本文小编为大家详细介绍“Vue封装axiOS请求的方法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue封装axios请求的方法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。其实vue封装axio
本文小编为大家详细介绍“Vue封装axiOS请求的方法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue封装axios请求的方法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
其实vue封装axios是很简单的
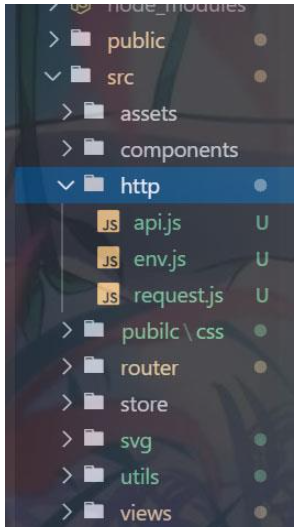
首先 在src路径下建Http文件夹 并且创建api.js env.js request.js 这三个文件

env.js文件
这个文件主要就是封装我们的公共地址
export default {// 开发环境dev: { baseUrl: "开发环境公共地址"},// 测试环境testtest: { baseUrl: "测试环境公共地址"},//线上接口prod: { baseUrl: "线上环境公共地址"}};request.js 文件
这里主要就是创建axios 以及封装请求拦截和相应拦截
import axios from "axios";import env from "./env";//这里是私有域名 但是也可以不写var vipUrl = "/app";// 创建axios实例const service = axios.create({//这里拿线上接口测试baseUrl: env.prod.baseUrl + vipUrl, headers:{},//请求头 settimeout:2000,//超时时间});// 添加请求拦截器service.interceptors.request.use(config => { // 在发送请求之前做些什么 config.headers["deviceType"] = "H5"; console.log("请求的数据:", config); return config;},error => { // 对请求错误做些什么 return Promise.reject("出错", error);});// 添加响应拦截器service.interceptors.response.use(response => { // 对响应数据做点什么 // console.log("返回的数据", response); return response;},error => { // 对响应错误做点什么 return Promise.reject(error);});export default service;api.js
这个文件中主要是需要的接口地址
//引入request.js文件import request from "./request";// 轮播export function getBanners(data) {return request({ url: "/banner",//这个地址是去掉公共地址和私有域名之后剩下的地址 method: "GET",//请求方式 支持多种方式 get post put delete 等等 data//发送请求要配置的参数 无参数的情况下也可以不写});}最后是在页面中的引用
那个页面需要请求数据 就引入相应的方法 比如我的首页需要引入banner
<script>//引入需要的接口import { getBanners } from "../http/api";export default {name: "Home",components: {},mounted() { //直接使用 .then 是请求成功的回调 .catch是请求失败的回调 getBanners() .then(result => { window.console.log("111", result); }) .catch(err => { window.console.log("222", err); });},methods: {}};</script>Vue是一套用于构建用户界面的渐进式javascript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
读到这里,这篇“vue封装axios请求的方法是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: vue封装axios请求的方法是什么
本文链接: https://www.lsjlt.com/news/346268.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0