目录1. 抽象工厂模式2. UML图3. 代码示例4. 总结4.1 抽象工厂模式的总结4.2 工厂模式的总结1. 抽象工厂模式 针对工厂方法模式无法创建一组相关或相互依赖对象的问题,
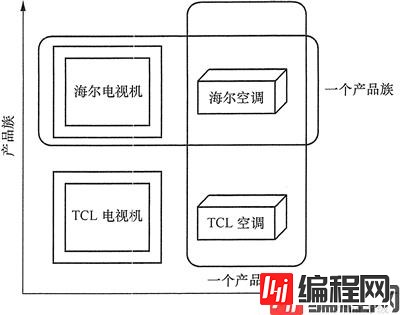
是一种为访问类提供一个创建一组相关或相互依赖对象的接口,且访问类无须指定所要产品的具体类就能得到同族的不同等级的产品的模式结构。
敲黑板,画重点:

总结起来:
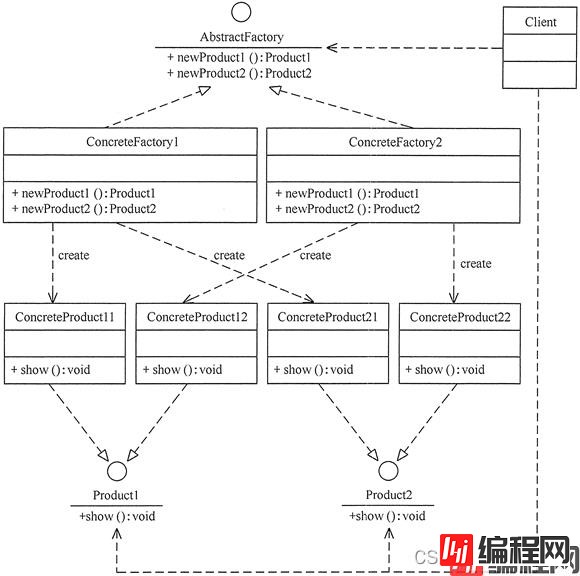
抽象工厂模式的UML图如下:

创建两个抽象产品类
创建具体产品类
public class HaierTV implements TV{
@Override
public void play() {
System.out.println("海尔电视机,销量全国领先");
}
}
public class TCLTV implements TV{
@Override
public void play() {
System.out.println("TCL牌电视机,家家都在看的电视机");
}
}
public class HaierAirConditioner implements AirConditioner{
@Override
public void heat() {
System.out.println("海尔牌空调,制热效果好,省电又省心~");
}
}
public class TCLAirConditioner implements AirConditioner {
@Override
public void heat() {
System.out.println("TCL牌空调,制热效果杠杠的");
}
}
创建抽象工厂类
public interface AbstractFactory {
TV getTV();
AirConditioner getAirConditioner();
}
创建具体工厂类
public class HaierFactory implements AbstractFactory{
@Override
public TV getTV() {
return new HaierTV();
}
@Override
public AirConditioner getAirConditioner() {
return new HaierAirConditioner();
}
}
public class TCLFactory implements AbstractFactory{
@Override
public TV getTV() {
return new TCLTV();
}
@Override
public AirConditioner getAirConditioner() {
return new TCLAirConditioner();
}
}
适用场景:
开闭原则的倾斜性
简单工厂模式
工厂方法模式
抽象工厂模式
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: Vue框架和前后端开发详解
本文链接: https://www.lsjlt.com/news/161289.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0