Python 官方文档:入门教程 => 点击学习
目录背景介绍 实现步骤【1】准备一张夏季风景图片,加载读取【2】创建一张与原图同样大小的黑图,然后通过画椭圆函数绘制彩虹【3】高斯模糊,让彩虹边缘更柔和过渡【4】彩虹图像与风景图混合
南方的冬季总是淅淅沥沥下着小雨,晴天渐渐成为奢望。此时,我多么希望感受一下夏季的温暖,哪怕是雨天,偶尔还会看到彩虹!想到这便动起手来,找找夏季的照片和视频,用OpenCV给它们加上漫天彩虹。
Mat src = imread("summer.jpg");
Mat dst;
int row = srcImg.rows;
int col = srcImg.cols;
Mat img(row, col, CV_8UC3, Scalar::all(0));
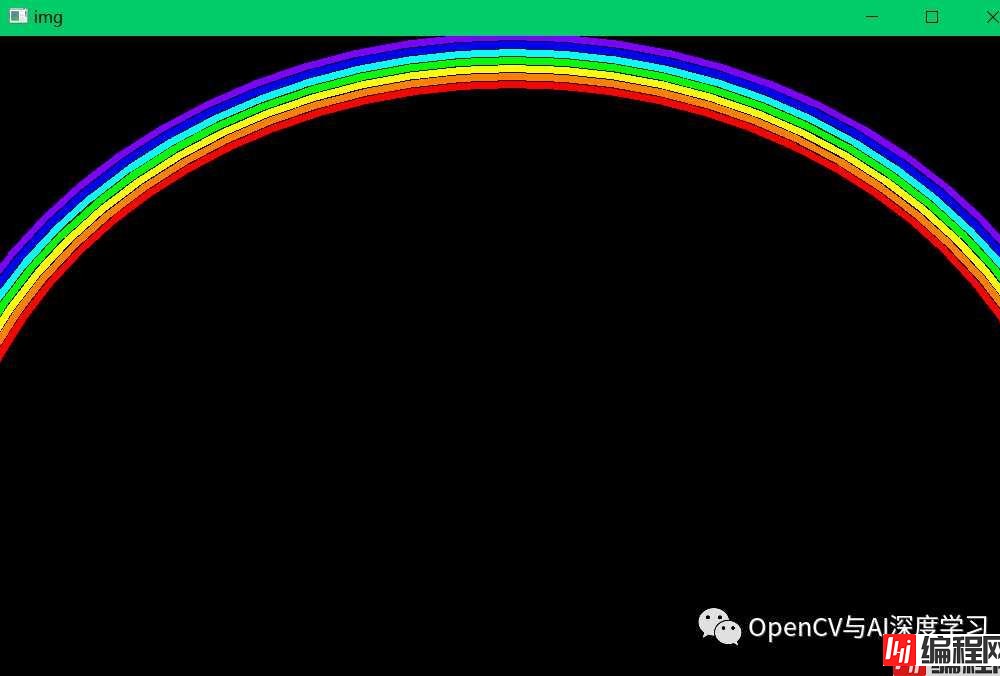
ellipse(img, Point(col/2, row*4/5), Size(col/2+100, row*4/5), 180, 0, 180, Scalar(255,0,128), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8+100,row*4/5-8), 180, 0, 180, Scalar(255,0,0), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*2+100,row*4/5-8*2), 180, 0, 180, Scalar(255,255,0), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*3+100,row*4/5-8*3), 180, 0, 180, Scalar(0,255,0), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*4+100,row*4/5-8*4), 180, 0, 180, Scalar(0,255,255), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*5+100,row*4/5-8*5), 180, 0, 180, Scalar(0,128,255), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*6+100,row*4/5-8*6), 180, 0, 180, Scalar(0,0,255), 5);
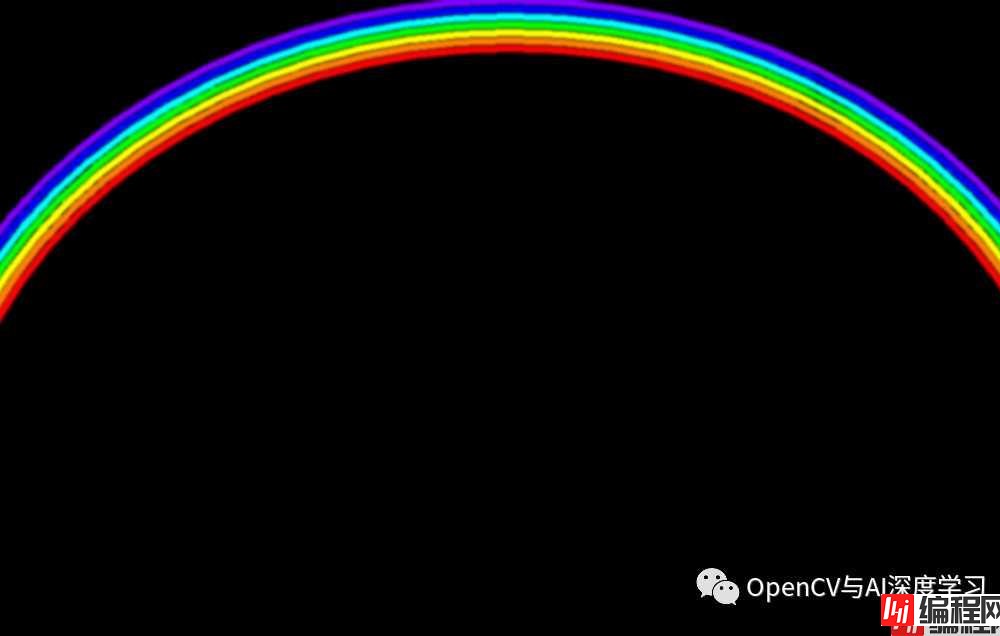
GaussianBlur(img, img, Size(7, 7), 0, 0);
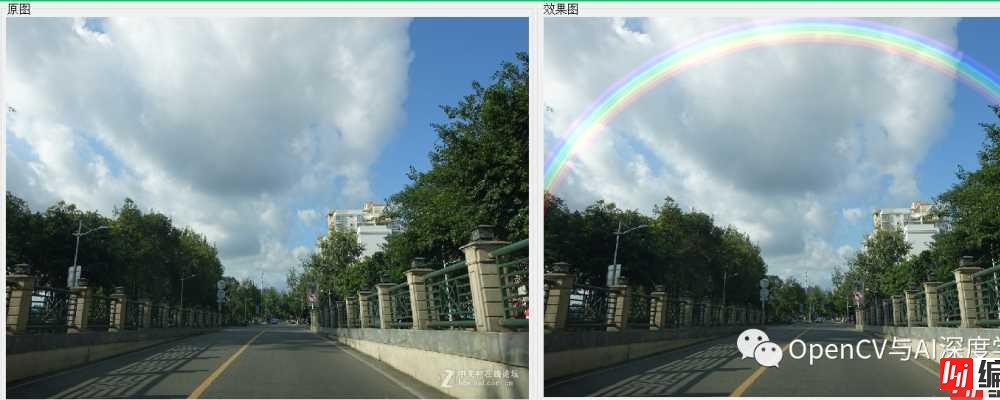
addWeighted(srcImg, 1.0, img, 0.2, 0, dst);
换几张图片测试:




到此这篇关于OpenCV自动给图片添加彩虹特效的实现示例的文章就介绍到这了,更多相关OpenCV自动给图片添加彩虹内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: OpenCV自动给图片添加彩虹特效的实现示例
本文链接: https://www.lsjlt.com/news/157958.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0