axios+vue 请求时如何携带cookie 1,当符合同源策略时,可以直接设置 document.cookie = " 你要设置的内容 " mounted()
axios+vue 请求时如何携带cookie
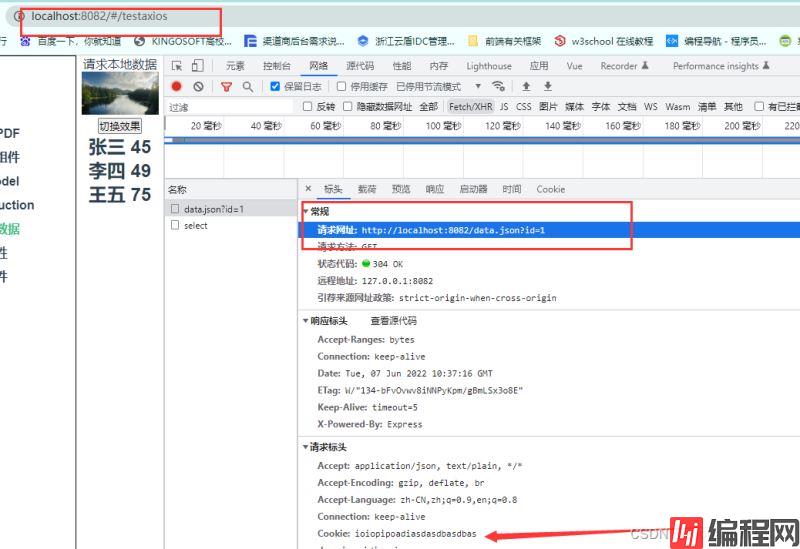
1,当符合同源策略时,可以直接设置 document.cookie = " 你要设置的内容 "
mounted() {
document.cookie = "ioiopipoadiasdasdbasdbas"; // 非跨域传递cookie 直接设置cookie即可
this.getData(); //请求的方法
},
methods: {
async getData() {
let data = await axiOS.get('/data.JSON', {
params: {
id: 1,
},
}
},
},

此时:可以直接向服务端传递cookie,无需设置。
2,当出现跨域请求的时候
默认情况下:跨域请求不会携带cookie,所以 要添加 withCredentials: true 配置
注意:这种情况下稍微复杂,但是对于前端而言,只需要写上 withCredentials: true 该配置即可
当然在此之前还有 document.cookie = “ioiopipoadiasdasdbasdbas”; 这行代码,你需要设置一个cookie,才可以传给服务端。
document.cookie = “ioiopipoadiasdasdbasdbas”
let data2 = await this.$axios.get("Http://localhost:9000/select", {
withCredentials: true, //设置跨域的时候传递cookie,需要服务端的配合
});
console.log(data2, "data2");
此时:一定需要后端的配合,不然浏览器会爆出一些错误,导致请求失败。
后端代码以node.js为例:
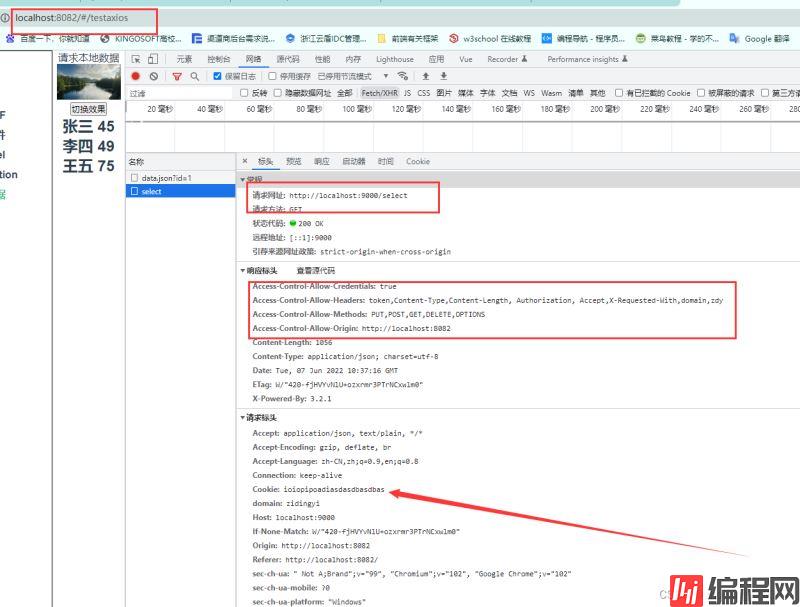
在响应头中添加以下几个字段
res.header('Access-Control-Allow-Credentials', 'true') //当客户端跨域并需要传递cookie时,需要设置Access-Control-Allow-Credentials,并且值为“true” 代表是否向页面暴露cookie
// 指定允许的跨域请求字段。
res.header(
'Access-Control-Allow-Headers',
'token,Content-Type,Content-Length, Authorization, Accept,X-Requested-With,domain,zdy' //当客户端跨域并需要传递cookie时,需要设置Access-Control-Allow-Headers,并且值为不能为“*”,需要具体配置 代表允许上传的请求头字段
)
// 指定允许的跨域请求的来源。填写星号(*)表示全部域名;您也可以填写完整域名,例如http://www.aliyun.com。
res.header('Access-Control-Allow-Origin', 'http://localhost:8082') //当客户端跨域并需要传递cookie时,需要设置Access-Control-Allow-Origin,并且值为不能为“*”,需要具体配置
// 指定允许的跨域请求方法。可同时设置多个方法,多个方法用英文逗号(,)分隔。
res.header('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS')
也就是说,不管后端是什么语言,需要返回以上四个响应头字段,如下所示,跨域状态下,cookie已经传递成功

值得强调的是:Access-Control-Allow-Origin、Access-Control-Allow-Headers 两个字段一定不要设置为 “*” , 否则也会失败。 此时,请设置具体配置, 这是一个坑,查阅资料得知,部分浏览器对 * 的兼容性不好,有的说法解释说 Access-Control-Allow-Credentials’:‘true’ 该字段会影响 * 的解析,导致报错。
以上就是我对 axios携带 cookie的一些尝试。
总结
到此这篇关于axios+Vue请求时携带cookie的文章就介绍到这了,更多相关axios vue请求携带cookie内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: axios+vue请求时携带cookie的方法实例
本文链接: https://www.lsjlt.com/news/167951.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0