Spring Boot前后端分离开发之后端开发 前后端分离开发概述相关术语前后端分离开发概述 接口规范RESTful API的理解RESTful风格的特点URI规范路径请求方式
Spring Boot前后端分离开发之后端开发
📃个人主页: 不断前进的皮卡丘
🌞博客描述: 梦想也许遥不可及,但重要的是追梦的过程,用博客记录自己的成长,记录自己一步一步向上攀登的印记
🔥系列专栏: Spring Boot专栏
前端和后端:
前端和后端是针对于技术来说的。
前端: 负责页面展示相关的技术,比如html,css,js,jquery,vue,bookstrap等
后端:与数据,还有业务逻辑相关,比如Java,MySQL等
移动端:移动设置相关的技术,比如Android(java,kotilin),iOS(swift)
全栈工程师:前端,后端,移动端
全过程工程师:产品设计,代码开发,测试,运维
前台和后台
前台和后台是相对于使用者来说的
前台:它是相对于普通用户来说,比如用户可以看到的网站
后台:它是对应程序的管理人员和运维人员而言的,后台也包括前端(页面)和后端(数据和业务)
早期的时候,web应用中的数据,页面,渲染都在服务端完成,但是随着时代的发展,前端设备越来越多(手机,平板,桌面电脑等),后来就慢慢兴起前后端分离的思想:后端负责数据处理,前端负责数据渲染,前端静态页面调用指定api获取固定格式的数据
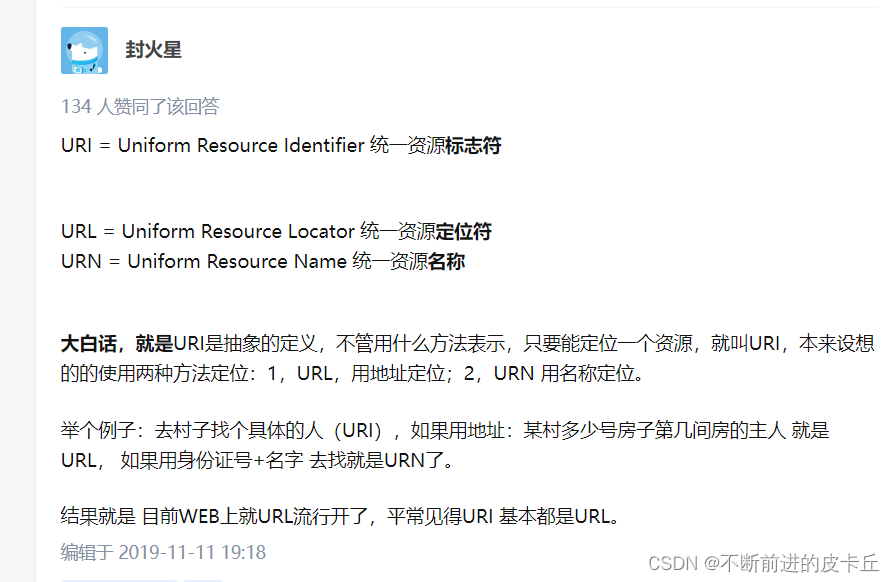
为了实现前后端分离,必须要有一种统一的机制,方便不同的前端设备和后端进行通信

URL传参更加简洁
完成不同终端之间的资源共享,RESTful提供了一套规范,不同终端之间只要遵守这个规范,就可以实现数据交互。
RESTful具体来说是四种表现形式,HTTP请求中四种请求类型(GET、POST、PUT、DELETE)分别表示四种常规操作,CRUD。通过不同的请求方式来完成不同的操作
两个终端要完成数据交互,基于RESTful的方式,增删改查操作分别需要使用不同的HTTP请求类型来访问。
传统的web开发中fORM表单只支持GET和POST请求,如何解决呢?我们可以通过添加HiddenHttpMethodFilter过滤器,可以把POST请求转为PUT或者DELETE
RESTful风格的话,响应的数据格式要求是json
