Python 官方文档:入门教程 => 点击学习
目录介绍效果图展示主要代码介绍 运行环境 Java≥6、Tomcat≥7.0、Mysql≥5.5 开发工具 idea/eclipse/MyEclipse 技术框架
运行环境
idea/eclipse/MyEclipse
技术框架
javaweb JavaBean jsP mvc mysql Tomcat javascript
基础JSP+Servlet或JSP+SSM(spring、springMVC、mybatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
适用
功能说明
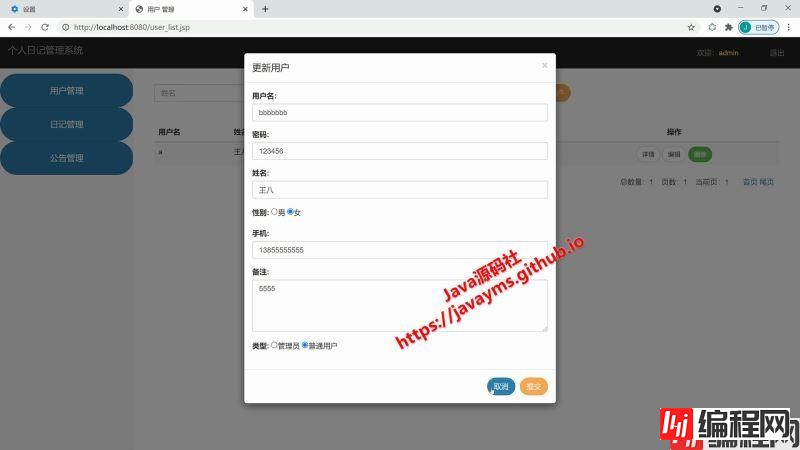
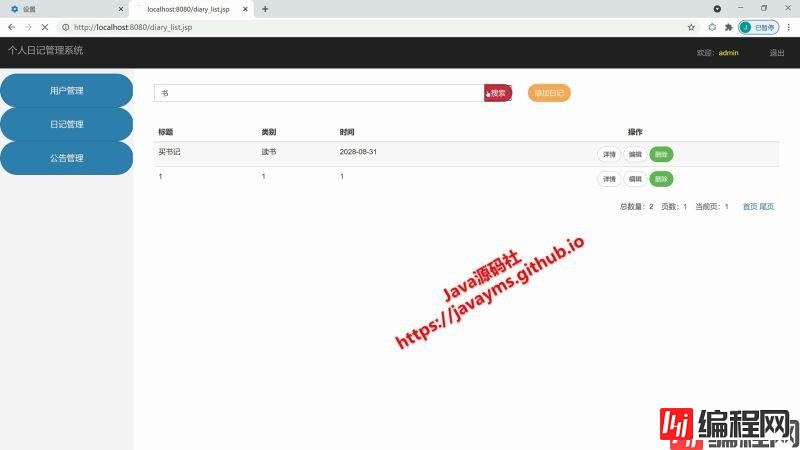
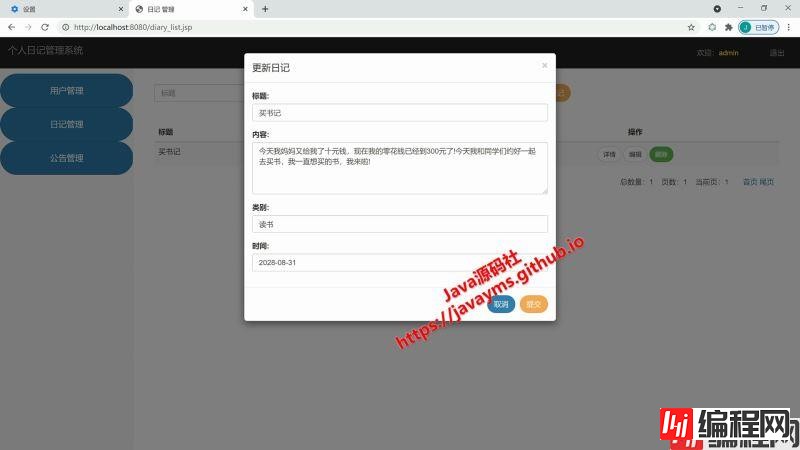
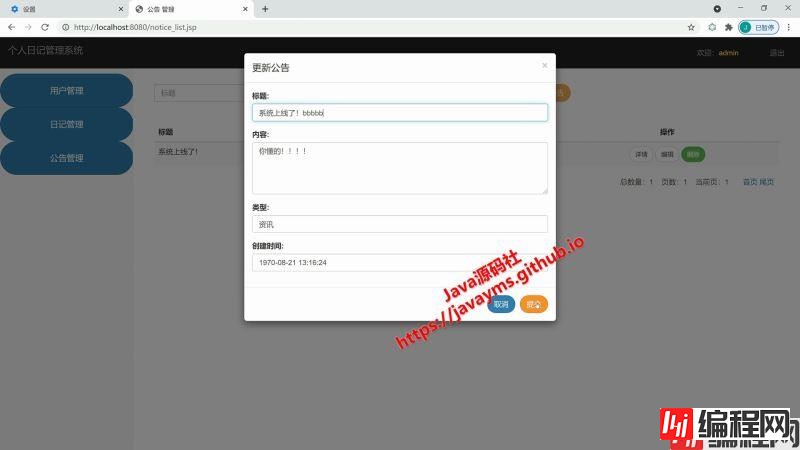
登录、注册、退出、用户模块、公告模块、日记模块的增删改查管理











</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="fORM-control" type="hidden" id="searchColumn" name="searchColumn" value="diary_name"/>
<input class="form-control" type="text" id="search_keyWord" name="search_keyword" placeholder="标题"/> <span class="input-group-btn"><button class="btn btn-pill btn-success" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-default" data-toggle="modal" data-target="#modal-add">添加日记
<label for="edit-diaryName" class="control-label">标题:</label>
<input type="text" class="form-control" name="diaryName" id="edit-diaryName">
</div>
<div class="form-group">
<label for="edit-diaryText" class="control-label">内容:</label>
<textarea style="height: 100px;" class="form-control" name="diaryText" id="edit-diaryText"></textarea>
</div>
<div class="form-group">
<label for="edit-diaryType" class="control-label">类别:</label>
<input type="text" class="form-control" name="diaryType" id="edit-diaryType">
</div>
<div class="form-group">
<label for="edit-diaryDate" class="control-label">时间:</label>
<input type="text" class="form-control" name="diaryDate" id="edit-diaryDate">
<div class="modal-content">
<form action="diaryDelete">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除日记 </h4>
</div>
<div class="modal-body">
确认要删除该日记 记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<th style="text-align: center;">
<button class="btn btn-pill btn-primary btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-pill btn-info btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-pill btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-default">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="form-group">
<label for="add-diaryText" class="control-label">内容:</label>
<textarea style="height: 100px;" class="form-control" name="diaryText" id="add-diaryText"></textarea>
</div>
<div class="form-group">
<label for="add-diaryType" class="control-label">类别:</label>
<input type="text" class="form-control" name="diaryType" id="add-diaryType">
</div>
<div class="form-group">
<label for="add-diaryDate" class="control-label">时间:</label>
<input type="text" class="form-control" name="diaryDate" id="add-diaryDate">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-default">提交</button>
</div>
</form>
</div>
</div>
alert("时间不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-diaryName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("edit-diaryType").value.trim().length == 0) {
