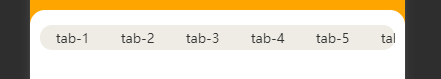
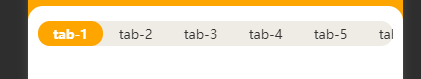
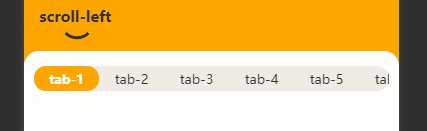
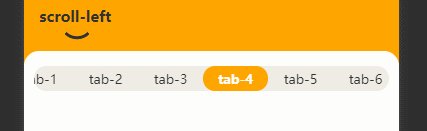
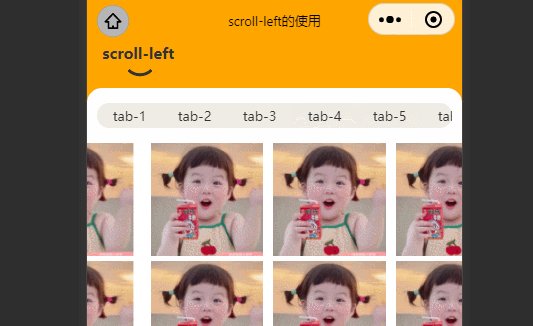
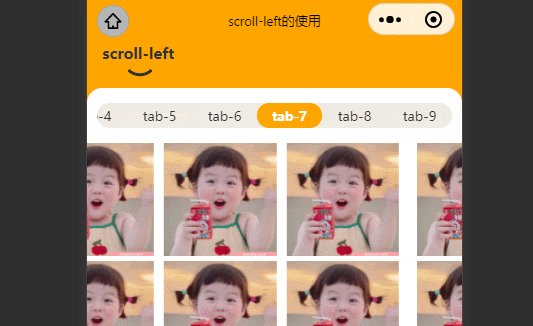
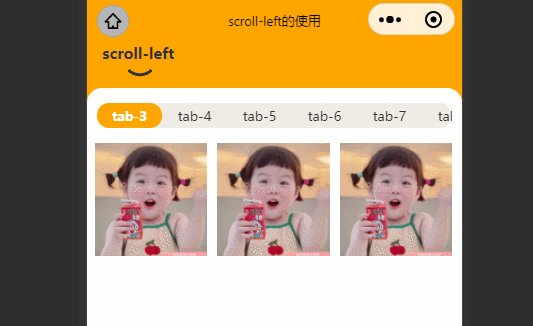
背景 👏 swiper+scroll-view实现滑动/点击切换Tab,以及scroll-left的使用~ 🥇文末分享源代码。记得点赞+关注+收藏! 1.实现效果 2.实现步骤 2.1 scroll-vie
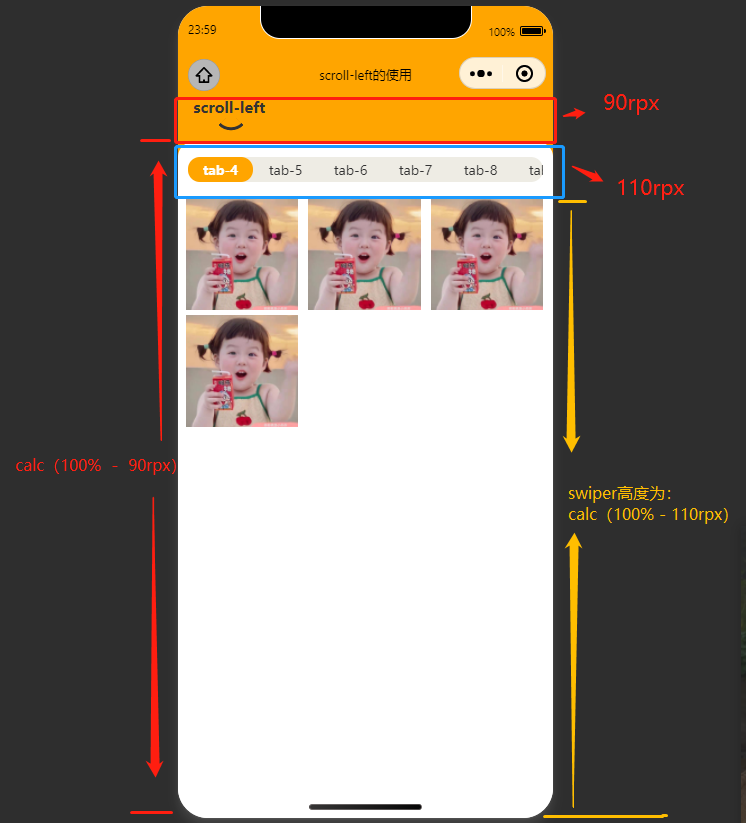
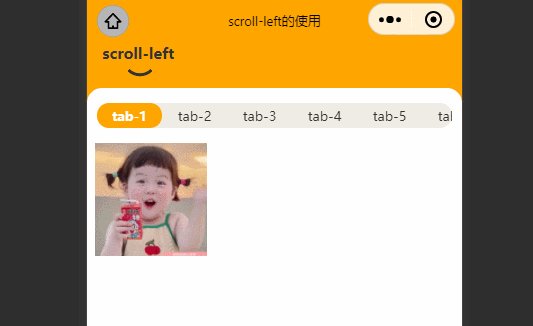
👏 swiper+scroll-view实现滑动/点击切换Tab,以及scroll-left的使用~
🥇文末分享源代码。记得点赞+关注+收藏!

