目录概述前端知识体系前端三要素表现层(CSS)行为层(javascript)JavaScript 框架 UI框架JavaScript 构建工具三端统一混合开发(Hybrid
Vue(读音/viu/,类似于 view)是一套用于构建用户界面的渐进式框架,发布干 2014 年 2 月.
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅
易于上手,还便于与第三方库(如:vue-router:跳转,vue-resource:通信, vuex:管理)或既有项目整合。
官网:https://cn.vuejs.org/v2/guide/
想要成为真正的“互联网 Java 全栈工程师”还有很长的一段路要走,其中“我大前端”是绕不开的一门必修课。本阶段课程的主要目的就是带领我Java 后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网 Java 全栈丁程师”再向前迈进一步。
CSS 层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为CSS 预处理器的工具,提供 CSS 缺失的样式层复用机制,减少冗余代码,提高样式代码的p维护性。大大提高了前端在样式上的开发效率。
什么是 CSS 预处理器
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正常的 CSS 文件,以供项目使用”。
常用的 CSS 预处理器有哪些
JavaScript 一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
Native 原生 JS 开发
原生 JS 开发,也就是让我们按照**【ECMAScript】**标准的开发方式,简称是 ES,特点是所有浏
览器都支持。截止到当前博客发布时间,ES 标准已发布如下版本:
区别就是逐步增加新特性。
TypeScript 微软的标准
typescript 是一种由微软开发的自由和开源的编程语言。它是JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript 之父;.net 创立者)主导。
该语言的特点就是除了具备 ES 的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持 TypeScript 语法,需要编译后(编译成JS)才能被浏览器正确执行。
Jquery:大家熟知的 JavaScript 框架,优点是简化了 DOM 操作,缺点是 DOM 操作太频繁,影响前端性能:在前端眼里使用它仅仅是为了兼容IE6、7、8:angular: Google 收购的前端框架,由一群 Java 程序员开发,其特点是将后台的 mvc 模式搬到了前端并增加了模块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友好:最大的缺点是版本迭代不合理(如:1代 ->2代,除了名字,基本就是两个东西;截止发表博客时已推出了 Angular6)React:Facebook 出品,一款高性能的 JS 前端框架:特点是提出了新概念 **【虚拟 DOM】用于减少真实 DOM 操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】**语言;Vue:一款渐进式JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化) 和 React (虚拟 DOM)的优点;AxiOS:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的AJAX通信功能Ant-Design:阿里巴巴出品,基于 React 的 UI 框架ElementUl、iview、ice:饿了么出品,基于 Vue 的 Ul 框架Bootstrap:Twitter 推出的一个用于前端开发的开源工具包。AmazeUl:又叫“妹子 UI”,一款 HTML5 跨屏前端框架Babel:JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如用于编译 TypeScriptWEBPack:模块打包器,主要作用是打包、压缩、合并及按序加载主要目的是实现一套代码三端统一(PC、Android:.apk、ios:ipa)并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
详见微信官网,这里就是介绍一个方便微信小程序 UI 开发的框架:WeUl
前端人员为了方便开发也需要掌握一定的后端技术,但我们 Java 后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了 NodeJS 这样的技术。
NodeJS 的作者已经声称放弃 NodeJS(说是架构做的不好再加上笨重的node_modules,可能让作者不爽了吧),开始开发全新架构的 Deno
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS 框架及项目管理工具如下:
iView
iview 是一个强大的基于 Vue 的 Ul 库,有很多实用的基础组件比 elementui 的组件更丰富,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack +babel 开发,支持 ES2015 高质量、功能丰富 友好的 API,自由灵活地使用空间。
备注:属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多
Element 是饿了么前端开源维护的 Vue Ul 组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发 PC 端的页面,是一个质量比较高的 Vue Ul 组件库。
备注:属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
飞冰是阿里巴巴团队基于 React/Angular/Vue 的中后台应用解决方案,在阿里巴巴内部,已经有270 多个来自几乎所有 BU 的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
备注:主要组件还是以 React 为主
Vant Ul是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 Ul 基础组件和业务组件。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。
at-ui 是一款基于 Vue 2.x 的前端 Ul 组件库,主要用于快速开发 PC 网站产品。 它提供了一套npm + webpack + babel 前端开发工作流程,CSS 样式独立,即使采用不同的框架实现都能保持统一的 UI 风格。
cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活:扩展性强,可以方便地基于现有组件实现二次开发。
等等UI…