alert("类别不能为空");
modal.find('#edit-diaryDate').val(vo.diaryDate);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'diaryGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-diaryName').text(vo.diaryName);
modal.find('#info-diaryText').text(vo.diaryText);
modal.find('#info-diaryType').text(vo.diaryType);
modal.find('#info-diaryDate').text(vo.diaryDate);
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">日记 </h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">标题:</td>
<td><b id="info-diaryName"></b></td>
<tr>
<td style="width: 15%;">内容:</td>
<td><b id="info-diaryText"></b></td>
</tr>
<tr>
<td style="width: 15%;">类别:</td>
<td><b id="info-diaryType"></b></td>
</tr>
<tr>
<td style="width: 15%;">时间:</td>
<td><b id="info-diaryDate"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>标题</th>
<th>类别</th>
<th>时间</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.diaryName}</td>
<td>${vo.diaryType}</td>
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="diaryAdd" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加日记 </h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-diaryName" class="control-label">标题:</label>
<input type="text" class="form-control" name="diaryName" id="add-diaryName">
}
if (document.getElementById("edit-diaryDate").value.trim().length == 0) {
alert("时间不能为空");
return false;
}
return true;
}
</script>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="diaryEdit" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新日记 </h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-default">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="Http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>日记 管理</title>
<link rel="stylesheet" href="CSS/bootstrap.css" rel="external nofollow" >
<link rel="stylesheet" href="css/main.css" rel="external nofollow" >
<script src="js/Jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
})
})
function searchList() {
window.location.href = "diaryList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-diaryName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("add-diaryType").value.trim().length == 0) {
alert("类别不能为空");
return false;
}
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">个人日记管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >个人日记管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#" rel="external nofollow" rel="external nofollow" >欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="authLoGout" rel="external nofollow" >退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Diary_active"/>
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'diaryGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-diaryName').val(vo.diaryName);
modal.find('#edit-diaryText').val(vo.diaryText);
以上就是基于javaWEB+jsp实现个人日记管理系统的详细内容,更多关于javaweb jsp个人日记管理系统的资料请关注编程网其它相关文章!
--结束END--
本文标题: 基于javaweb+jsp实现个人日记管理系统
本文链接: https://www.lsjlt.com/news/161682.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0