http://api.example.com/school/studentshttp://api.example.com/school/students/{100}GET http://api.example.com/school/students 查询所有学生信息GET http://api.example.com/school/students/{id} 查询指定id的学生信息POST http://api.example.com/school/students 添加学生信息PUT http://api.example.com/school/students/{id} 修改指定id的学生信息DELETE http://api.example.com/school/students/{id} 删除指定id的学生信息如果记录数量很多,服务器不可能返回所有信息给用户,API需要提供参数,来过滤返回的结果
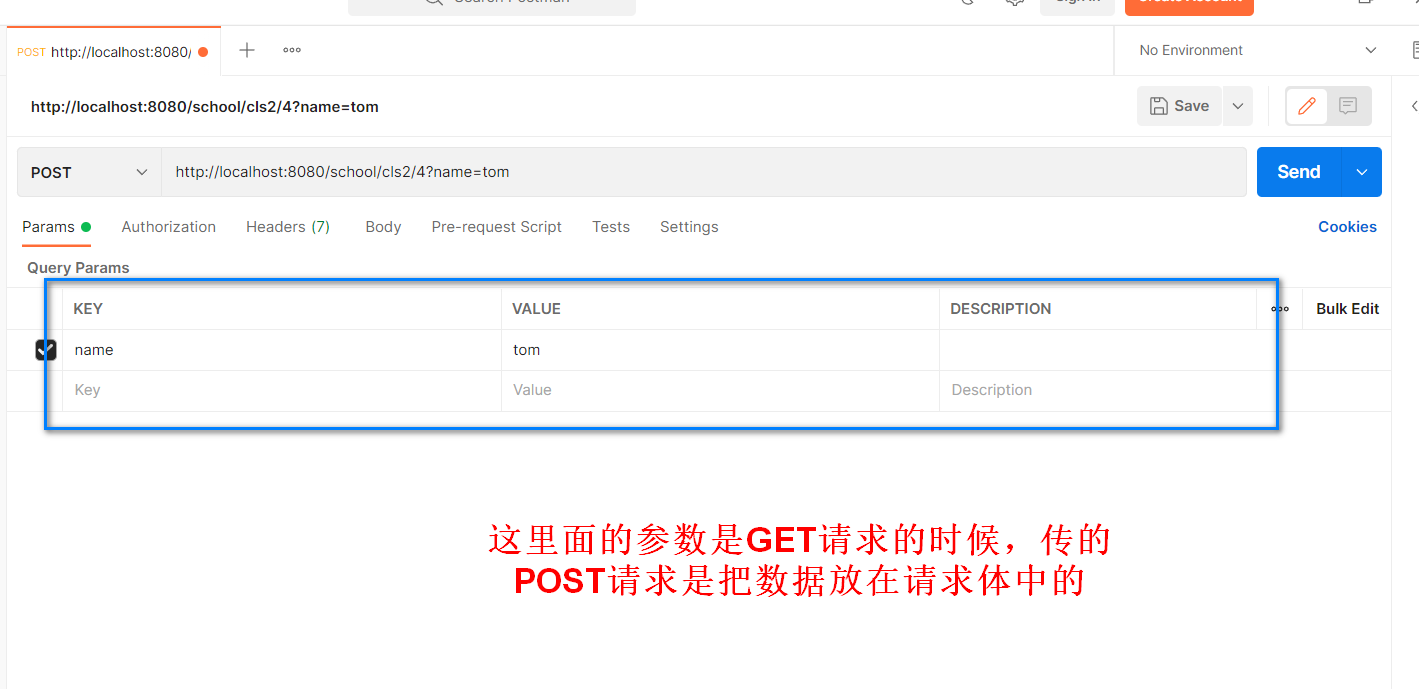
?limit=10 指定返回记录的数量?offset=10 指定返回记录的开始位置?page=2&pageCount=100 指定第几页,以及每页的记录数?orderby=name&order=asc 指定返回结果按照哪一个属性排序,以及排序顺序?age>=20指定筛选条件有的公司的请求方式还是使用GET和POST请求,然后通过路径来区分目的
/stus/query 查询操作/stus/delete/{sid} 根据id删除返回数据的格式必须要使用json格式,返回结果建议包含三个部分的信息,状态码,提示信息和真实数据
JSON(javascript Object Notation, JS对象标记)是一种轻量级的数据交换格式,目前使用特别广泛。
json的数据格式分成json Object(json对象)和json array(json数组)
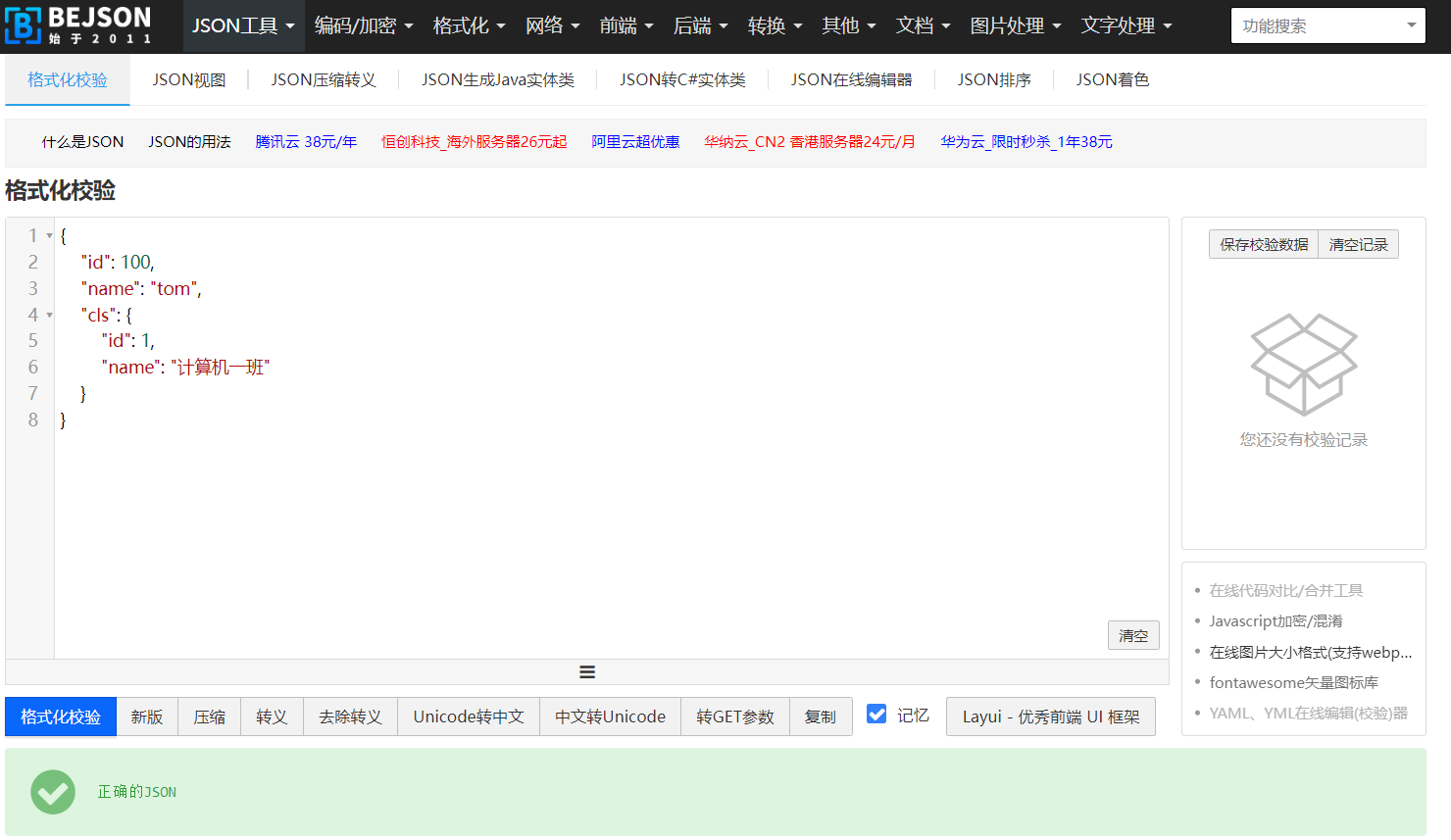
json Object数据格式:
学生信息:{"id":100,"name":"tom","cls":{"id":1,"name":"计算机一班" }}json array数据格式
所有班级信息的数组:["计算机一班","计算机二班","软件一班", "软件二班"]

我们知道浏览器它只能发送GET请求,这样的话,其他的请求方式,我们是没法测试的。
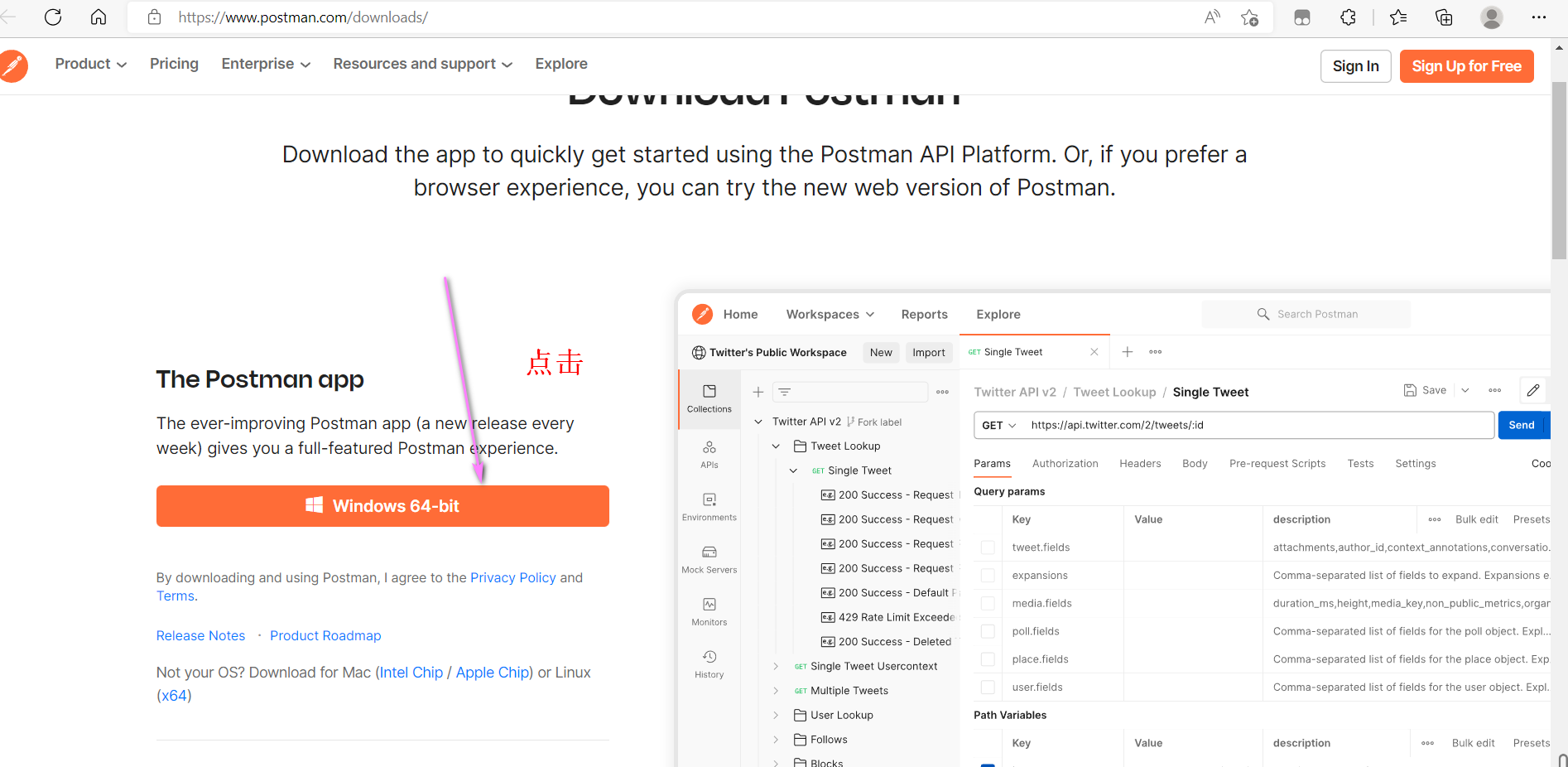
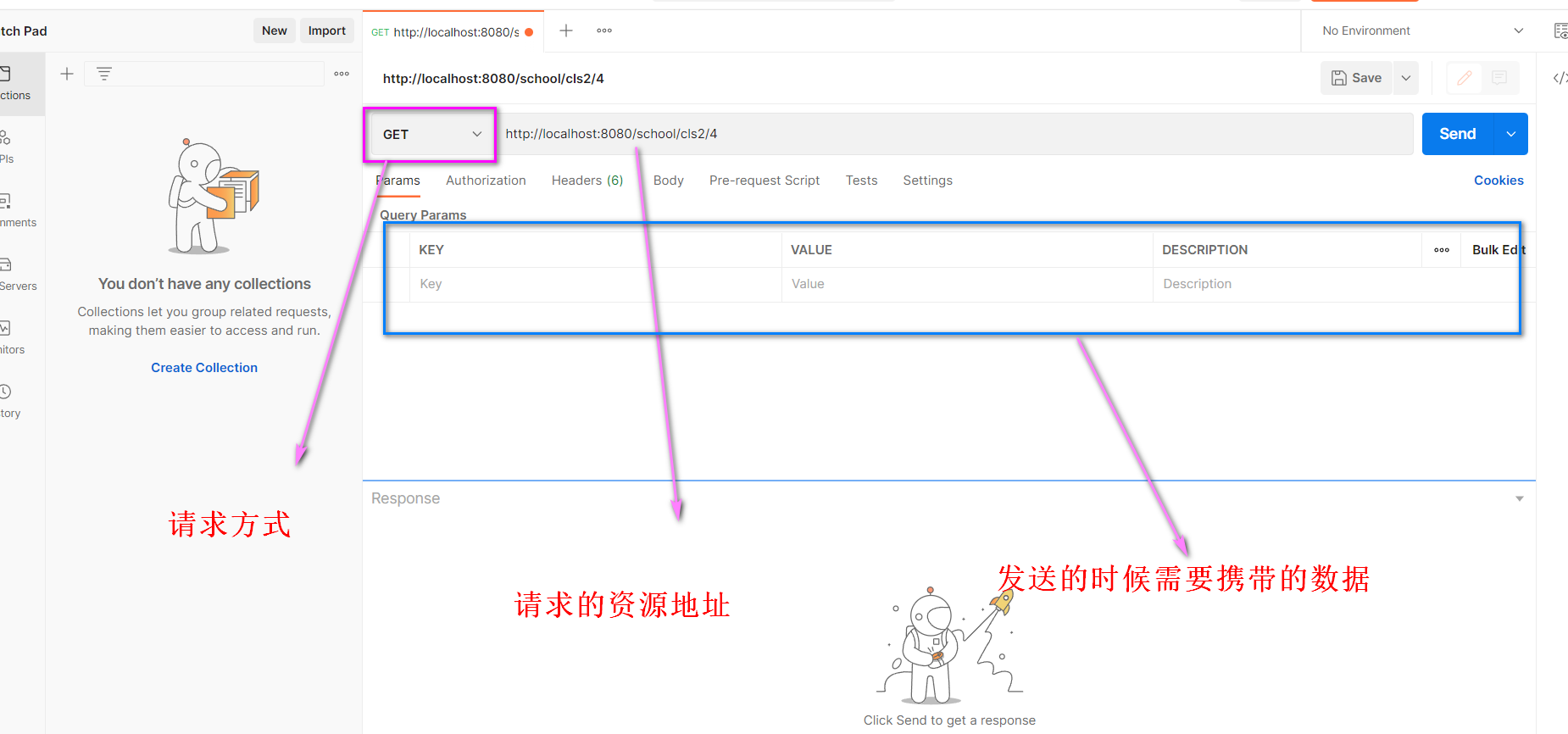
接下来就介绍前后端分离开发,经常用到的工具postman
官网地址:https://www.postman.com/downloads/

我们可以选择把exe文件放在指定文件家,然后双击


然后可以去登录,或者跳过登录




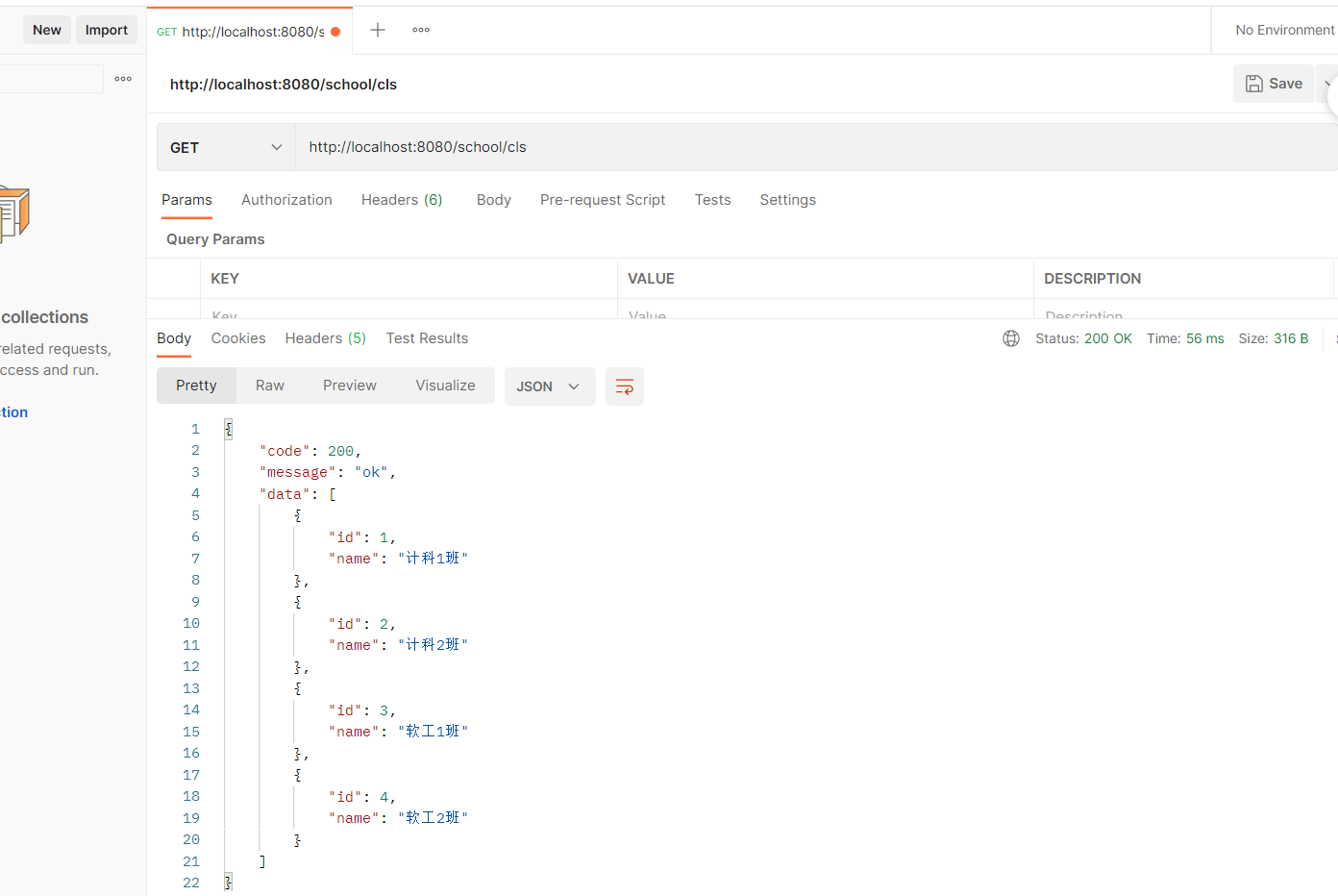
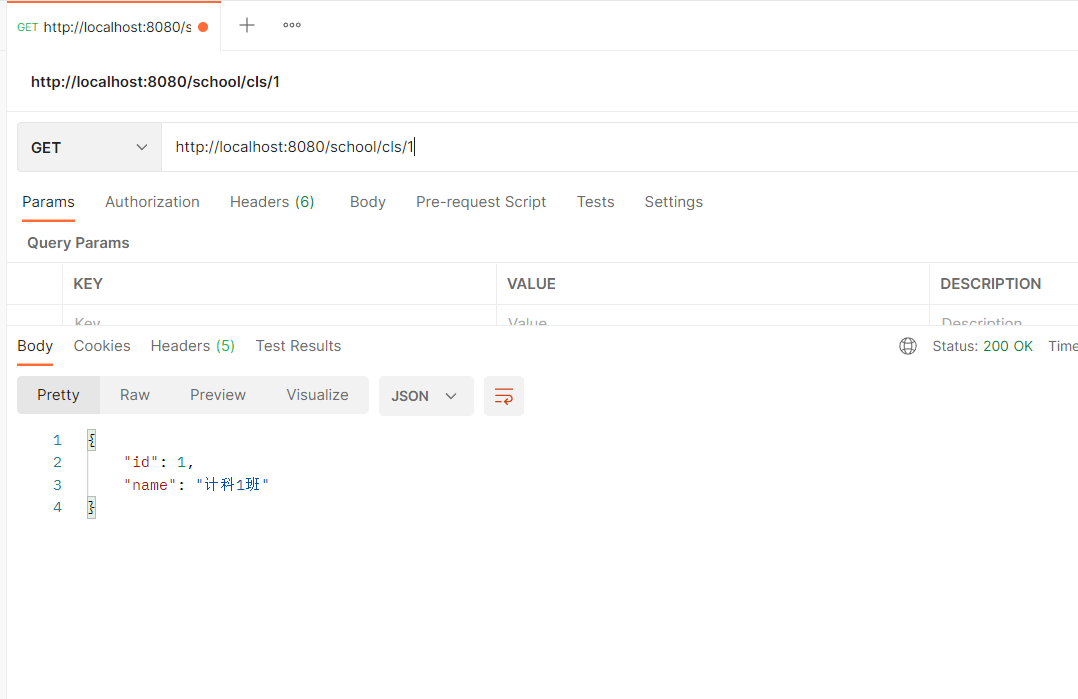
点击send(代码实现在后面介绍)

