本篇内容介绍了“如何用Vue-cli创建项目并webpack打包”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所
本篇内容介绍了“如何用Vue-cli创建项目并webpack打包”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.准备环境(nodejs下载和设置环境变量)
2.全局安装vue-cli,提供vue命令进行创建vue项目
npm install -g @vue/cli关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
3.创建一个基于 WEBpack 模板的新项目(先新建项目文件夹,打开所在位置命令行)
vue init webpack my-project4.进行默认配置
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 my-project
# 开始配置
? Project name my-project
? Project description A vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
# 配置结束
vue-cli ・ Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.GitHub.io/webpack5.进入项目,安装node_modules,并启动项目
cd my-project
npm install
npm run dev6.打包项目,并且配置Nginx
# 打包项目
npm run buildnginx配置
worker_processes 1;
events {
worker_connections 1024;
}
Http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8081;
server_name localhost;
location / {
root E:/vuework/my-project/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}
}7.重复打包,文件不更新问题。
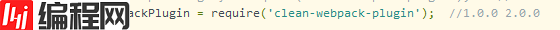
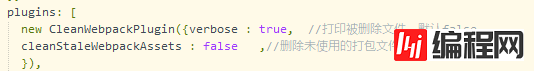
在build目录下的webpack打包文件引用clean-webpack-plugin插件,然后在plugin中使用即可。



8.部署:配置nginx,打包项目,启动nginx即可
npm run build
start nginx“如何用vue-cli创建项目并webpack打包”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 如何用vue-cli创建项目并webpack打包
本文链接: https://www.lsjlt.com/news/99056.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0