这篇文章主要介绍“Jquery如何实现添加3D特效到你的幻灯片”,在日常操作中,相信很多人在Jquery如何实现添加3D特效到你的幻灯片问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大
这篇文章主要介绍“Jquery如何实现添加3D特效到你的幻灯片”,在日常操作中,相信很多人在Jquery如何实现添加3D特效到你的幻灯片问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Jquery如何实现添加3D特效到你的幻灯片”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
此Jquery特效是一款效果非常棒的幻灯片作品,实现带有3D效果的功能,默认自带了3个Demo例子,分别为3种不同的特效。
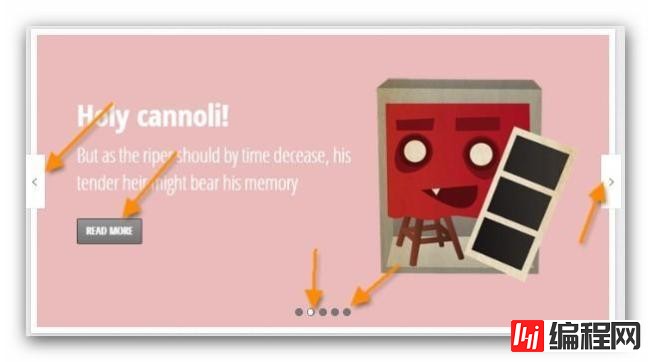
1、带有左右滚动控制按钮和状态小图标
2、只有状态小图标控制图片播放和自动播放
3、带有左右滚动控制按钮、状态小图标和全屏显示
功能包括如下:
1、图片左右滚动
2、3D飞入飞出效果
3、带有更多链接功能
4、滑动效果
5、带左右控制按钮
6、自动播放功能
7、响应式布局(幻灯片会自适屏幕的宽度)
页面初始化代码如下:
<script type="text/javascript">
$(function() {
$( '#jms-slideshow' ).jmslideshow();
});
</script>
效果如下:

到此,关于“Jquery如何实现添加3D特效到你的幻灯片”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Jquery如何实现添加3D特效到你的幻灯片
本文链接: https://www.lsjlt.com/news/74998.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0