目录webpack打包删除注释和consolenpm run build打包去掉console和警告WEBPack打包删除注释和console 项目中使用了 jspdf 这个插件,w
项目中使用了 jspdf 这个插件,webpack打包后注释里存在这样的

领导让删除,于是使用插件
cnpm install uglifyjs-webpack-plugin -DVue.config.js里添加配置
const UglifyJsPlugin = require('uglifyjs-webpack-plugin') //引入插件
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
// 删除注释
output: {
comments: false
},
// 删除console debugger 删除警告
compress: {
drop_console: true, //console
drop_debugger: false,
pure_funcs: ['console.log'] //移除console
}
}
})
]
}
}
}在本地开发环境中肯定都会去打印一些数据,但是你如果上传到正式环境呢这些肯定不能再有了,但是你也不能一行一行的去注释掉吧,这样很麻烦所以vue在配置的时候其实是有这个配置的但是需要你自己去配置文件里面修改一下,这样才能方便你的开发二可以达到偷懒的地步
下面就说一下这个配置其实就两行代码就可以了

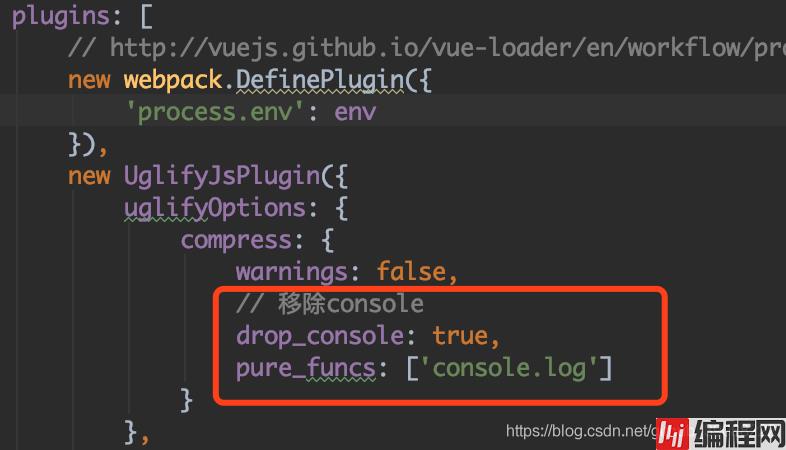
在build下面的webpack.prod.conf.js里面找到这里添加上
drop_console: true,
pure_funcs: [‘console.log']这两句就可以完美解决了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue项目WebPack打包删除注释和console
本文链接: https://www.lsjlt.com/news/145805.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0