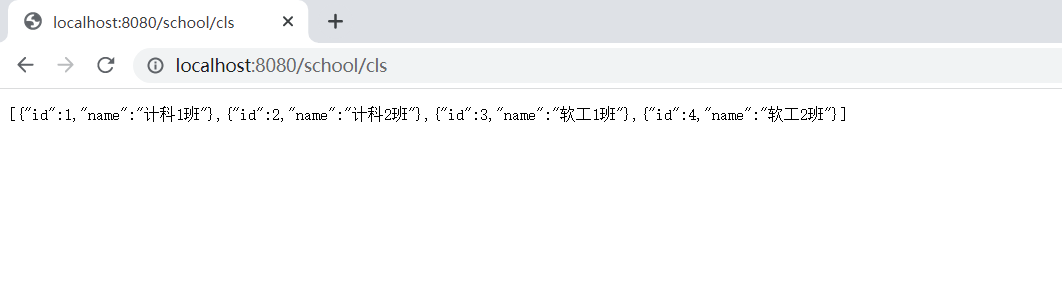
restful风格要求返回的字符串是json格式
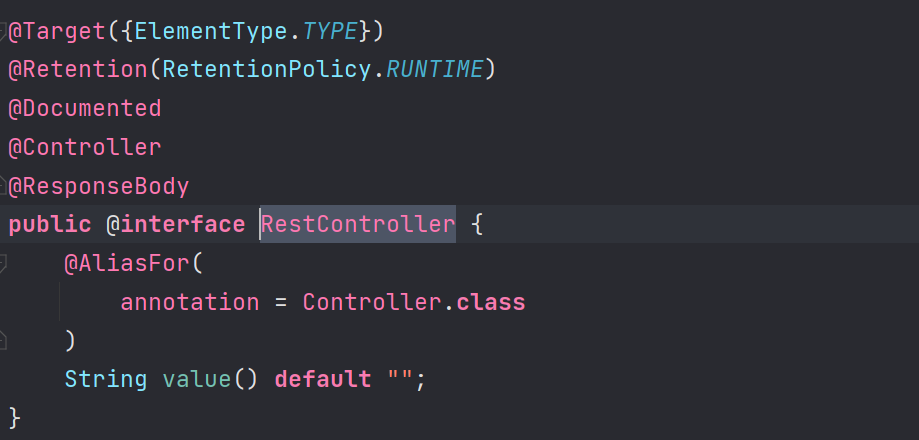
@ResponseBody可以把Java对象转化为json对象,并返回给客户端
我们写一个小demo测试一下(数据是从数据库中查询出来的)
实体类(班级表对应的实体类)
@Data@NoArgsConstructor@AllArgsConstructorpublic class Cls { private Integer id; private String name;}Controller(可以直接用@RestController)

@Controller@ResponseBodypublic class ClsController { @Autowired private ClsService clsService; @GetMapping("/school/cls") public List<Cls> queryAllCls() { try { List<Cls> clsList = clsService.queryAllCls(); return clsList; } catch (Exception e) { e.printStackTrace(); } return null; }}Service
public interface ClsService { List<Cls> queryAllCls() throws Exception;}Service实现类
@Servicepublic class ClsServiceImpl implements ClsService { @Autowired private ClsMapper clsMapper; @Override public List<Cls> queryAllCls() throws Exception { return clsMapper.queryAllCls(); }}Mapper
@Mapperpublic interface ClsMapper { @Select("select * from cls") List<Cls> queryAllCls() throws Exception;}
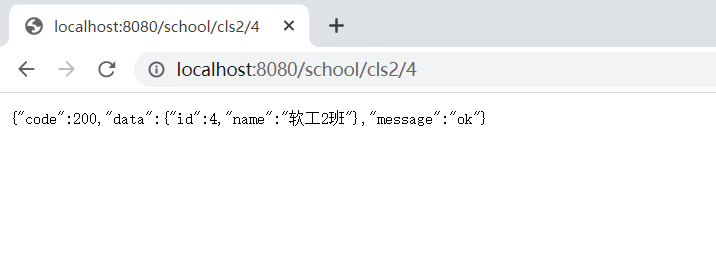
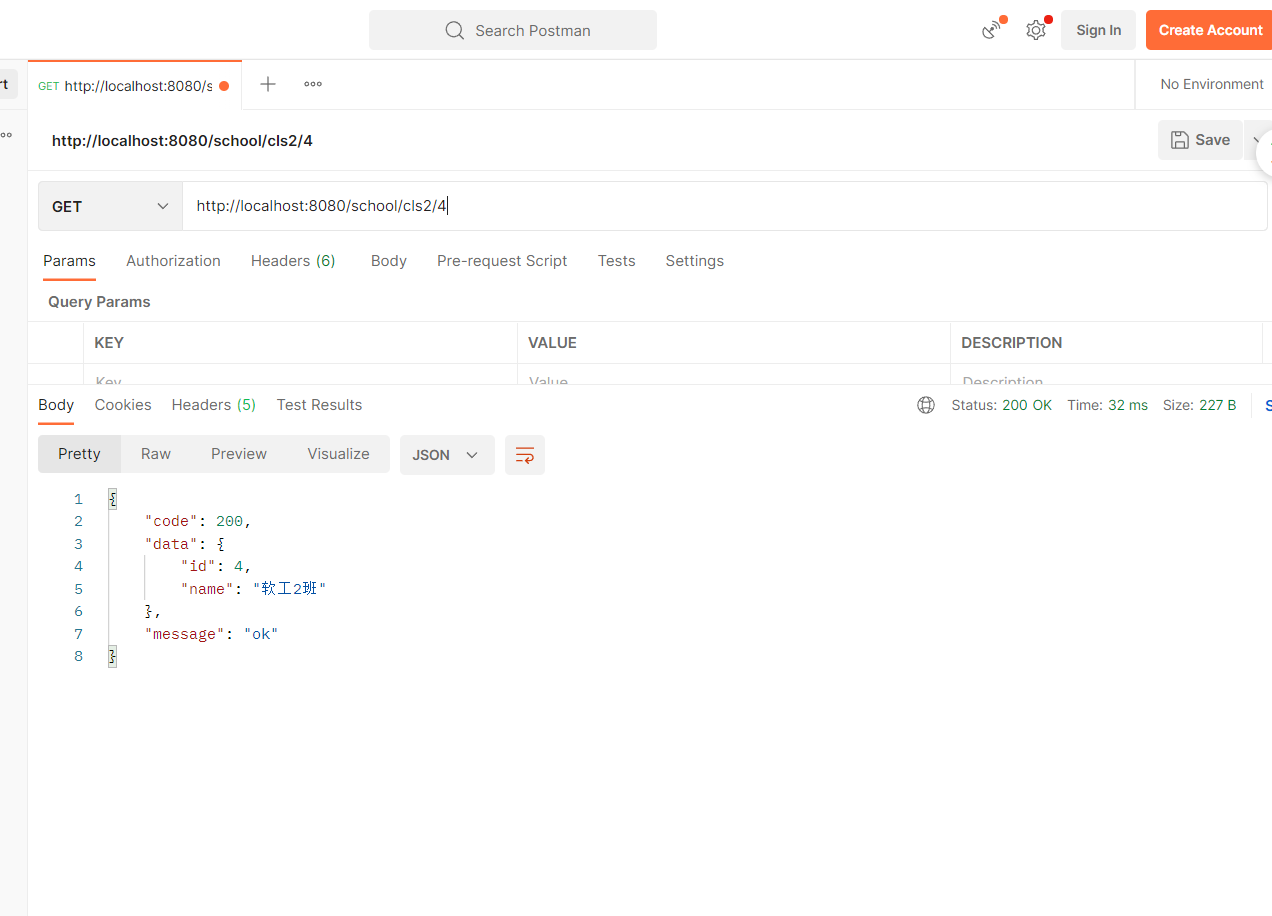
下面这张图片显示的数据和上面图片的不一样,是因为后来我把格式进行修改了,也就是对代码进行了修改,后面会进行说明

单元测试
