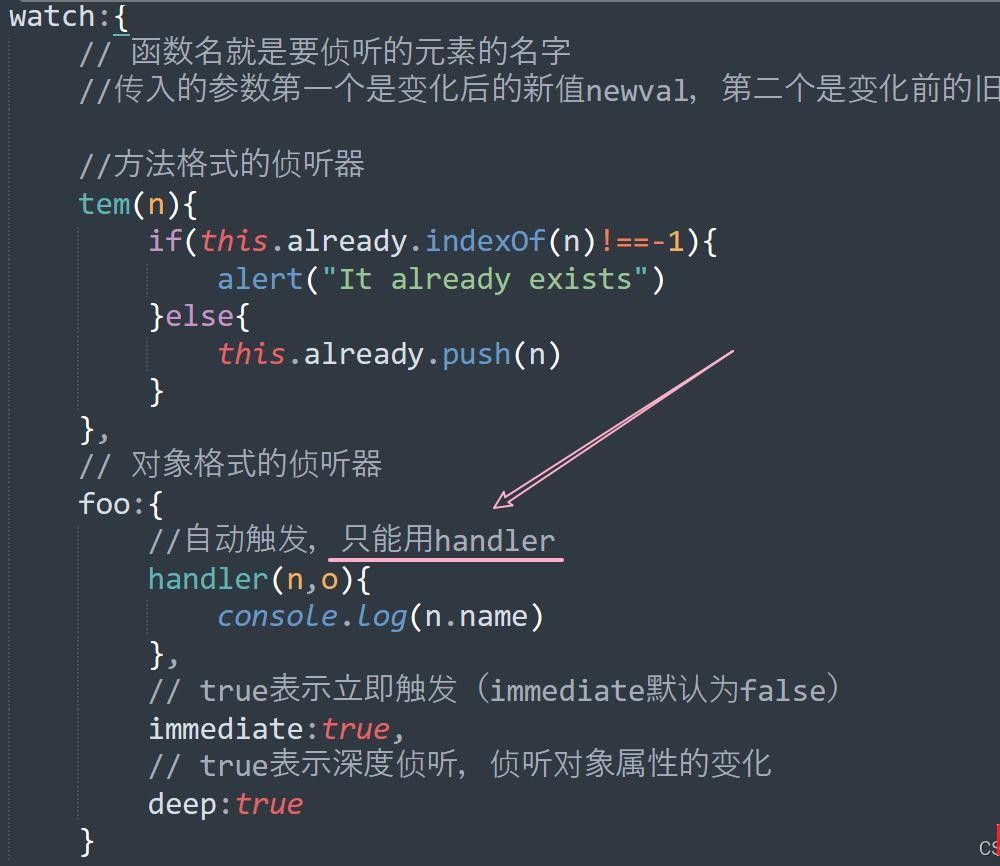
目录侦听器watch 格式设置侦听器:总结侦听器watch 函数名就是要侦听的元素的名字 传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldv
方法格式的侦听器
对象格式的侦听器
这是Vue实例中的data对象:

下面分别是方法格式的侦听器和对象格式的侦听器:
方法格式的侦听器实现的是,当input中内容变化时,触发侦听,侦听input中的内容(内容是与tem绑定好的),如果当前input中的内容不在already数组中,就添加到already中,否则弹出提示框该名称已存在
对象格式的侦听器实现的是,页面一旦载入就立即触发侦听,侦听foo对象name属性的变化。

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 一篇文章教你简单使用Vue的watch侦听器
本文链接: https://www.lsjlt.com/news/159452.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0