
"scripts": {
"serve": "vue-cli-service serve --port 80 --open",
"build": "vue-cli-service build",
"build:qa": "vue-cli-service build --mode qa",
"build:pre": "vue-cli-service build --mode pre",
"build:prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint",
"inspect": "vue-cli-service inspect"
}
dist目录下已经有编译产物了

新建一个仓库用来放dist下的产物

到项目的setting下找到page

傻瓜式操作来了哈????,选好分支和目录点击save,地址就生成了,多刷新几次等待部署完成,默认生成的地址的pathname里面会带上你的project名称

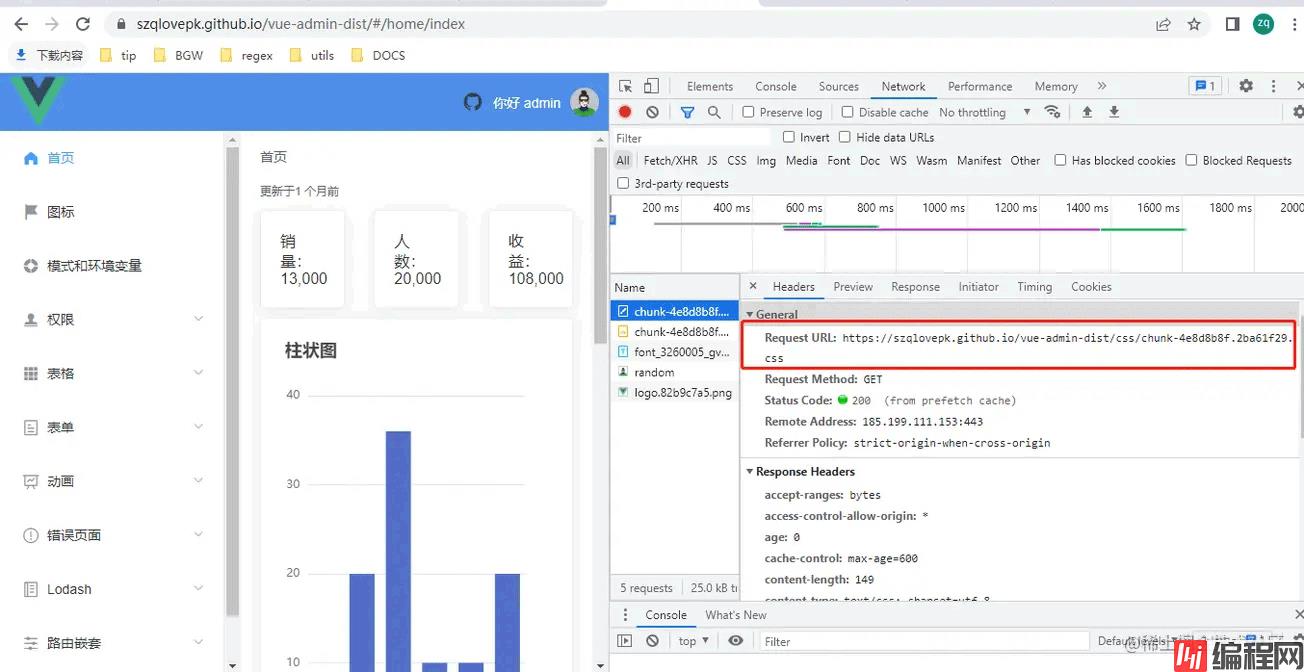
点进去以后——白屏,打开network去看资源的请求,发现js和CSS的请求路径全是有问题的
这样才是正确的请求
@import url(//at.alicdn.com/t/font_3260005_gv26iyrvrw.css);#app{font-family:Avenir,Helvetica,Arial,sans-serif;-WEBkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;color:#2c3e50}#nav{padding:30px}#nav a{font-weight:700;color:#2c3e50}#nav a.router-link-exact-active{color:#42b983}.dashboard__header[data-v-0c009bf9]{padding:0 10px;background:#4e8de7;display:flex;align-items:center;justify-content:space-between}.dashboard__loGo[data-v-0c009bf9]{width:60px;height:60px}.dashboard__info[data-v-0c009bf9]{display:flex;align-items:center}.dashboard__info .name[data-v-0c009bf9]{color:#fff;margin:0 10px}.dashboard__info .font[data-v-0c009bf9]{font-size:22px;cursor:pointer}.SubMenu__container a[data-v-88c88832]{text-decoration:none}.SubMenu__container[data-v-88c88832] .el-menu-item,.SubMenu__container[data-v-88c88832] .el-submenu__title{display:flex;align-items:center}[data-v-a909279a] .w-e-content-mantle{background:#f1f3f4}.background{background:url(https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF) no-repeat 50%/cover}
实际上的请求 file not found 404
有点部署项目经验的都知道这里是打包编译后的文件路径配置有问题,于是我把vue.config.js里的publicPath从"/"(根目录下)换成了"./"(当前目录下),实际用服务器部署的时候可能还会把资源放到某个目录下,publicPath需要和文件路径对应上,具体场景看下network的请求去调试即可✨✨
module.exports = {
publicPath: "./",
devServer: {
disableHostCheck: true, // 关闭host检查
},
};
重新推送编译后的dist产物然后刷新page链接,资源请求正确,页面成功加载

这样你也可以轻松的用github管理代码以后顺便给个预览地址了
预览地址 ?? (国内网速慢的科学上网或者多刷新几次)
以上就是使用github部署前端vue项目的详细内容,更多关于github部署前端vue项目的资料请关注编程网其它相关文章!
--结束END--
本文标题: 使用github部署前端vue项目
本文链接: https://www.lsjlt.com/news/151749.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0