目录组件的生命周期自定义组件的生命周期函数执行顺序组件常用的生命周期函数lifetimes节点组件所在页面的生命周期函数pageLifetimes节点组件的生命周期 组件的生命周期,
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created、attached、 detached ,包含一个组件实例生命流程的最主要时间点。
小程序组件可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |

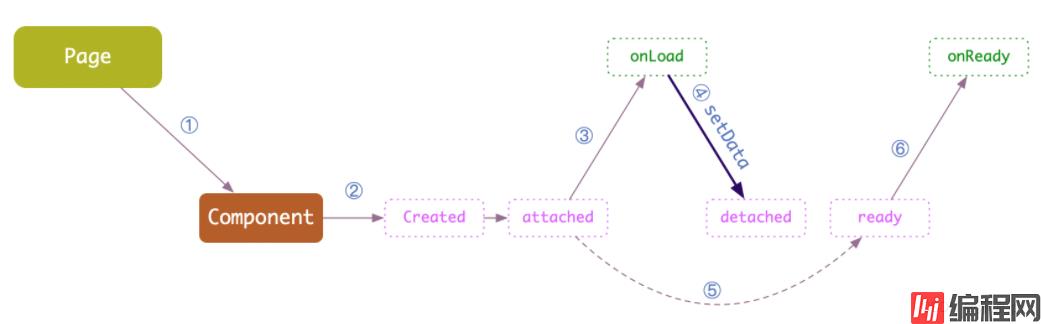
从该图中可以看出组件的 ready 与 detached 执行顺序并没有明确的先后关系。
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached.
detached。它们各自的特点。如下︰
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在 lifetimes字段内进行声明(这是推荐的方式,其优先级最高)。如下:
Component({
lifetimes:{
created(){
console.log('created');
},
attached(){
console.log('attached');
}
}
)}注意:若不写在lifetime节点中且同时存在lifetime节点,优先执行lifetime节点中的生命周期函数,并覆盖掉节点之外的生命周期函数。
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | object Size | 组件所在的页面尺寸变化时执行 |
组件所在页面的生命周期函数,需要定义在pageLifetimes节点中,如下:
Component({
pageLifetimes:{
show(){
console.log("show!!");
},
hide(){
console.log("hide!!");
},
resize(){
console.log("resize");
}
}
)}
当页面显示和隐藏时触发

到此这篇关于微信小程序开发中组件的生命周期详细介绍的文章就介绍到这了,更多相关小程序生命周期内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 微信小程序开发中组件的生命周期详细介绍
本文链接: https://www.lsjlt.com/news/165803.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0