本文实例为大家分享了小程序tab实现页面切换的具体代码,供大家参考,具体内容如下 .wxml <view class='title'> <view c
本文实例为大家分享了小程序tab实现页面切换的具体代码,供大家参考,具体内容如下

.wxml
<view class='title'>
<view class='titleSel' bindtap='titleClick' data-idx='0'>
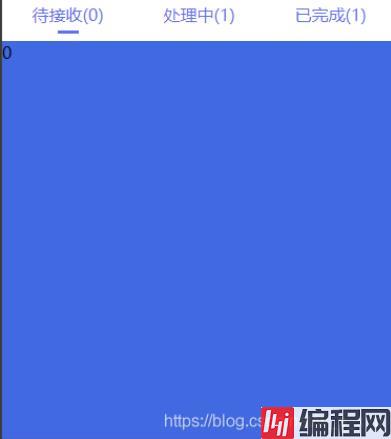
<text>待接收(0)</text>
<hr class="{{0 == currentIndex ? 'headerLineSel' : 'headerLineUnsel'}}" />
</view>
<view class='titleSel' bindtap='titleClick' data-idx='1'>
<text>处理中(1)</text>
<hr class="{{1 == currentIndex ? 'headerLineSel' : 'headerLineUnsel'}} " />
</view>
<view class='titleSel' bindtap='titleClick' data-idx='2'>
<text>已完成(1)</text>
<hr class="{{2 == currentIndex ? 'headerLineSel' : 'headerLineUnsel'}} " />
</view>
</view>
<!--内容布局-->
<view class="colors">
<view class="colors1" wx:if="{{currentIndex==0}}">
{{currentIndex}}
</view>
<view class="colors2" wx:if="{{currentIndex==1}}">
{{currentIndex}}
</view>
<view class="colors3" wx:if="{{currentIndex==2}}">
{{currentIndex}}
</view>
</view>.wxss
page{
width: 100%;
height: 100%;
}
.container {
height: 100%;
min-height: 100%;
display: flex;
flex-direction: column;
box-sizing: border-box;
}
.title {
width: 100%;
height: 88rpx;
background: white;
display: flex;
align-items: center;
justify-content: space-around;
}
.titleSel {
width: 33%;
color: #5f6fee;
font-size: 32rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.titleUnsel {
color: #858fab;
font-size: #858fab;
}
.headerLineSel {
background: #5f6fee;
height: 6rpx;
width: 40rpx;
position: relative;
margin-top: 10rpx;
}
.headerLineUnsel {
background: #fff;
height: 6rpx;
width: 40rpx;
position: relative;
margin-top: 10rpx;
}
.colors{
width: 100%;
height: 100%;
}
.colors1{
width: 100%;
height: 100%;
background-color: royalblue;
}
.colors2{
width: 100%;
height: 100%;
background-color: salmon;
}
.colors3{
width: 100%;
height: 100%;
background-color: seagreen;
}.js
data: {
currentIndex: 0,
},
//用户点击tab时调用
titleClick: function (e) {
let currentPageIndex =
this.setData({
//拿到当前索引并动态改变
currentIndex: e.currentTarget.dataset.idx
})
console.log(e.currentTarget.dataset.idx)
},--结束END--
本文标题: 小程序tab实现页面切换
本文链接: https://www.lsjlt.com/news/153667.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0