目录一、相关配置情况一(使用的工具是 Vue-cil)情况二(使用的工具是 webpack) 二、打包 总结一、相关配置 情况一(使用的工具是 vue-cil)
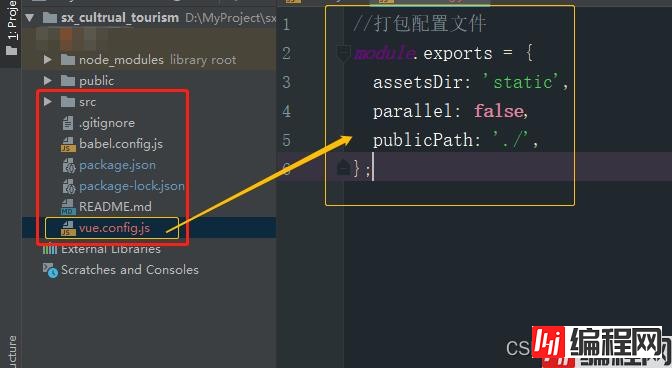
如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码:
//打包配置文件
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
};结构如下:

如果使用的是 webpack,则直接在 config 中 index.js 文件下修改 webpack 配置:
assetsPublicPath: './'结构如下:

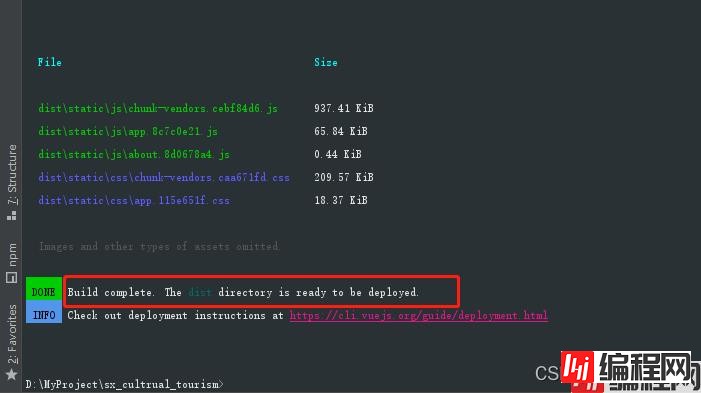
配置完成之后,调起控制台,输入打包命令 npm run build 开始打包;

成功后会有如下提示;

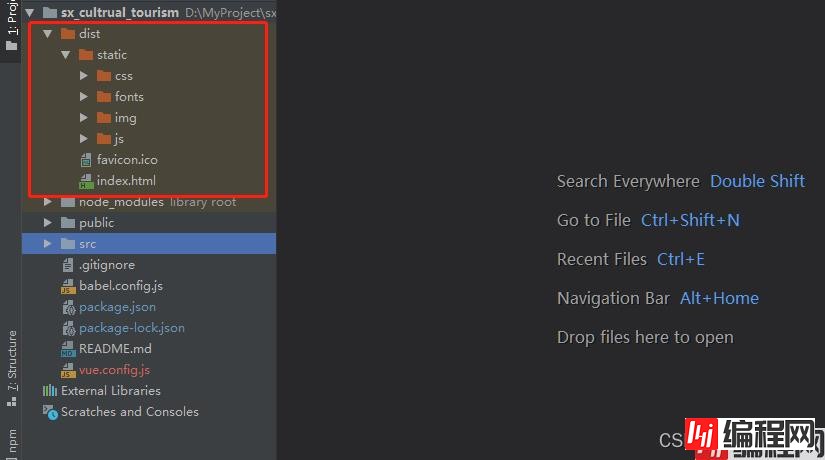
且会在项目目录自动生成 dist 文件夹;

dist 文件夹就是我们需要的包,随后放至服务器部署上线即可;需要注意打包之后无论在项目中做了何种修改,都需要 npm run build 重新打包。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 详解Vue项目的打包方式
本文链接: https://www.lsjlt.com/news/161486.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0