欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。 目录 1、缘起 2、小程序中组件的分类 3、常用的视图容器类组件 3.1、view 组件 3.2、scroll
欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
小程序的组件包括视图容器、文本、图片、按钮、输入框、列表、轮播图、导航栏、下拉菜单和弹窗等,用于构建小程序界面和实现交互功能。
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
① 视图容器
② 基础内容
③ 表单组件
④ 导航组件
⑤ 媒体组件
⑥ map 地图组件
⑦ canvas 画布组件
⑧ 开放能力
⑨ 无障碍访问
注:上述标红的文字是工作中常用的四大组件。
① 普通视图区域
② 类似于 HTML 中的 div ,是一个块级元素
③ 常用来实现页面的布局效果
示例代码:
.wxml
A B C .wxss
.square view{ width:100px; height:100px; text-align: center; line-height:100px; }.square view:nth-child(1){ background-color: lawngreen;}.square view:nth-child(2){ background-color: #ffd700;}.square view:nth-child(3){ background-color: #ed5736;}.square { display:flex; justify-content: space-around;}
(1) 可滚动的视图区域
(2) 常用来实现滚动列表效果
示例代码:
① .wxml
A B C ① scroll-y 属性:允许纵向滚动
② scroll-x 属性:允许横向滚动
③ 注意:使用竖向滚动时,必须给 scroll-view 一个固定的高度
② .wxss
.container1 view{ width:100px; height:100px; text-align: center; line-height:100px; }.container1 view:nth-child(1){ background-color: lawngreen;}.container1 view:nth-child(2){ background-color: #ffd700;}.container1 view:nth-child(3){ background-color: #ed5736;}.container1 { border: 1px solid red; width:100px; height:150px;}
注:把鼠标放在方块内上下拖动,就可以实现纵向滚动效果。
在微信小程序中,swiper 和 swiper-item 组件用于 创建轮播图(Banner)效果。
Swiper 组件 是一个滑块容器,用于包裹 swiper-item 组件,实现整体的轮播功能 ;它的默认高度是 150px,它提供了一些配置属性和事件,用于控制轮播的行为和样式,例如:设置轮播间隔时间、设置是否自动播放、设置指示点样式等。
Swiper-item 组件 是 Swiper 组件的子组件,用于定义每个轮播项的内容。每个 swiper-item 组件代表了一个单独的轮播项,可以包含图片、文字、按钮等其他组件或内容,它的宽度和高度为 100%*100%。
通过在 Swiper 组件中包裹多个 Swiper-item 组件,可以创建一个可以左右滑动的轮播图,用户可以通过手势或指示点进行切换。
swiper 组件的基本属性