scroll-view:
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px。
scroll-x(boolean):允许横向滚动
scroll-y(boolean):允许纵向滚动
scroll-left(number/string):设置横向滚动条位置
scroll-with-animation(boolean):在设置滚动条位置时使用动画过渡

ainer-head-sc" scroll-left="{{sleft}}" scroll-with-animation="true"> tab-{{index+1}} .container-head-sc { height: 50rpx; border-radius: 25rpx; background: #eeece4; color: #333; white-space: nowrap;}.container-head-sc .item { padding: 0 20rpx; min-width: 90rpx; text-align: center; line-height: 50rpx; font-size: 26rpx; display: inline-block; height: 50rpx;}.container-head-sc .item{ + vertical-align: top;}
tab-{{index+1}} .container-head-sc .active { color: #ffffff; font-weight: bold; background: orange; border-radius: 25rpx;}
handleTabChange(e) {let { current } = e.target.dataset;if (this.data.currentTab == current || current === undefined) return;this.setData({ currentTab: current,});},swiper:
滑块视图容器。默认高度为150px;
current(number):当前所在滑块的 index,默认为0
autoplay(boolean):是否自动切换
bindchange(eventhandle):current 改变时会触发 change 事件,event.detail = {current, source}

.container-swiper { height: calc(100% - 110rpx);} ....//内容 .container-swiper-sc { height: 100%;}
....//内容 handleSwiperChange(e) { this.setData({ currentTab: e.detail.current, }); },wx.createSelectorQuery():
返回一个 SelectorQuery 对象实例
SelectorQuery.selectAll(string selector):
在当前页面下选择匹配选择器 selector 的所有节点。
getScrollLeft() {const query = wx.createSelectorQuery();query.selectAll(".item").boundingClientRect();//这里将会返回页面中所有class为item的节点,个数为tab列表的长度query.exec((res) => { let num = 0; for (let i = 0; i < this.data.currentTab; i++) { num += res[0][i].width; } // 计算当前currentTab之前的宽度总和 this.setData({ sleft: Math.ceil(num), });});},
handleSwiperChange(e) { + this.getScrollLeft(); }, scroll-left tab-{{index+1}} page { background-color: #ffa500; height: 100%;}.head { height: 90rpx; color: #333; font-size: 30rpx; padding-left: 30rpx; font-weight: bold; padding-bottom: 10rpx; box-sizing: border-box;}.head-title { position: relative; display: inline-block; height: 100%;}.head-title::after { content: ''; position: absolute; z-index: 99; width: 15px; height: 15px; margin-left: -15rpx; border-top: 3px solid #333; border-right: 3px solid #333; border-top-right-radius: 100%; transfORM: rotate(-225deg); left: 50%; bottom: 3px;}.container { width: 100%; height: calc(100% - 90rpx); background-color: #fff; overflow: hidden; border-radius: 30rpx 30rpx 0 0;}.container-head { width: 100%; height: 110rpx; box-sizing: border-box; padding: 10rpx 20rpx;}.container-head-sc { height: 50rpx; border-radius: 25rpx; background: #eeece4; color: #333; white-space: nowrap;}.container-head-sc .item { padding: 0 20rpx; min-width: 90rpx; text-align: center; line-height: 50rpx; font-size: 26rpx; display: inline-block; vertical-align: top; height: 50rpx;}.container-head-sc .active { color: #ffffff; font-weight: bold; background: orange; border-radius: 25rpx;}.container-swiper { height: calc(100% - 110rpx);}.container-swiper-sc { height: 100%;}.container-swiper-sc .items { padding: 0 2%; width: 100%; box-sizing: border-box;}.container-swiper-sc .items .item-img { width: 30vw; height: 30vw; margin-right: 2.8%; margin-bottom: 10rpx; flex-shrink: 0;}.container-swiper-sc .items .item-img:nth-child(3n+3) { margin-right: 0;}::-WEBkit-scrollbar { width: 0; height: 0; color: transparent;}Page({ data: { currentTab: 0, sleft: "", //横向滚动条位置 list: [1, 2, 3, 4, 5, 6, 7, 22, 32],//测试列表 }, handleTabChange(e) { let { current } = e.target.dataset; if (this.data.currentTab == current || current === undefined) return; this.setData({ currentTab: current, }); }, handleSwiperChange(e) { this.setData({ currentTab: e.detail.current, }); this.getScrollLeft(); }, getScrollLeft() { const query = wx.createSelectorQuery(); query.selectAll(".item").boundingClientRect(); query.exec((res) => { let num = 0; for (let i = 0; i < this.data.currentTab; i++) { num += res[0][i].width; } this.setData({ sleft: Math.ceil(num), }); }); },});来源地址:https://blog.csdn.net/qq_48085286/article/details/128122310
--结束END--
本文标题: 微信小程序实现滑动/点击切换Tab
本文链接: https://www.lsjlt.com/news/372162.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0