本篇内容介绍了“Vue项目如何打包成桌面快捷方式”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!把electron的官方例子clone下来gi
本篇内容介绍了“Vue项目如何打包成桌面快捷方式”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
把electron的官方例子clone下来
git clone https://GitHub.com/electron/electron-quick-start进入项目,输入以下命令,运行项目
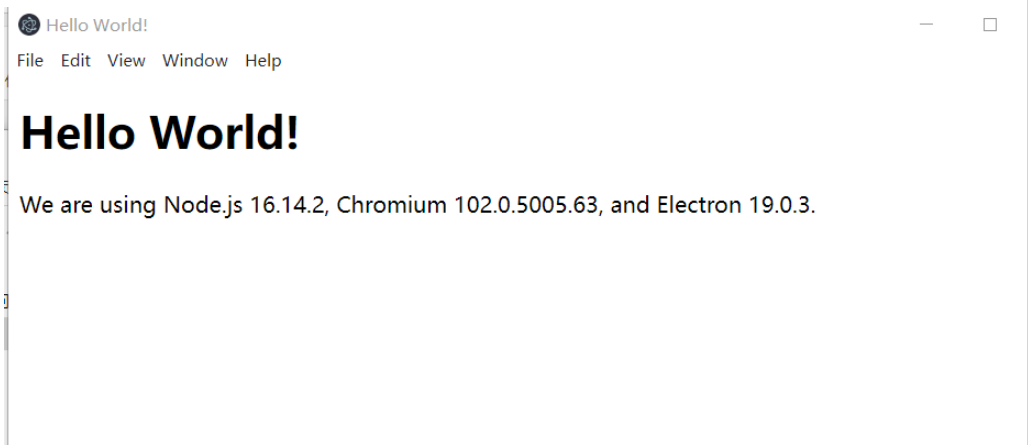
npm install//下载依赖包npm start//启动弹出界面

接下来将自己的vue项目打包,运行npm run build
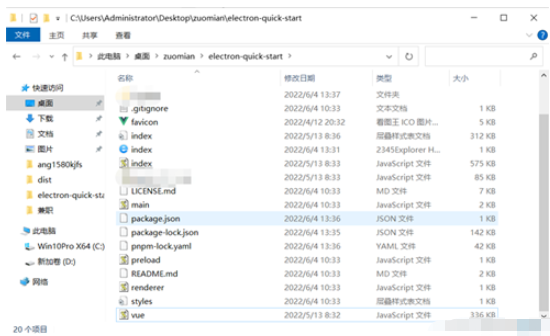
将打包的项目复制到electron-quick-start的根目录

6.重新运行一下
npm start如果页面能打开,则说明没问题。
如果页面打不开,点击view底下的Toggle Developer Tools,然后点击f12,打开调试工具查看问题。

错误1

解决1
因为我是vue3加vite构建,所以找到项目中vite.config.js,修改文件,
base: ‘./’,是关键,其他的根据自己项目需要改。
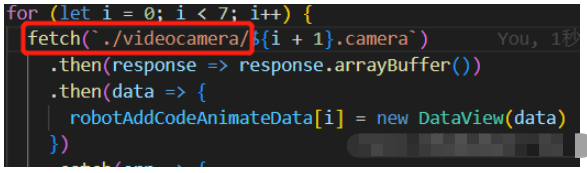
import { defineConfig } from 'vite'import { resolve } from 'path'import vue from '@vitejs/plugin-vue'import vueJsx from '@vitejs/plugin-vue-jsx'function pathResolve(dir) { return resolve(process.cwd(), '.', dir)}// Https://vitejs.dev/config/export default defineConfig({ base: './', // 为了electron 从/ 改成./这个是关键 plugins: [vue(), vueJsx()], resolve: { alias: { // @/xxxx => src/xxxx '@': pathResolve('src') } }, optimizeDeps: { include: ['axiOS'] }, server: { host: true, port: 3000, proxy: { '/api': { target: 'http://192.168.0.118:11499', rewrite: path => path.replace(/^\/api/, '') } } }, build: { minify: 'terser', terserOptions: { compress: { drop_console: true, // 打包时移除 console drop_debugger: true // 打包时移除 debugger } } }})修改完毕后发现还有错误 C:///file…像这个样子,然后就这个问题我找了好长时间,因为我项目有fect和axios读本地文件,打包后找不到这些文件,修改的方法也很简单,在读取的文件前加./
像这个样子

然后vue项目重新打包,重复之前的操作。
页面能打开则进行第七步
打包成快捷方式
(1)安装electron-packager打包依赖
npm install electron-packager --save-dev(2)在package.JSON中增加一条命令(注意,这个是在electron-quick-start文件里的package.json加)
"scripts": { "start": "electron .", "packager": "electron-packager . ang-1580 --platfORM=win32 --arch=x64 --icon=./favicon.ico --out=./app --asar --app-version=1.0.0 --overwrite --ignore=node_modules --electron-version 19.0.2" },(3)打包命令
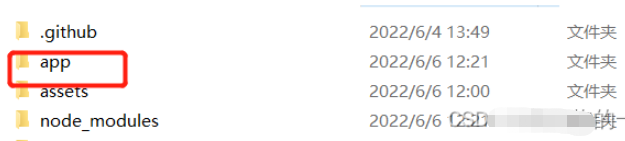
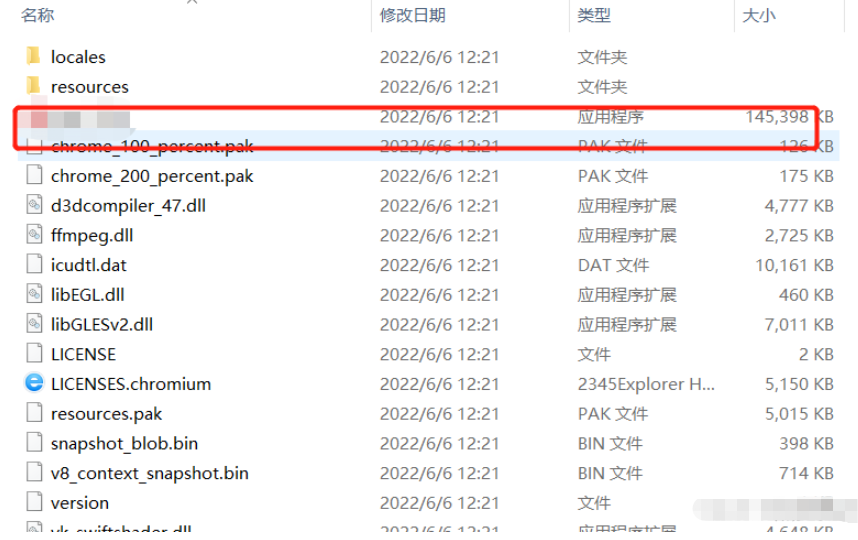
npm packager此时项目应该有应该app文件夹

有一个应用程序,双击打开就可以了,然后鼠标右键创建快捷方式,发送到桌面就可以了。

“vue项目如何打包成桌面快捷方式”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue项目如何打包成桌面快捷方式
本文链接: https://www.lsjlt.com/news/340738.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0