小编给大家分享一下webpack+Vue-cli项目如何打包,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!1.设置config文
小编给大家分享一下webpack+Vue-cli项目如何打包,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
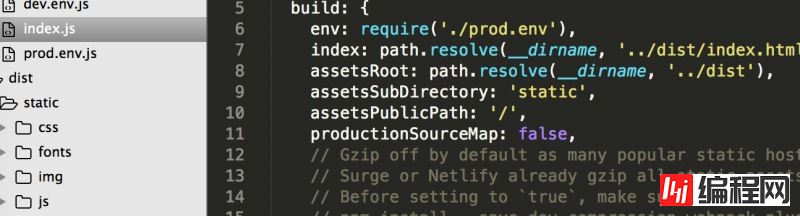
1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置WEBpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!!

2.如何实现打包文件中js、CSS等的版本控制?
设置build文件夹下的webpack.prod.conf.js中htmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串

以上是“webpack+vue-cli项目如何打包”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: webpack+vue-cli项目如何打包
本文链接: https://www.lsjlt.com/news/73997.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0