@SpringBootTestclass ClsMapperTest { @Autowired private ClsMapper clsMapper; @Test public void testQueryAllCls() throws Exception { List<Cls> cls = clsMapper.queryAllCls(); for (Cls c:cls){ System.out.println(c); } }}输出内容:
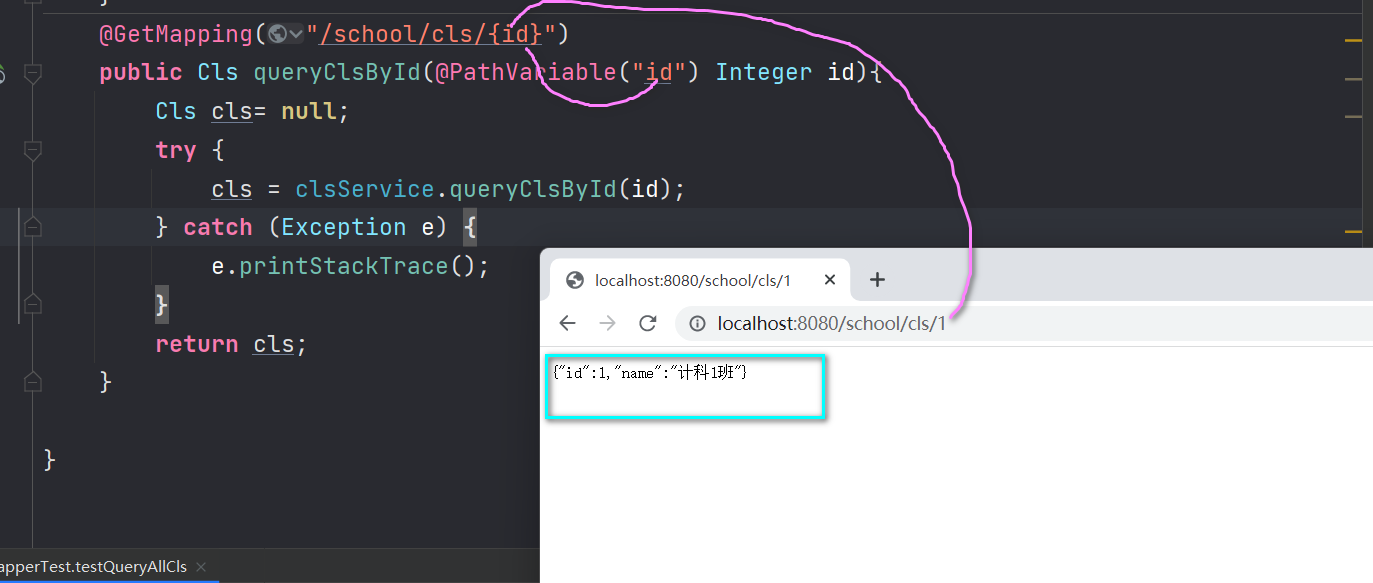
Cls(id=1, name=计科1班)Cls(id=2, name=计科2班)Cls(id=3, name=软工1班)Cls(id=4, name=软工2班)@PathVariable:把请求路径的变量和形参名进行绑定
Controller
@RestControllerpublic class ClsController { @Autowired private ClsService clsService; @GetMapping("/school/cls") public List<Cls> queryAllCls() { try { List<Cls> clsList = clsService.queryAllCls(); return clsList; } catch (Exception e) { e.printStackTrace(); } return null; } @GetMapping("/school/cls/{id}") public Cls queryClsById(@PathVariable("id") Integer id){ Cls cls= null; try { cls = clsService.queryClsById(id); } catch (Exception e) { e.printStackTrace(); } return cls; }}Service
public interface ClsService { List<Cls> queryAllCls() throws Exception; Cls queryClsById(Integer id) throws Exception;}Service实现类
@Servicepublic class ClsServiceImpl implements ClsService { @Autowired private ClsMapper clsMapper; @Override public List<Cls> queryAllCls() throws Exception { return clsMapper.queryAllCls(); } @Override public Cls queryClsById(Integer id) throws Exception { return clsMapper.queryClsById(id); }}Mapper
