本文实例为大家分享了Vue实现简单的发表评论功能的具体代码,供大家参考,具体内容如下 1、这是我在学习中的实例,有些的不足的地方,还望各位大佬指点,感谢哦~ 2、发表评论的效果图
本文实例为大家分享了Vue实现简单的发表评论功能的具体代码,供大家参考,具体内容如下
1、这是我在学习中的实例,有些的不足的地方,还望各位大佬指点,感谢哦~
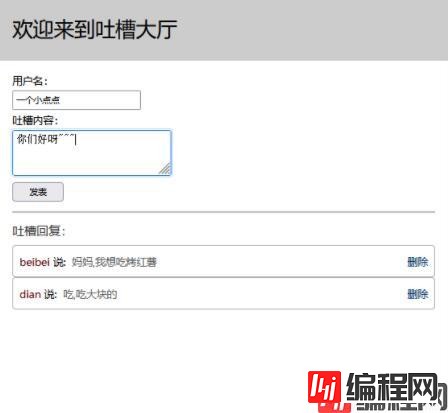
2、发表评论的效果图

点击“发表”之后的效果(每条评论之后点击“删除”可以删掉这一整条评论~)

3、完整代码展示(我html结构写的比较乱,这里提醒大家一下,没有定义类的div是可以删掉的,我是因为方便写样式所以多加了div)
还是要提醒一下,不要忘记引入vue.js,目录记得根据自己存放的位置改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./vue.js"></script>
<style type="text/CSS">
*{
margin: 0;padding: 0;
box-sizing: border-box;
}
#app{
width: 700px;
height: 650px;
margin: auto;
border: 1px solid #ccc;
}
#app h1{
width: 700px;
font-weight: 400;
line-height: 100px;
padding-left: 20px;
background-color: #cccccc;
margin-bottom: 20px;
}
#app>div{
padding: 0 20px;
}
#app>div>input{
width: 200px;
height: 30px;
padding: 0 5px;
margin: 5px 0;
}
#app>div>textarea{
padding: 5px;
margin-top: 5px;
}
.cont div{
height: 50px;
border: 1px solid #acacac;
border-radius: 5px;
padding: 0 10px;
}
.cont div span{
padding: 0 5px;
line-height: 50px;
}
.cont p{
display: inline-block;
}
.cont div p:nth-of-type(1){
color: #550000;
}
.cont div p:nth-of-type(2){
color: #595959;
}
.cont .del{
float: right;
line-height: 50px;
color: #003366;
cursor: pointer;
}
.cont .del:hover{
color: #550000;
}
.send{
width: 80px;
height: 30px;
margin-top: 10px;
}
hr{
border: 1px solid #bababa;
margin: 15px 0;
}
h3{
font-weight: 400;
color: #333;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="app">
<h1>欢迎来到吐槽大厅</h1>
<div>
<label>用户名:</label><br>
<!-- .trim去除内容中的空格 -->
<!-- v-model绑定表单的(uname)值 -->
<input type="text" placeholder="用户名" v-model.trim="uname" /><br>
<label>吐槽内容:</label><br>
<textarea rows="2" cols="23" placeholder="吐槽内容" v-model.trim="tarea"></textarea><br>
<!-- @click="",设置点击事件 -->
<button class="send" @click="sendCont()">发表</button>
<hr>
<h3>吐槽回复:</h3>
<!-- 遍历list数据 -->
<div class="cont" v-for="val in list" :key="val.name">
<div>
<p>{{val.name}}</p><span>说:</span>
<p>{{val.item}}</p>
<p class="del" @click="delCont(val)">删除</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
new Vue({
el:"#app",//指定模板
data:{
list:[
{"name":"beibei","item":"妈妈,我想吃烤红薯"},
{"name":"dian","item":"吃,吃大块的"},
],
uname:"",
tarea:"",
},
methods:{
// "发表"按钮的点击事件
sendCont(){
// 创建一项清单
var item = {name:this.uname,item:this.tarea};
// 在list的前面添加item
this.list.unshift(item);
// 用户框,内容框清空
this.uname="";
this.tarea="";
},
// 评论最后的"删除"事件
delCont(val){
alert("确定删除?");
// 查找val在list下标
// value遍历的元素 当value的item/name值等于val的item/name值
var ind = this.list.findIndex(value=>value.item===val.item);
// 删除list第ind个
this.list.splice(ind,1);
}
}
})
</script>
</body>
</html>4、到底啦,祝大家能够学的愉快,再见
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: Vue实现简单的发表评论功能
本文链接: https://www.lsjlt.com/news/155890.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0