目录打包静态资源到指定目录解决Vue-cli打包访问静态资源404打包静态资源到指定目录 在最近开发工作中,我打包的 dist 文件夹下,vue-cli4 打包(npm run bu
在最近开发工作中,我打包的 dist 文件夹下,vue-cli4 打包(npm run build)的静态资源全部都平铺展开在该文件夹下,看着很别扭,于是想打包到 static 文件夹下。

vue-cli4 执行打包命令时,默认打包的位置是dist文件夹下,不会自动打包为一个模块(文件夹)。
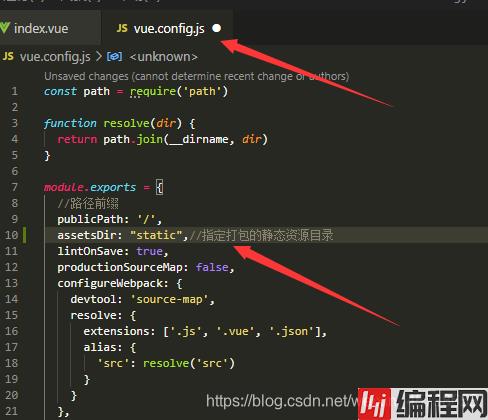
在 vue.config.js 文件中设置 assetsDir 指定打包的目录为根目录下的 static 文件夹,就会在 dist 文件夹下自动生成一个新的文件夹 static 来存放打包的静态资源。

设置之后打包的文件目录为:

说明:文件夹下的 js 和 JSON 文件夹是我写在 public 文件夹下的模块用于 axiOS 请求本地数据,打包时会直接打包到 dist 文件夹下。
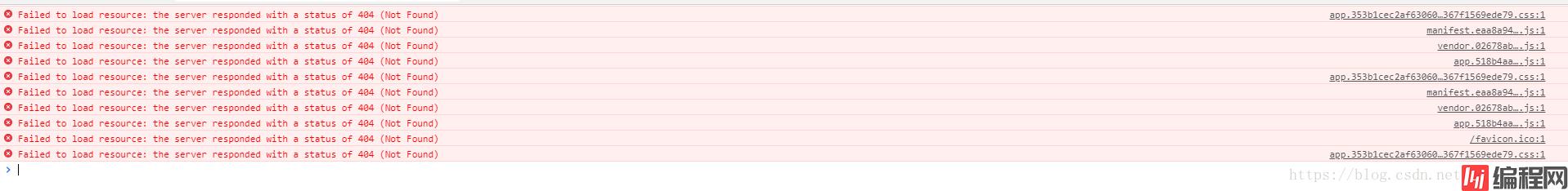
使用vue-cli生产打包,把代码放到服务器上访问的时候,不少同学会看到页面一片空白,打开控制台,会发现是某些资源文件找不到,如图:

其实这里是因为vue-cli的webpack打包配置静态文件访问路径不对,配置文件路径如图:

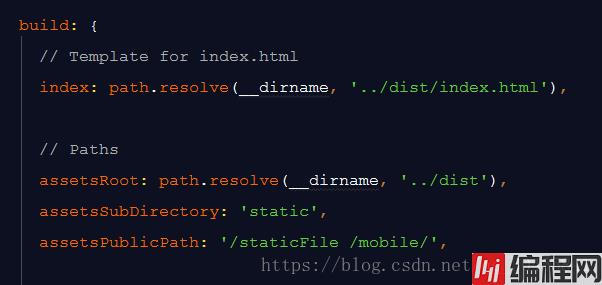
在这个文件下面找到生产(build)配置:

要解决静态文件访问路径问题只需要修改配置中的assetsPublicPath字段即可。
如果你的服务器静态文件路径是这样的:

将路径写成这样即可访问静态资源:

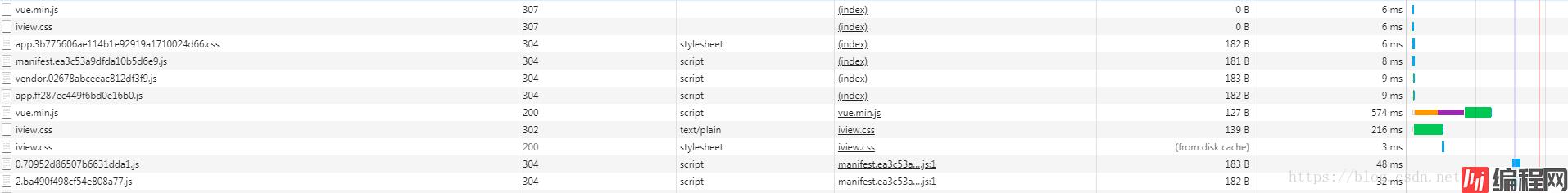
资源访问成功状态:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue-cli4如何打包静态资源到指定目录
本文链接: https://www.lsjlt.com/news/166529.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0