@Mapperpublic interface ClsMapper { @Select("select * from cls") List<Cls> queryAllCls() throws Exception; @Select("select * from cls where id=#{id}") Cls queryClsById(@Param("id") Integer id);}

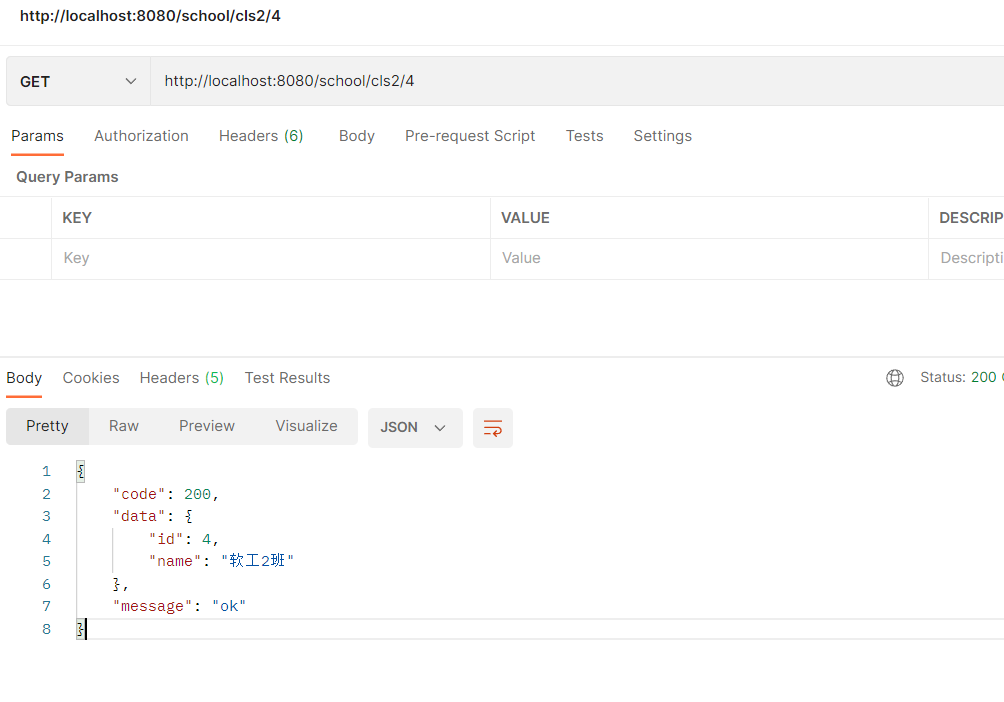
:::info
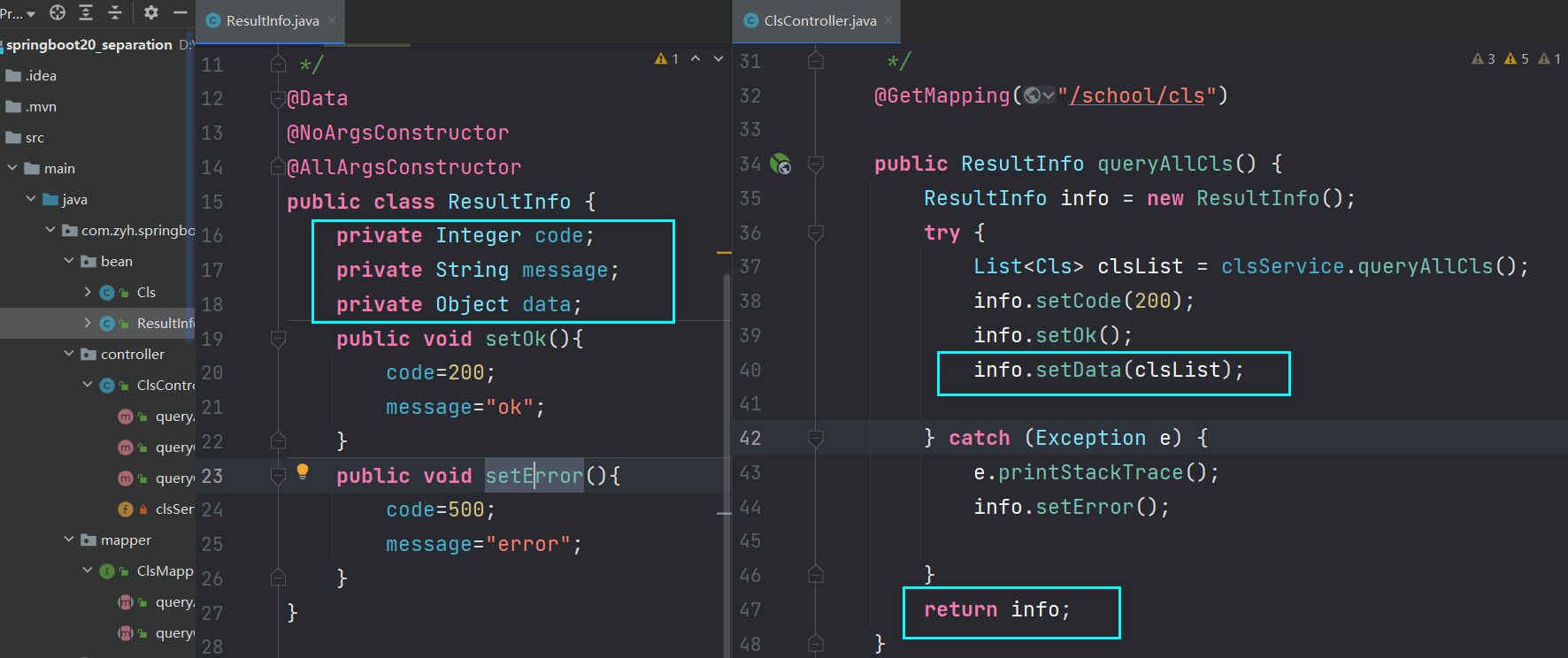
接口返回类型:
json格式
------code:状态码
------message:状态信息
------data:真实数据
:::
我们如果想要达到这样的效果的话,有两种方法,第一种就是我们写一个实体类,第二种方法就是通过map来存数据
通过定义实体类

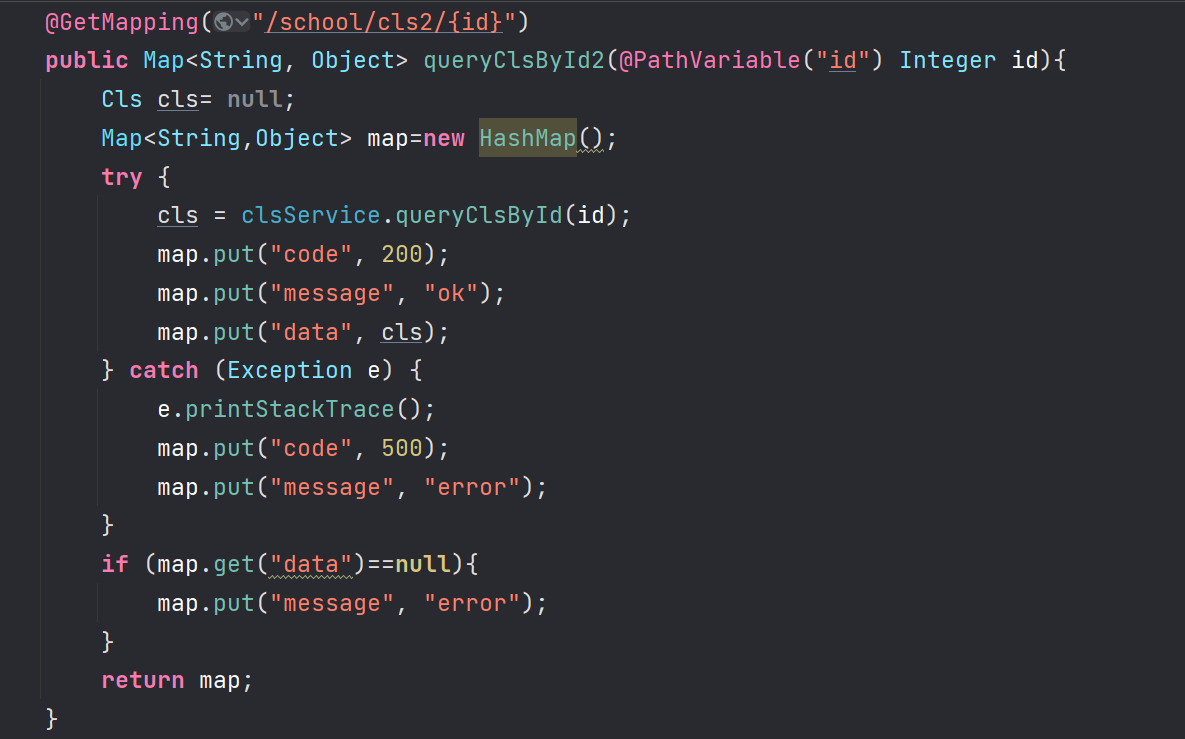
通过map




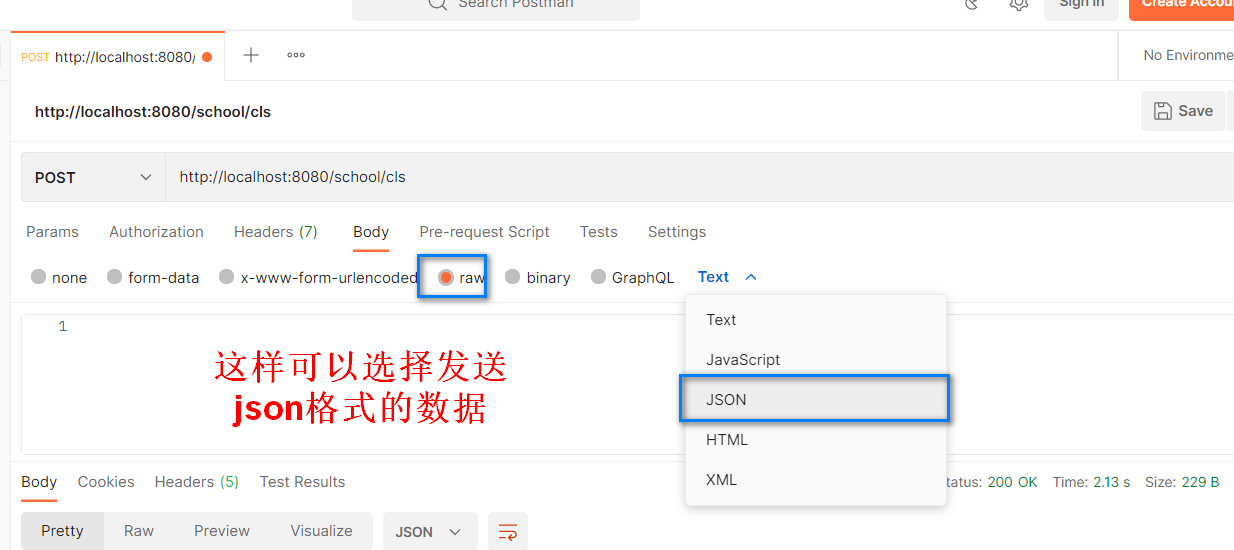
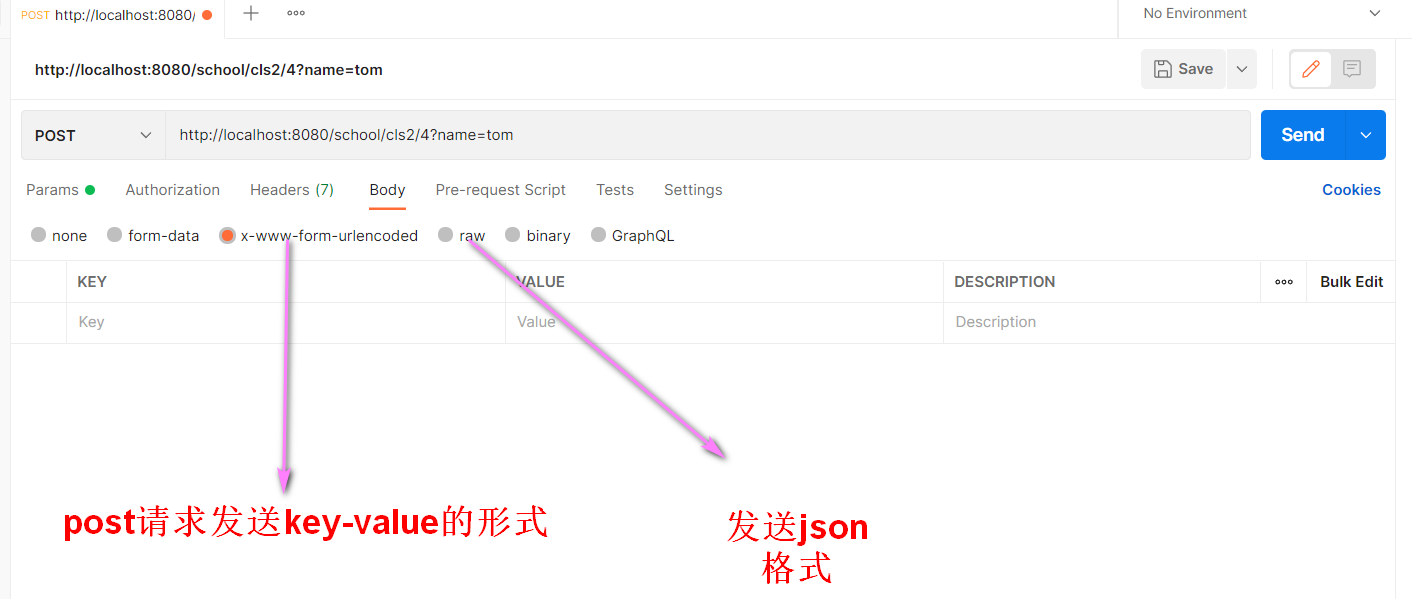
@RequestMapping(value = "/school/cls/{id}" ,method = RequestMethod.DELETE) public ResultInfo deleteById(@PathVariable("id") Integer id){ ResultInfo info = new ResultInfo(); try { clsService.deleteById(id); info.setOk(); } catch (Exception e) { e.printStackTrace(); info.setError(); } return info; }默认是接收key-value格式的数据,如果前端传入的是json格式的数据,那么数据就会接收失败,如果我们希望前端传送的数据是json格式的数据,那么,我们就需要在Controller中,在参数前面加上@RequestBody注解(把请求体中的json格式转换为对应Java实体类格式)
Controller