示例代码:
① .wxml
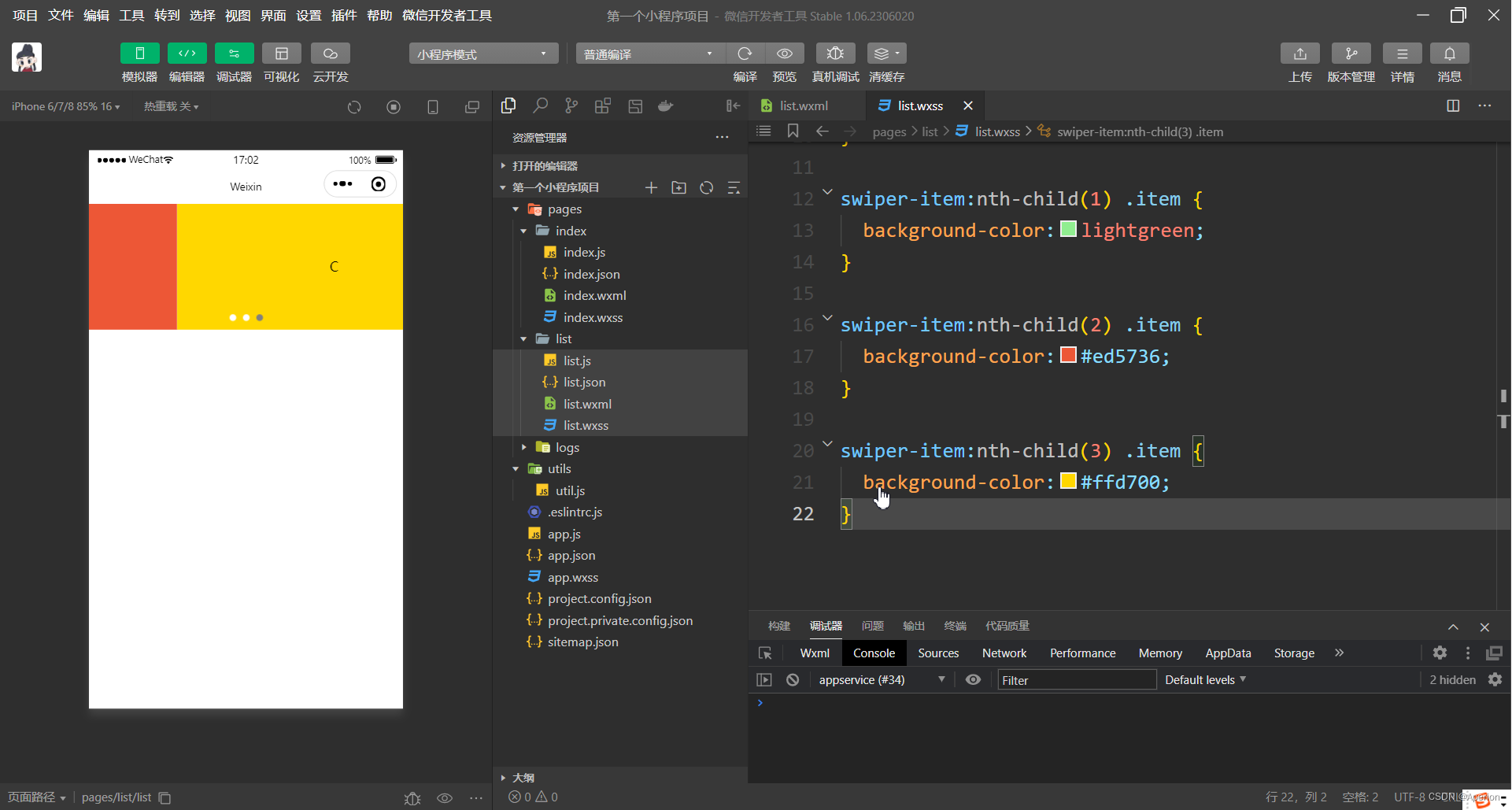
A B C ② .wxss
.swiper-container{ height:150px; }.item { height:100%; line-height:150px; text-align:center;}swiper-item:nth-child(1) .item { background-color:lightgreen;}swiper-item:nth-child(2) .item { background-color:#ed5736;}swiper-item:nth-child(3) .item { background-color:#ffd700;}
注:上述代码就可以实现一个轮播图的效果。
在上述代码中,我们把轮播图容器的高度设置为 150px ,其实,微信小程序的轮播图容器 没有固定的最大高度限制。轮播图容器的高度可以根据实际需求进行设置,可以根据图片数量、图片大小以及布局设计等因素进行调整。通常情况下,轮播图容器的高度会根据页面的整体设计来确定,以保证页面的美观和用户体验。建议根据具体需求进行设计和调整,确保图片在容器内能够正常显示且不失真。
① 文本组件
② 类似于 HTML 中的 span 标签,是一个行内元素
作用:通过 text 组件的 selectable 属性,实现长按选中文本内容的效果
示例代码:
长按选中文本内容的效果 Hello Applet 在模拟器中,不能实现长按选中文本内容的效果,只能在手机上预览,然后查看长按选中文本内容的效果。

① 富文本组件
② 支持把 HTML 字符串渲染为 WXML 结构
示例代码:

① 按钮组件
② 功能比 HTML 中的 button 按钮丰富
③ 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
button 按钮的基本使用
示例代码:

image 组件是一个有默认大小(320*240)的“盒子”。
① image 组件的 mode 属性
image 组件的 mode 属性 用来指定图片的 裁剪 和 缩放 模式,常用的 mode 属性值如下:

② image 组件的基本使用
示例代码:
.wxml
.wxss
image { border: 1px solid red}注:通过边框线证明 image 有默认的宽和高

注:上述代码和图片展示 image 的 mode 默认属性效果,mode 的其他属性,请各位读者自行体验查看。
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !
博客中难免存在疏漏和错误之处,皆归因于作者水平有限,诚请各位读者不吝指正 !
< 微信小程序开发 > 专栏系列持续更新 ,欢迎订阅关注 !
来源地址:https://blog.csdn.net/qq_51870334/article/details/131070881
--结束END--
本文标题: 【微信小程序开发】第 7 课 - 小程序的常用组件
本文链接: https://www.lsjlt.com/news/416575.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0