DispatcherServlet)HandlerMapping 查找 Handler ,可以根据 xml 配置、注解进行查找HandlerMapping 向前端控制器返回 Handler Handler HandlerHandler执行完成给适配器返回 ModelAndviewModelAndView.ModelAndView是 SprineMvc框架的一个底层对象,包括Model 和 ViewViewModelAndView 对象中)填充到 request域优点
MVC 是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。为了让 View 更纯粹,还可以使用 Thymeleaf、Freemarker 等模板引擎,使模板里无法写入 Java 代码,让前后端分工更加清晰。
缺点
这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色
地带是 Controller,页面路由等功能本应该是前端最关注的,但却是由后端来实现。
Controller 本身与 Model 往往也会纠缠不清,看了让人咬牙的业务代码经堂会出现在Controller 层。这些问题不能全归结于程序员的素养,否则 JSP 就够了。
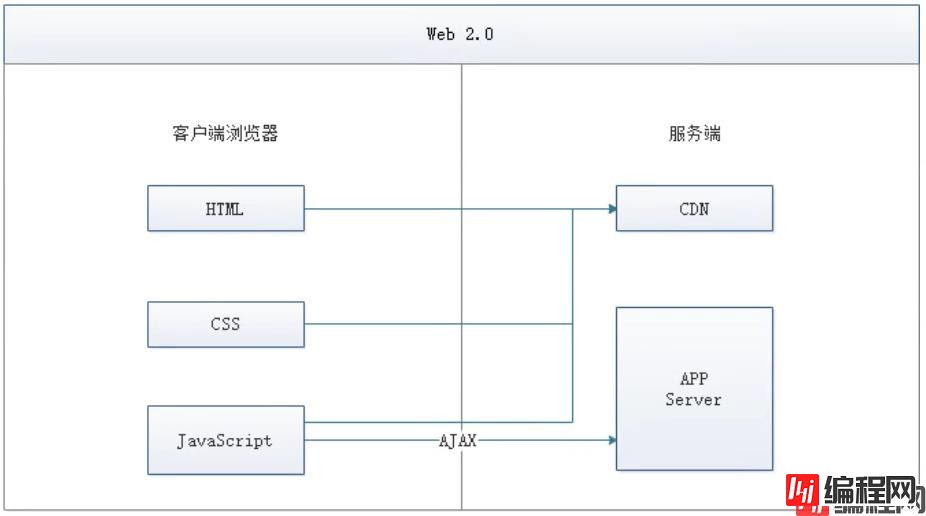
时间回到2005 年 AJAX (Asynchronous JavaScript And XML,异步 JavaScript 和 XML,老技术新用法)被正式提出并开始使用 CDN 作为静态资源存储,于是出现了JavaScript 王者归来
(在这之前 JS 都是用来在网页上贴狗皮膏药广告的)的 SPA(Single Page Application)单页面应用时代。

优点
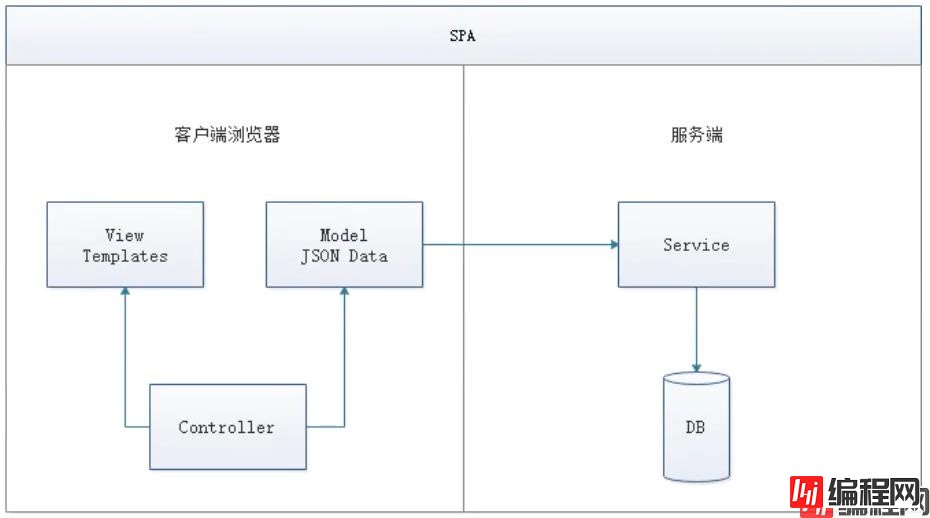
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 AJAX 接口。看起来是如此美妙,但回过头来看看的话,这与JSP 时代区别不大。复杂度从服务端的 JSP 里移到了浏览器的 JavaScript,浏览器端变得很复杂。类似 spring MVC,这个时代开始出现浏览器端的分层架构:

缺点
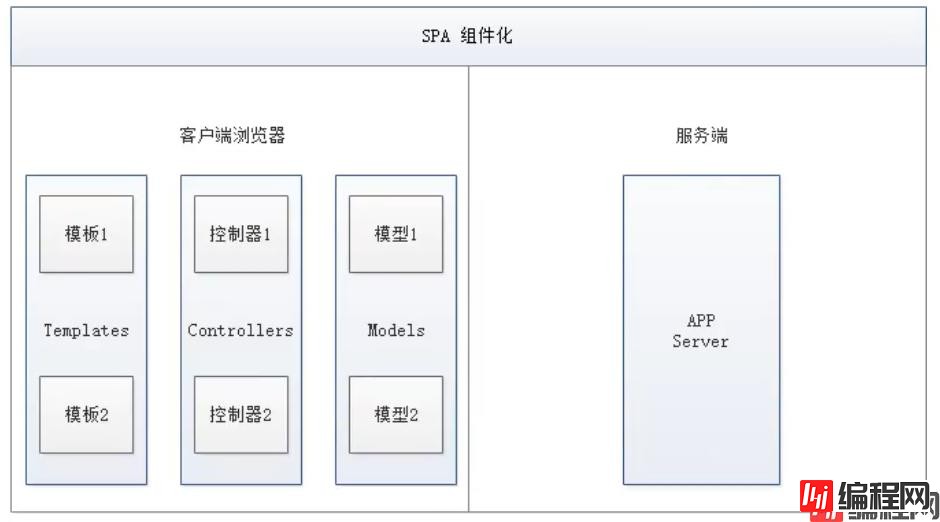
为了降低前端开发复杂度,涌现了大量的前端框架,比如:Angular]s、React、Vue.js、Ember]s 等,这些框架总的原则是先按类型分层,比如Templates、Controllers、Models,然后再在层内做切分,如下图:

优点
缺点
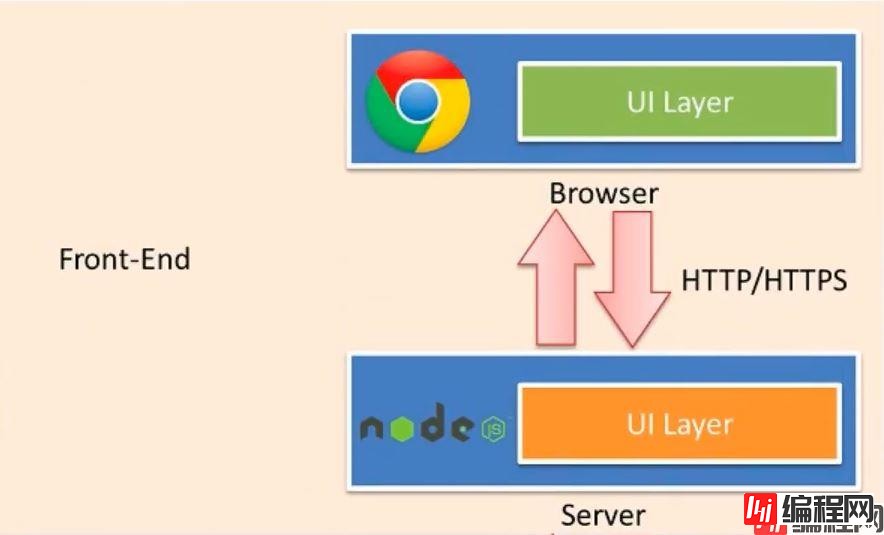
前段为主的MV*模式解决了很多很多问题,但如上所述,存在不少不足之处。随着NodeJS的兴起,JavaScript开始有能力运行在服务器。这意味着有一种新的研发模式:


在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 层各司其职:
Front-end Ul layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互功能,HTML的生成也可以放在这层,具体看应用场景。Back-end Ul layer 处理路由、模板、数据获取、Cookie 等。通过路由,前端终于可以自主把控URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发。通过 Node,Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要 SEO的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉。
与 JSP 模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋上升式的回归。
基于 NodeJS 的全栈模式,依旧面临很多挑战:
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: Vue之前端体系与前后端分离详解
本文链接: https://www.lsjlt.com/news/155416.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0