@PostMapping("/school/cls") public ResultInfo addCls(Cls cls){ ResultInfo info = new ResultInfo(); try { clsService.insert(cls); info.setOk(); info.setData(cls); } catch (Exception e) { e.printStackTrace(); info.setError(); } return info; }Service
public interface ClsService { List<Cls> queryAllCls() throws Exception; Cls queryClsById(Integer id) throws Exception; void deleteById(Integer id) throws Exception; void insert(Cls cls) throws Exception;}Service实现类
@Servicepublic class ClsServiceImpl implements ClsService { @Autowired private ClsMapper clsMapper; @Override public List<Cls> queryAllCls() throws Exception { return clsMapper.queryAllCls(); } @Override public Cls queryClsById(Integer id) throws Exception { return clsMapper.queryClsById(id); } @Override public void deleteById(Integer id) throws Exception { clsMapper.deleteById(id); } //添加数据 @Override public void insert(Cls cls) throws Exception { clsMapper.insert(cls); }}Mapper
@Mapperpublic interface ClsMapper { @Select("select * from cls") List<Cls> queryAllCls() throws Exception; @Select("select * from cls where id=#{id}") Cls queryClsById(@Param("id") Integer id); @Delete("delete from cls where id=#{id}") void deleteById(@Param("id") Integer id); @Insert("insert into cls values(default,#{name})") @Options(useGeneratedKeys = true,keyColumn = "id",keyProperty = "id") void insert(Cls cls);}
