引言 在小程序开发中,组件和api是非常重要的部分,它们可以帮助我们构建丰富的用户界面和实现各种功能。本文将介绍小程序中常用的组件和API,并提供相应的代码示例。 文章目录 引言组件文本组件图片组件按钮组件输入框组件列表组件
在小程序开发中,组件和api是非常重要的部分,它们可以帮助我们构建丰富的用户界面和实现各种功能。本文将介绍小程序中常用的组件和API,并提供相应的代码示例。


小程序的组件是构建用户界面的基本元素。它们可以用于展示数据、接收用户输入、实现交互等。
下面是一些常用的小程序组件:
文本组件用于展示文字内容。它可以设置字体、颜色、对齐方式等样式。下面是一个简单的文本组件的示例:
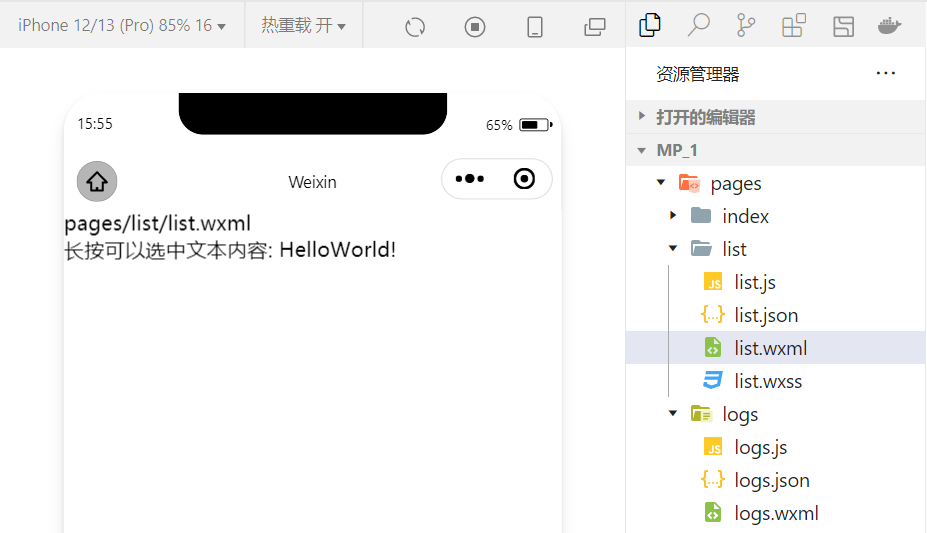
例:通过 text 组件的user-select 属性,可以实现长按选中文本内容的效果。(之前使用的selectable已经被废弃!)
长按可以选中文本内容:HelloWorld! 
图片组件用于展示图片。它可以设置图片的路径、大小、模式等属性。下面是一个简单的图片组件的示例:
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode 值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
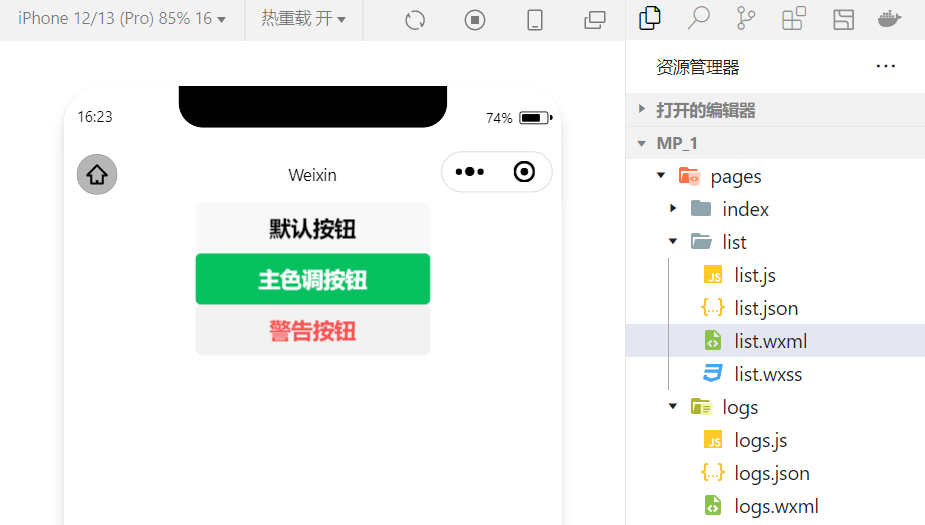
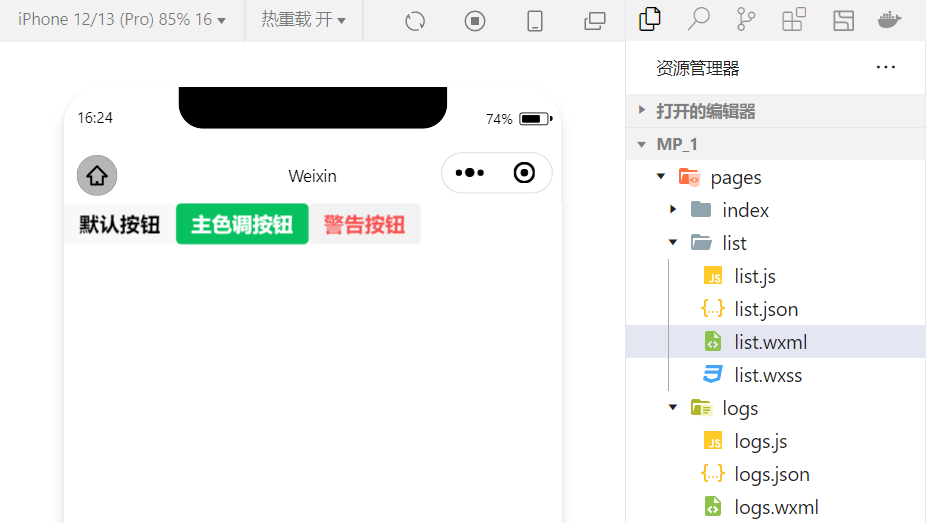
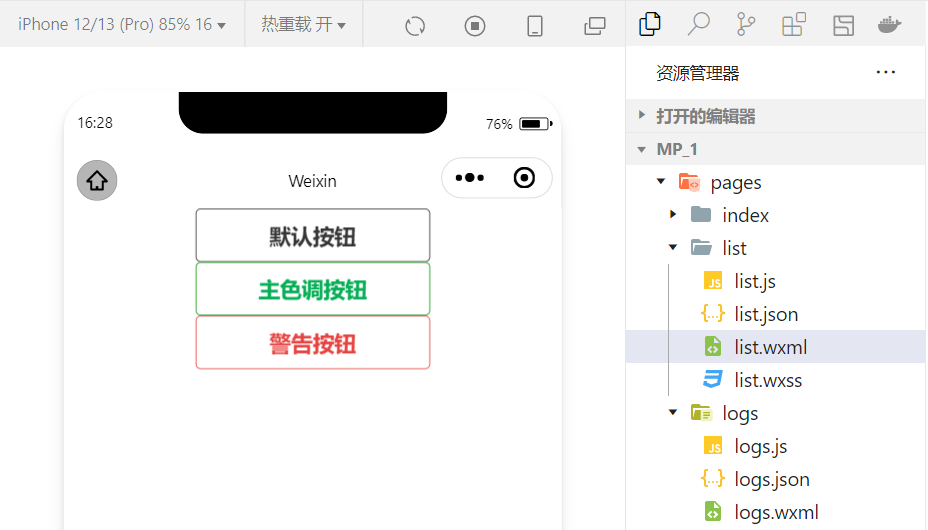
按钮组件用于触发用户交互。它可以设置按钮的样式、文本内容、点击事件等属性。下面是一个简单的按钮组件的示例:
例:使用type属性设置按钮的类型:

🍁例:使用size属性设置按钮的大小:

🍁例:使用plain属性设置镂空按钮:

输入框组件用于接收用户输入。它可以设置输入框的样式、提示文本、输入事件等属性。下面是一个简单的输入框组件的示例:
列表组件用于展示多个相同类型的数据。它可以设置列表项的样式、数据源、点击事件等属性。下面是一个简单的列表组件的示例:
{{item}} 小程序的API提供了丰富的功能和接口,可以帮助我们实现各种操作。
小程序 API 的 3 大分类:
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
特点:类似于 Jquery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
下面是一些常用的小程序API:
小程序提供了网络请求的API,可以发送Http请求获取数据。下面是一个简单的网络请求的示例:
wx.request({ url: 'https://api.example.com/data', method: 'GET', success: function(res) { console.log(res.data); }, fail: function(err) { console.error(err); }});小程序提供了存储数据的API,可以在本地存储和读取数据。下面是一个简单的存储数据的示例:
wx.setStorage({ key: 'key', data: 'value'});wx.getStorage({ key: 'key', success: function(res) { console.log(res.data); }, fail: function(err) { console.error(err); }});小程序提供了获取地理位置信息的API,可以获取用户的当前位置。下面是一个简单的获取地理位置的示例:
wx.getLocation({ success: function(res) { console.log(res.latitude, res.longitude); }, fail: function(err) { console.error(err); }});小程序提供了获取设备信息的API,可以获取设备的型号、操作系统版本等信息。下面是一个简单的获取设备信息的示例:
wx.getSystemInfo({ success: function(res) { console.log(res.model, res.system); }, fail: function(err) { console.error(err); }});小程序的组件和API是构建小程序的基础,它们提供了丰富的功能和接口,可以帮助我们实现各种操作。通过学习和使用小程序的组件和API,我们可以构建出更加丰富和实用的小程序应用。

《spring cloud Alibaba核心技术宝典》:通过底层架构原理+大量即用型优质代码+经典实战案例,手把手教你掌握spring Cloud Alibaba。如有购书需求可 点此进入。
本书从分布式系统的基础概念讲起,逐步深入分布式系统中间件Spring Cloud Alibaba进阶实战,重点介绍了使用Spring Cloud Alibaba框架整合各种分布式组件的完整过程,让读者不但可以系统地学习分布式中间件的相关知识, 而且还能对业务逻辑的分析思路、实际应用开发有更为深入的理解。
1️⃣参与方式:关注、点赞、收藏,任意评论(每人最多可评论三条)
2️⃣获奖方式:程序随机抽取 2位,每位小伙伴将获得一本书
3️⃣活动时间:截止到 2023-08-20 22:00:00

来源地址:https://blog.csdn.net/m0_63947499/article/details/131569446
--结束END--
本文标题: 【微信小程序开发】一文带你详解小程序组件和 API 的使用
本文链接: https://www.lsjlt.com/news/376197.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0