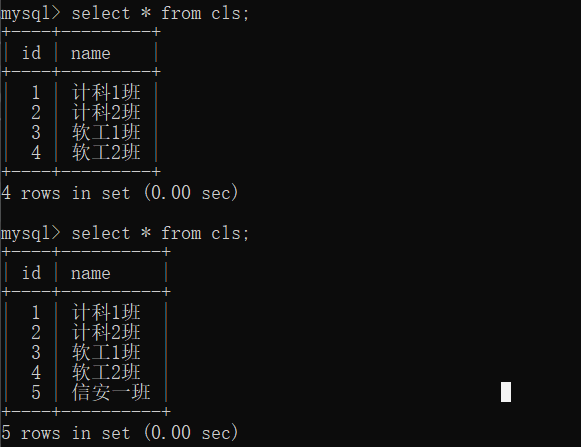
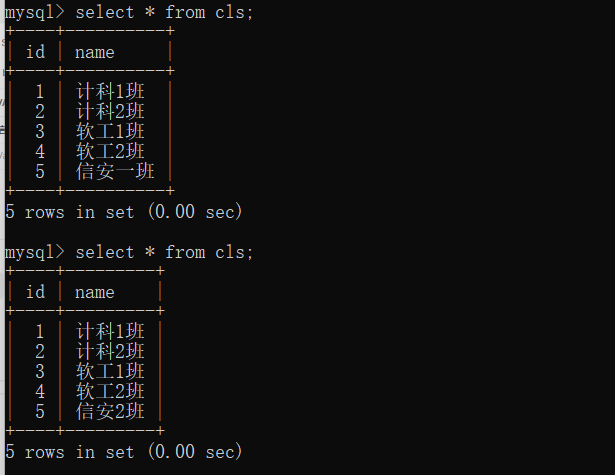
通过数据库查询的前后两次对比可以很清楚的发现,插入数据成功了

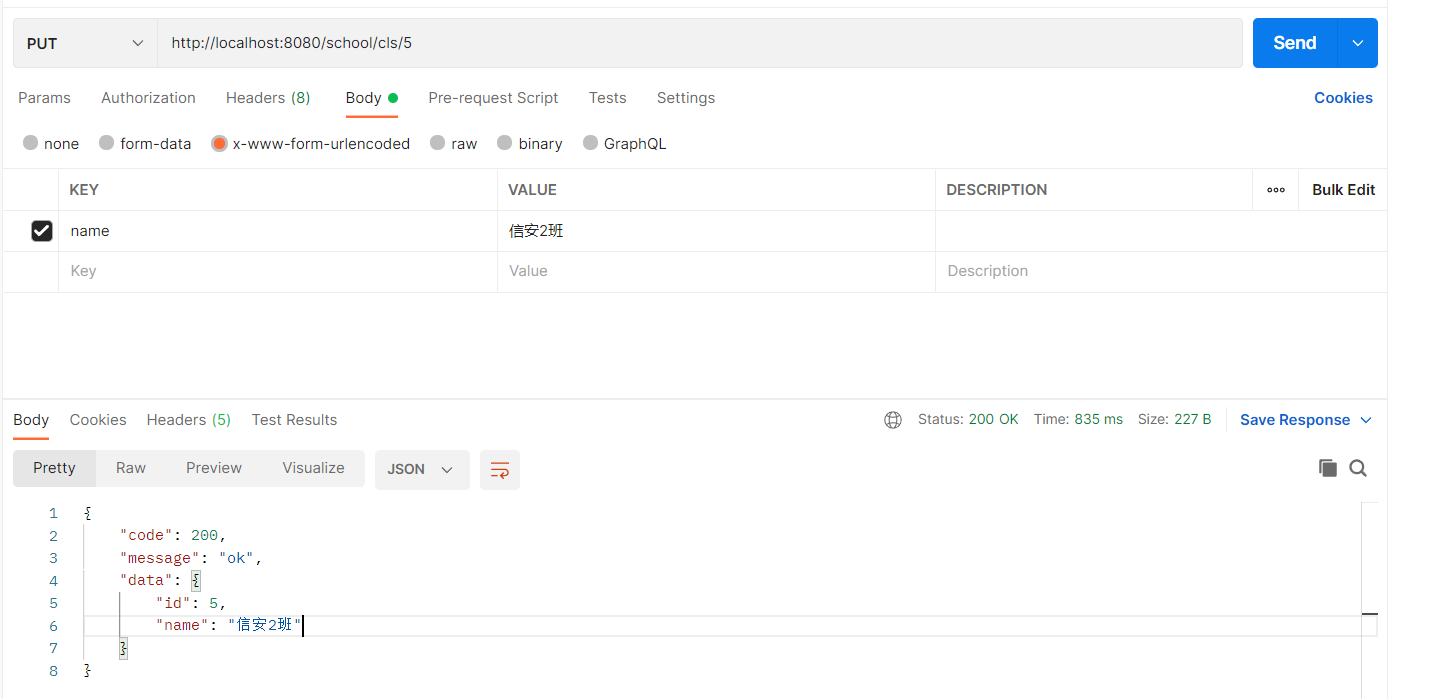
Controller
@PutMapping("/school/cls/{id}") public ResultInfo updateById(@PathVariable("id") Integer id,String name){ ResultInfo info = new ResultInfo(); try { clsService.updateById(id,name); info.setOk(); info.setData(new Cls(id,name)); } catch (Exception e) { e.printStackTrace(); info.setError(); } return info; }Service
public interface ClsService { List<Cls> queryAllCls() throws Exception; Cls queryClsById(Integer id) throws Exception; void deleteById(Integer id) throws Exception; void insert(Cls cls) throws Exception; void updateById(Integer id, String name) throws Exception;}Service实现类
@Servicepublic class ClsServiceImpl implements ClsService { @Autowired private ClsMapper clsMapper; @Override public List<Cls> queryAllCls() throws Exception { return clsMapper.queryAllCls(); } @Override public Cls queryClsById(Integer id) throws Exception { return clsMapper.queryClsById(id); } @Override public void deleteById(Integer id) throws Exception { clsMapper.deleteById(id); } @Override public void insert(Cls cls) throws Exception { clsMapper.insert(cls); } @Override public void updateById(Integer id, String name) throws Exception { clsMapper.updateById(id,name); }}Mapper
@Mapperpublic interface ClsMapper { @Select("select * from cls") List<Cls> queryAllCls() throws Exception; @Select("select * from cls where id=#{id}") Cls queryClsById(@Param("id") Integer id); @Delete("delete from cls where id=#{id}") void deleteById(@Param("id") Integer id); @Insert("insert into cls values(default,#{name})") @Options(useGeneratedKeys = true,keyColumn = "id",keyProperty = "id") void insert(Cls cls); @Update("update cls set name=#{name} where id=#{id} ") void updateById(@Param("id") Integer id, @Param("name") String name);}
通过查询数据库中的数据,也可以发现数据改变了

在下一篇文章中会讲到跨域处理

来源地址:https://blog.csdn.net/qq_52797170/article/details/126314252
--结束END--
本文标题: Spring Boot前后端分离之后端开发
本文链接: https://www.lsjlt.com/news/393895.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-03
2024-04-03
2024-04-01
2024-01-21
2024-01-21
2024-01-21
2024-01-21
2023-12-23
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0